ກະວີ:
Joan Hall
ວັນທີຂອງການສ້າງ:
28 ກຸມພາ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
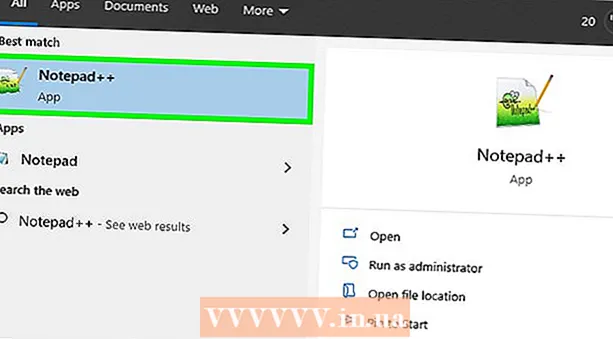
1 ເປີດເອກະສານ HTML. ອັນນີ້ສາມາດເຮັດໄດ້ຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມປົກກະຕິເຊັ່ນ: Notepad ຫຼື TextEdit ເທິງ Windows. ເຈົ້າຍັງສາມາດໃຊ້ຕົວແກ້ໄຂໄຟລ HTML HTML ເຊັ່ນ Adobe Dreamweaver. ເພື່ອເປີດເອກະສານ HTML:- ນຳ ທາງໄປຫາເອກະສານ HTML ຢູ່ໃນ Explorer (Windows) ຫຼື Finder (macOS).
- ຄລິກຂວາໃສ່ເອກະສານ HTML ທີ່ຕ້ອງການ.
- ວາງເມົ້າໃສ່ເທິງດ້ວຍເປີດ.
- ເລືອກໂປຣແກມທີ່ເຈົ້າຕ້ອງການແກ້ໄຂເອກະສານ.
 2 ຄລິກໃສ່ ຊ່ອງເພື່ອເພີ່ມພື້ນທີ່ປົກກະຕິ. ວາງຕົວກະພິບໃສ່ບ່ອນທີ່ເຈົ້າຕ້ອງການແຊກຍະຫວ່າງ, ແລະຈາກນັ້ນກົດປຸ່ມ "ຍະຫວ່າງ". ໃນ HTML, ຈະມີຊ່ອງຫວ່າງພຽງແຕ່ຊ່ອງດຽວປະກົດຂຶ້ນລະຫວ່າງຄໍາສັບຕ່າງ, ເຖິງແມ່ນວ່າເຈົ້າຈະກົດຍະຫວ່າງຫຼາຍເທື່ອ.
2 ຄລິກໃສ່ ຊ່ອງເພື່ອເພີ່ມພື້ນທີ່ປົກກະຕິ. ວາງຕົວກະພິບໃສ່ບ່ອນທີ່ເຈົ້າຕ້ອງການແຊກຍະຫວ່າງ, ແລະຈາກນັ້ນກົດປຸ່ມ "ຍະຫວ່າງ". ໃນ HTML, ຈະມີຊ່ອງຫວ່າງພຽງແຕ່ຊ່ອງດຽວປະກົດຂຶ້ນລະຫວ່າງຄໍາສັບຕ່າງ, ເຖິງແມ່ນວ່າເຈົ້າຈະກົດຍະຫວ່າງຫຼາຍເທື່ອ.  3 ເຂົ້າ ເພື່ອເພີ່ມພື້ນທີ່ພິເສດ. ມັນຖືກເອີ້ນວ່າພື້ນທີ່ບໍ່ແຕກເພາະມັນບໍ່ອະນຸຍາດໃຫ້ສ້າງແຖວໃ່.
3 ເຂົ້າ ເພື່ອເພີ່ມພື້ນທີ່ພິເສດ. ມັນຖືກເອີ້ນວ່າພື້ນທີ່ບໍ່ແຕກເພາະມັນບໍ່ອະນຸຍາດໃຫ້ສ້າງແຖວໃ່. - ຕົວຢ່າງ, ຖ້າເຈົ້າເຂົ້າໄປ ສະບາຍດີທຸກຄົນ, ລະຫວ່າງ ຄຳ ວ່າ "ສະບາຍດີ" ແລະ "ທຸກ everyone ຄົນ!" ຈະມີການເພີ່ມພື້ນທີ່ຕື່ມໃສ່.
- ຈື່ໄວ້ວ່າພື້ນທີ່ບໍ່ມີການຫັກຫຼາຍເກີນໄປຈະປ້ອງກັນບໍ່ໃຫ້ຕົວທ່ອງເວັບເຮັດໃຫ້ມີການແບ່ງແຖວຢູ່ໃນບ່ອນທີ່ຖືກຕ້ອງ, ເຮັດໃຫ້ຂໍ້ຄວາມຍາກທີ່ຈະອ່ານໄດ້.
- ນອກນັ້ນທ່ານຍັງສາມາດເຂົ້າ ເພື່ອໃສ່ຍະຫວ່າງ.
 4 ໃສ່ຍະຫວ່າງທີ່ມີຄວາມຍາວແຕກຕ່າງກັນ. ຖ້າເຈົ້າຕ້ອງການໃສ່ພື້ນທີ່ຍາວກວ່າ, ໃຊ້ ໜຶ່ງ ໃນຕົວເລືອກຕໍ່ໄປນີ້:
4 ໃສ່ຍະຫວ່າງທີ່ມີຄວາມຍາວແຕກຕ່າງກັນ. ຖ້າເຈົ້າຕ້ອງການໃສ່ພື້ນທີ່ຍາວກວ່າ, ໃຊ້ ໜຶ່ງ ໃນຕົວເລືອກຕໍ່ໄປນີ້: - ສອງຊ່ອງ - ເຂົ້າ
- ສີ່ຊ່ອງ - ເຂົ້າ
- ຫຍໍ້ ໜ້າ (ຍະຫວ່າງແຖບ) - ເຂົ້າ
ວິທີທີ່ 2 ຈາກທັງ3ົດ 3: CSS
 1 ເປີດເອກະສານ HTML ຫຼື CSS. ລະຫັດ CSS ສາມາດໃສ່ເຂົ້າໄປໃນຫົວຂອງເອກະສານ HTML ຫຼືບັນທຶກເປັນໄຟລ CSS CSS ພາຍນອກໄດ້.
1 ເປີດເອກະສານ HTML ຫຼື CSS. ລະຫັດ CSS ສາມາດໃສ່ເຂົ້າໄປໃນຫົວຂອງເອກະສານ HTML ຫຼືບັນທຶກເປັນໄຟລ CSS CSS ພາຍນອກໄດ້. - ຫົວຂອງເອກະສານ HTML ແມ່ນຢູ່ເທິງສຸດຂອງໄຟລ,, ລະຫວ່າງແທັກ "ຫົວ>" ແລະ "/ ຫົວ>".
 2 ສ້າງພາກສ່ວນຄໍເຕົ້າໄຂ່ທີ່ສໍາລັບ CSS. ພາກສ່ວນຮູບແບບແມ່ນຕັ້ງຢູ່ໃນຕອນຕົ້ນຂອງລະຫັດ HTML ຫຼືໃນແຜ່ນຮູບແບບທີ່ແຍກຕ່າງຫາກ.ໃຊ້ແທັກຕໍ່ໄປນີ້ເພື່ອສ້າງພາກສ່ວນຮູບແບບໃນເອກະສານ HTML ຫຼືແຜ່ນຮູບແບບ.
2 ສ້າງພາກສ່ວນຄໍເຕົ້າໄຂ່ທີ່ສໍາລັບ CSS. ພາກສ່ວນຮູບແບບແມ່ນຕັ້ງຢູ່ໃນຕອນຕົ້ນຂອງລະຫັດ HTML ຫຼືໃນແຜ່ນຮູບແບບທີ່ແຍກຕ່າງຫາກ.ໃຊ້ແທັກຕໍ່ໄປນີ້ເພື່ອສ້າງພາກສ່ວນຮູບແບບໃນເອກະສານ HTML ຫຼືແຜ່ນຮູບແບບ. - ເຂົ້າ ຮູບແບບ>ເພື່ອເປີດພາກສ່ວນຮູບແບບ. ລະຫັດ CSS ທັງwillົດຈະໄປຫຼັງຈາກແທັກນີ້.
- ເຂົ້າ / ຮູບແບບ>ເພື່ອປິດພາກສ່ວນຮູບແບບ. CSS ທັງmustົດຕ້ອງຖືກວາງໄວ້ກ່ອນແທັກທ້າຍນີ້.
 3 ໃສ່ແທັກຕໍ່ໄປນີ້ໃນພາກສ່ວນຮູບແບບ:p {ຫຍໍ້ ໜ້າ ຂໍ້ຄວາມ: 5em;} ອັນນີ້ບອກຕົວທ່ອງເວັບໃຫ້ຫຍໍ້ ໜ້າ ມັນໂດຍ 5 ຍະຫວ່າງ (ໃນ HTML ທີ່ຖືກຕ້ອງ).
3 ໃສ່ແທັກຕໍ່ໄປນີ້ໃນພາກສ່ວນຮູບແບບ:p {ຫຍໍ້ ໜ້າ ຂໍ້ຄວາມ: 5em;} ອັນນີ້ບອກຕົວທ່ອງເວັບໃຫ້ຫຍໍ້ ໜ້າ ມັນໂດຍ 5 ຍະຫວ່າງ (ໃນ HTML ທີ່ຖືກຕ້ອງ). - ເພື່ອກໍານົດຈໍານວນຂອງຊ່ອງ, ການປ່ຽນແປງຈໍານວນຫຼັງຈາກ "indent-text:".
- ອົງປະກອບ "em" ກົງກັບພື້ນທີ່ນຶ່ງທີ່ມີຂະ ໜາດ ຕົວອັກສອນທີ່ກໍານົດໄວ້. ຫົວ ໜ່ວຍ ອື່ນສາມາດຖືກໃຊ້ໄດ້, ເຊັ່ນ: ເປີເຊັນ ("ຫຍໍ້ ໜ້າ-ຂໍ້ຄວາມ: 15%;") ຫຼືມິນລິແມັດ ("ຫຍໍ້ ໜ້າ-ຂໍ້ຄວາມ: 3 ມມ;").
 4 ເຂົ້າ p> ບ່ອນທີ່ເຈົ້າຕ້ອງການເພີ່ມຫຍໍ້ ໜ້າ ເຂົ້າ. ເຮັດອັນນີ້ຢູ່ພາຍໃນເອກະສານ HTML ບ່ອນທີ່ເຈົ້າຕ້ອງການຫຍໍ້ ໜ້າ ເຂົ້າ. ຂໍ້ຄວາມຈະຖືກຫຍໍ້ ໜ້າ ຕາມຂໍ້ ກຳ ນົດຂອງ CSS.
4 ເຂົ້າ p> ບ່ອນທີ່ເຈົ້າຕ້ອງການເພີ່ມຫຍໍ້ ໜ້າ ເຂົ້າ. ເຮັດອັນນີ້ຢູ່ພາຍໃນເອກະສານ HTML ບ່ອນທີ່ເຈົ້າຕ້ອງການຫຍໍ້ ໜ້າ ເຂົ້າ. ຂໍ້ຄວາມຈະຖືກຫຍໍ້ ໜ້າ ຕາມຂໍ້ ກຳ ນົດຂອງ CSS.
ວິທີການທີ 3 ຈາກທັງ:ົດ 3: ການຈັດຮູບແບບຂໍ້ຄວາມລ່ວງ ໜ້າ
 1 ເປີດເອກະສານ HTML. ອັນນີ້ສາມາດເຮັດໄດ້ຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມປົກກະຕິເຊັ່ນ: Notepad ຫຼື TextEdit ເທິງ Windows. ເຈົ້າຍັງສາມາດໃຊ້ຕົວແກ້ໄຂໄຟລ HTML HTML ເຊັ່ນ Adobe Dreamweaver. ເພື່ອເປີດເອກະສານ HTML:
1 ເປີດເອກະສານ HTML. ອັນນີ້ສາມາດເຮັດໄດ້ຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມປົກກະຕິເຊັ່ນ: Notepad ຫຼື TextEdit ເທິງ Windows. ເຈົ້າຍັງສາມາດໃຊ້ຕົວແກ້ໄຂໄຟລ HTML HTML ເຊັ່ນ Adobe Dreamweaver. ເພື່ອເປີດເອກະສານ HTML: - ນຳ ທາງໄປຫາເອກະສານ HTML ຢູ່ໃນ Explorer (Windows) ຫຼື Finder (macOS).
- ຄລິກຂວາໃສ່ເອກະສານ HTML ທີ່ຕ້ອງການ.
- ວາງເມົ້າໃສ່ເທິງດ້ວຍເປີດ.
- ເລືອກໂປຣແກມທີ່ເຈົ້າຕ້ອງການແກ້ໄຂເອກະສານ.
 2 ເຂົ້າ ກ່ອນ> ກ່ອນຂໍ້ຄວາມທີ່ເຈົ້າຕ້ອງການຈັດຮູບແບບໄວ້ກ່ອນ. ນີ້ແມ່ນແທັກເປີດ ສຳ ລັບຂໍ້ຄວາມທີ່ມີການຈັດຮູບແບບໄວ້ລ່ວງ ໜ້າ.
2 ເຂົ້າ ກ່ອນ> ກ່ອນຂໍ້ຄວາມທີ່ເຈົ້າຕ້ອງການຈັດຮູບແບບໄວ້ກ່ອນ. ນີ້ແມ່ນແທັກເປີດ ສຳ ລັບຂໍ້ຄວາມທີ່ມີການຈັດຮູບແບບໄວ້ລ່ວງ ໜ້າ.  3 ໃສ່ຂໍ້ຄວາມຕາມທີ່ຕັ້ງໃຈໄວ້ຫຼັງຈາກແທັກ "pre>". ເມື່ອຈັດຮູບແບບຂໍ້ຄວາມລ່ວງ ໜ້າ, ຍະຫວ່າງແລະການແບ່ງແຖວທີ່ສ້າງຂຶ້ນໂດຍການກົດ Enter ຈະຖືກສະແດງຢູ່ໃນ ໜ້າ HTML.
3 ໃສ່ຂໍ້ຄວາມຕາມທີ່ຕັ້ງໃຈໄວ້ຫຼັງຈາກແທັກ "pre>". ເມື່ອຈັດຮູບແບບຂໍ້ຄວາມລ່ວງ ໜ້າ, ຍະຫວ່າງແລະການແບ່ງແຖວທີ່ສ້າງຂຶ້ນໂດຍການກົດ Enter ຈະຖືກສະແດງຢູ່ໃນ ໜ້າ HTML.  4 ເຂົ້າ / ກ່ອນ> ໃນຕອນທ້າຍຂອງຂໍ້ຄວາມ. ອັນນີ້ແມ່ນແທັກປິດສໍາລັບຂໍ້ຄວາມທີ່ມີການຈັດຮູບແບບໄວ້ລ່ວງ ໜ້າ.
4 ເຂົ້າ / ກ່ອນ> ໃນຕອນທ້າຍຂອງຂໍ້ຄວາມ. ອັນນີ້ແມ່ນແທັກປິດສໍາລັບຂໍ້ຄວາມທີ່ມີການຈັດຮູບແບບໄວ້ລ່ວງ ໜ້າ.
ຄໍາແນະນໍາ
- ຖ້າຕົວທ່ອງເວັບສະແດງຊ່ອງຫວ່າງເປັນຕົວອັກສອນທີ່ບໍ່ສາມາດເຂົ້າໃຈໄດ້, ອັນນີ້ສ່ວນໃຫຍ່ແມ່ນເນື່ອງມາຈາກຂໍ້ມູນເພີ່ມເຕີມ; ພວກມັນຖືກເກັບໄວ້ໃນຮູບແບບການປະມວນຜົນ ຄຳ ສັບແລະບໍ່ໄດ້ຖືກສະແດງຢູ່ໃນ ໜ້າ ຈໍ. ເພື່ອຫຼີກເວັ້ນອັນນີ້, ເຮັດວຽກຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມປົກກະຕິເຊັ່ນ: Notepad ຫຼື TextEdit.
- CSS ແມ່ນວິທີການທີ່ມີພະລັງແລະຄາດການໄດ້ຫຼາຍກວ່າໃນການສ້າງໂຄງຮ່າງຂອງ ໜ້າ ເວັບ, ລວມທັງການວາງຊ່ອງຫວ່າງ ຄຳ.
- ພື້ນທີ່ທີ່ບໍ່ແຕກແຍກເປັນຕົວຢ່າງຂອງລັກສະນະຕົວຕົນ; ມັນເປັນລະຫັດທີ່refersາຍເຖິງຕົວອັກສອນທີ່ບໍ່ສາມາດປ້ອນເຂົ້າຈາກແປ້ນພິມໄດ້.
ຄຳ ເຕືອນ
- ສັນຍາລັກ HTML ສໍາລັບ ແຖບ↹ [ແຖບ] ບໍ່ໄດ້ເຮັດວຽກຕາມທີ່ຫຼາຍຄົນຄິດ. ບໍ່ມີແຖບຢຸດຢູ່ໃນໄຟລ HTML HTML ປົກກະຕິ, ສະນັ້ນການໃສ່ຕົວອັກສອນນີ້ຈະບໍ່ເຮັດຫຍັງ.
- ໃສ່ HTML ໃນຕົວແກ້ໄຂລະຫັດຫຼືແຟ້ມຂໍ້ຄວາມ ທຳ ມະດາແທນທີ່ຈະເປັນຕົວແກ້ໄຂຂໍ້ຄວາມທີ່ມີປະສິດທິພາບ.



