ກະວີ:
Mark Sanchez
ວັນທີຂອງການສ້າງ:
28 ເດືອນມັງກອນ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
- ຂັ້ນຕອນ
- ວິທີທີ່ 1 ຈາກທັງ3ົດ 3: ວິທີການຄັດລອກແລະວາງລິ້ງດັ່ງກ່າວ
- ວິທີທີ່ 2 ຈາກທັງ3ົດ 3: ວິທີການເພີ່ມ hyperlink ໃສ່ອີເມວ
- ວິທີທີ່ 3 ຈາກທັງ:ົດ 3: ວິທີການສ້າງລິ້ງໂດຍໃຊ້ລະຫັດ HTML
- ຄໍາແນະນໍາ
- ຄຳ ເຕືອນ
ບົດຄວາມນີ້ຈະສະແດງວິທີການສ້າງການເຊື່ອມຕໍ່ກັບເນື້ອໃນອອນໄລນໃນວິທີການຕ່າງ various. ເຈົ້າສາມາດຄັດລອກແລະວາງທີ່ຢູ່ເວັບໄຊທ to ເພື່ອສ້າງການເຊື່ອມຕໍ່ຫາເວັບໄຊທ; ເຈົ້າສາມາດເພີ່ມການເຊື່ອມຕໍ່ຫາອີເມລ and ແລະເຊື່ອງທີ່ຢູ່ພາຍໃຕ້ຂໍ້ຄວາມ; ເຈົ້າສາມາດວາງລິ້ງຢູ່ໃນເວັບໄຊທ using ໂດຍໃຊ້ລະຫັດ HTML.
ຂັ້ນຕອນ
ວິທີທີ່ 1 ຈາກທັງ3ົດ 3: ວິທີການຄັດລອກແລະວາງລິ້ງດັ່ງກ່າວ
 1 ໄປທີ່ ໜ້າ ເວັບທີ່ເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ຫາ. ເພື່ອເຊື່ອມຕໍ່ກັບ ໜ້າ ສະເພາະຢູ່ໃນເວັບໄຊທ,, ກ່ອນອື່ນneedົດທ່ານຕ້ອງເປີດ ໜ້າ ນັ້ນ.
1 ໄປທີ່ ໜ້າ ເວັບທີ່ເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ຫາ. ເພື່ອເຊື່ອມຕໍ່ກັບ ໜ້າ ສະເພາະຢູ່ໃນເວັບໄຊທ,, ກ່ອນອື່ນneedົດທ່ານຕ້ອງເປີດ ໜ້າ ນັ້ນ.  2 ເນັ້ນທີ່ຢູ່ຂອງ ໜ້າ ເວັບ. ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ຄລິກທີ່ທີ່ຢູ່ຂອງ ໜ້າ ເວັບຢູ່ເທິງສຸດຂອງຕົວທ່ອງເວັບຂອງເຈົ້າ.
2 ເນັ້ນທີ່ຢູ່ຂອງ ໜ້າ ເວັບ. ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ຄລິກທີ່ທີ່ຢູ່ຂອງ ໜ້າ ເວັບຢູ່ເທິງສຸດຂອງຕົວທ່ອງເວັບຂອງເຈົ້າ.  3 ສຳ ເນົາທີ່ຢູ່. ສຳ ລັບອັນນີ້:
3 ສຳ ເນົາທີ່ຢູ່. ສຳ ລັບອັນນີ້: - ຢູ່ໃນອຸປະກອນມືຖື ຄລິກ "ສຳ ເນົາ" ເມື່ອຖືກຖາມ. ເຈົ້າອາດຈະຕ້ອງກົດທີ່ຢູ່ຄ້າງໄວ້ຫຼືແຕະເລືອກທັງົດ.
- ຢູ່ໃນຄອມພິວເຕີ ຄລິກ Ctrl+ຄ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ຄ (ຢູ່ໃນ Mac OS X) ຫຼັງຈາກໄຮໄລ້ທີ່ຢູ່.
 4 ຊອກຫາບ່ອນທີ່ຈະໃສ່ລິ້ງເຂົ້າໄປ. ເຈົ້າສາມາດເຮັດອັນນີ້ໄດ້ຢູ່ໃນຊ່ອງຂໍ້ຄວາມໃດ ໜຶ່ງ (ຕົວຢ່າງ, ຢູ່ໃນເອກະສານ Microsoft Word, ຢູ່ໃນແອັບສົ່ງຂໍ້ຄວາມສະມາດໂຟນຂອງເຈົ້າ, ແລະອື່ນ on).
4 ຊອກຫາບ່ອນທີ່ຈະໃສ່ລິ້ງເຂົ້າໄປ. ເຈົ້າສາມາດເຮັດອັນນີ້ໄດ້ຢູ່ໃນຊ່ອງຂໍ້ຄວາມໃດ ໜຶ່ງ (ຕົວຢ່າງ, ຢູ່ໃນເອກະສານ Microsoft Word, ຢູ່ໃນແອັບສົ່ງຂໍ້ຄວາມສະມາດໂຟນຂອງເຈົ້າ, ແລະອື່ນ on).  5 ວາງລິ້ງ. ສຳ ລັບອັນນີ້:
5 ວາງລິ້ງ. ສຳ ລັບອັນນີ້: - ຢູ່ໃນອຸປະກອນມືຖື ກົດກ່ອງຂໍ້ຄວາມຄ້າງໄວ້, ແລະຈາກນັ້ນແຕະວາງເມື່ອຖືກເຕືອນ.
- ຢູ່ໃນຄອມພິວເຕີ ຄລິກທີ່ກ່ອງຂໍ້ຄວາມແລະຈາກນັ້ນຄລິກ Ctrl+ວີ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ວີ (ໃນ Mac OS X).
 6 ກວດເບິ່ງວ່າລິ້ງເຮັດວຽກຫຼືບໍ່. ເມື່ອເຈົ້າໄດ້ປະກາດການເຊື່ອມຕໍ່, ຄລິກໃສ່ມັນເພື່ອໃຫ້ແນ່ໃຈວ່າເຈົ້າໄປຮອດ ໜ້າ ທີ່ຖືກຕ້ອງ.
6 ກວດເບິ່ງວ່າລິ້ງເຮັດວຽກຫຼືບໍ່. ເມື່ອເຈົ້າໄດ້ປະກາດການເຊື່ອມຕໍ່, ຄລິກໃສ່ມັນເພື່ອໃຫ້ແນ່ໃຈວ່າເຈົ້າໄປຮອດ ໜ້າ ທີ່ຖືກຕ້ອງ. - ໂດຍປົກກະຕິແລ້ວ, ຕົວເຊື່ອມຕໍ່ຈະຖືກຂີດກ້ອງໄວ້ເມື່ອເຈົ້າວາງໃສ່ມັນແລະປ່ຽນສີເມື່ອເຈົ້າຄລິກໃສ່ມັນ.
ວິທີທີ່ 2 ຈາກທັງ3ົດ 3: ວິທີການເພີ່ມ hyperlink ໃສ່ອີເມວ
 1 ສຳ ເນົາທີ່ຢູ່ເວັບໄຊທ. hyperlink ແມ່ນການເຊື່ອມຕໍ່ກັບເວັບໄຊທ whose ທີ່ມີທີ່ຢູ່ຂອງມັນຖືກເຊື່ອງໄວ້ພາຍໃຕ້ຂໍ້ຄວາມ. hyperlinks ຖືກໃຊ້ເມື່ອເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ກັບ ໜ້າ ເວັບ, ແຕ່ບໍ່ໃສ່ທີ່ຢູ່ຂອງມັນໃສ່ໃນຂໍ້ຄວາມ.
1 ສຳ ເນົາທີ່ຢູ່ເວັບໄຊທ. hyperlink ແມ່ນການເຊື່ອມຕໍ່ກັບເວັບໄຊທ whose ທີ່ມີທີ່ຢູ່ຂອງມັນຖືກເຊື່ອງໄວ້ພາຍໃຕ້ຂໍ້ຄວາມ. hyperlinks ຖືກໃຊ້ເມື່ອເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ກັບ ໜ້າ ເວັບ, ແຕ່ບໍ່ໃສ່ທີ່ຢູ່ຂອງມັນໃສ່ໃນຂໍ້ຄວາມ.  2 ເປີດກ່ອງຈົດາຍຂອງເຈົ້າຢູ່ໃນຄອມພິວເຕີຂອງເຈົ້າ. ການບໍລິການອີເມລ Most ສ່ວນໃຫຍ່ອະນຸຍາດໃຫ້ເຈົ້າສາມາດເພີ່ມ hyperlinks ໃສ່ໃນອີເມລ but, ແຕ່ອັນນີ້ຕ້ອງເຮັດຢູ່ໃນບ່ອນບໍລິການອີເມລ,, ບໍ່ແມ່ນຢູ່ໃນແອັບມືຖື.
2 ເປີດກ່ອງຈົດາຍຂອງເຈົ້າຢູ່ໃນຄອມພິວເຕີຂອງເຈົ້າ. ການບໍລິການອີເມລ Most ສ່ວນໃຫຍ່ອະນຸຍາດໃຫ້ເຈົ້າສາມາດເພີ່ມ hyperlinks ໃສ່ໃນອີເມລ but, ແຕ່ອັນນີ້ຕ້ອງເຮັດຢູ່ໃນບ່ອນບໍລິການອີເມລ,, ບໍ່ແມ່ນຢູ່ໃນແອັບມືຖື. - ຖ້າເຈົ້າຍັງບໍ່ໄດ້ເຂົ້າສູ່ລະບົບກ່ອງຈົດາຍຂອງເຈົ້າເທື່ອ, ໃຫ້ໃສ່ທີ່ຢູ່ອີເມວແລະລະຫັດຜ່ານຂອງເຈົ້າ.
- ບໍ່ມີ hyperlinks ໃນ Outlook.
 3 ເປີດປ່ອງຢ້ຽມຈົດnewາຍໃ່. ການກະ ທຳ ຂອງເຈົ້າຂື້ນກັບການບໍລິການໄປສະນີ:
3 ເປີດປ່ອງຢ້ຽມຈົດnewາຍໃ່. ການກະ ທຳ ຂອງເຈົ້າຂື້ນກັບການບໍລິການໄປສະນີ: - Gmail: ຄລິກ "ຂຽນ" ຢູ່ເບື້ອງຊ້າຍດ້ານເທິງຂອງ ໜ້າ.
- Yahoo: ຄລິກ“ ຂຽນ” ຢູ່ເບື້ອງຊ້າຍດ້ານເທິງຂອງ ໜ້າ.
- Apple Mail: ຄລິກທີ່ໄອຄອນ
 ຢູ່ເທິງສຸດຂອງ ໜ້າ.
ຢູ່ເທິງສຸດຂອງ ໜ້າ.
 4 ຄລິກໃສ່ບ່ອນທີ່ເຈົ້າປ້ອນຂໍ້ຄວາມຂອງຈົດາຍ. ກ່ອງຂໍ້ຄວາມນີ້ຕັ້ງຢູ່ທາງລຸ່ມແຖວຫົວຂໍ້. ດຽວນີ້ເຈົ້າສາມາດສ້າງ hyperlink ໄດ້.
4 ຄລິກໃສ່ບ່ອນທີ່ເຈົ້າປ້ອນຂໍ້ຄວາມຂອງຈົດາຍ. ກ່ອງຂໍ້ຄວາມນີ້ຕັ້ງຢູ່ທາງລຸ່ມແຖວຫົວຂໍ້. ດຽວນີ້ເຈົ້າສາມາດສ້າງ hyperlink ໄດ້.  5 ໃຫ້ຄລິກໃສ່ຮູບສັນຍາລັກ hyperlink. ສໍາລັບການບໍລິການອີເມລ most ສ່ວນໃຫຍ່, ໄອຄອນນີ້ຄ້າຍຄືກັບສອງເຊື່ອມຕໍ່ຢູ່ໃນຕ່ອງໂສ້ແລະປົກກະຕິແລ້ວແມ່ນຢູ່ທາງລຸ່ມຂອງປ່ອງຢ້ຽມຂໍ້ຄວາມໃnew່. ເປີດ ໜ້າ ຕ່າງ hyperlink.
5 ໃຫ້ຄລິກໃສ່ຮູບສັນຍາລັກ hyperlink. ສໍາລັບການບໍລິການອີເມລ most ສ່ວນໃຫຍ່, ໄອຄອນນີ້ຄ້າຍຄືກັບສອງເຊື່ອມຕໍ່ຢູ່ໃນຕ່ອງໂສ້ແລະປົກກະຕິແລ້ວແມ່ນຢູ່ທາງລຸ່ມຂອງປ່ອງຢ້ຽມຂໍ້ຄວາມໃnew່. ເປີດ ໜ້າ ຕ່າງ hyperlink. - Apple Mail ມີສັນຍາລັກ hyperlink ເປັນຮູບ www ຢູ່ເທິງສຸດຂອງ ໜ້າ ຕ່າງຈົດາຍໃ່.
 6 ວາງທີ່ຢູ່ຂອງ ໜ້າ. ຄລິກທີ່ກ່ອງຂໍ້ຄວາມ Link ຫຼື Hyperlink, ແລະຈາກນັ້ນຄລິກ Ctrl+ວີ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ວີ (ໃນ Mac OS X).
6 ວາງທີ່ຢູ່ຂອງ ໜ້າ. ຄລິກທີ່ກ່ອງຂໍ້ຄວາມ Link ຫຼື Hyperlink, ແລະຈາກນັ້ນຄລິກ Ctrl+ວີ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ວີ (ໃນ Mac OS X).  7 ປ້ອນຂໍ້ຄວາມ ສຳ ລັບ hyperlink. ຢູ່ໃນກ່ອງສະແດງຕົວ ໜັງ ສື, ຕົວ ໜັງ ສື, ຫຼື http: //, ໃສ່ຂໍ້ຄວາມເພື່ອເຊື່ອງທີ່ຢູ່ ໜ້າ ເວັບ.
7 ປ້ອນຂໍ້ຄວາມ ສຳ ລັບ hyperlink. ຢູ່ໃນກ່ອງສະແດງຕົວ ໜັງ ສື, ຕົວ ໜັງ ສື, ຫຼື http: //, ໃສ່ຂໍ້ຄວາມເພື່ອເຊື່ອງທີ່ຢູ່ ໜ້າ ເວັບ. - ຕົວຢ່າງ, ໃນຊ່ອງຂໍ້ມູນທີ່ສະ ໜອງ ໃຫ້, ໃສ່ຄໍາວ່າ "ຄລິກທີ່ນີ້" ເພື່ອສ້າງການເຊື່ອມຕໍ່ກັບ ໜ້າ ເວັບທີ່ເປີດຂຶ້ນເມື່ອຜູ້ຮັບຄລິກໃສ່ຄໍາວ່າ "ຄລິກທີ່ນີ້."
 8 ຄລິກໃສ່ ຕົກລົງ ຫຼື ບັນທຶກ. hyperlink ຈະຖືກໃສ່ເຂົ້າໄປໃນຮ່າງກາຍຂອງຈົດາຍ. ດຽວນີ້ເຈົ້າສາມາດປ້ອນຂໍ້ມູນອື່ນ ((ທີ່ຢູ່ຜູ້ຮັບ, ຫົວຂໍ້ອີເມວ, ແລະອື່ນ on).
8 ຄລິກໃສ່ ຕົກລົງ ຫຼື ບັນທຶກ. hyperlink ຈະຖືກໃສ່ເຂົ້າໄປໃນຮ່າງກາຍຂອງຈົດາຍ. ດຽວນີ້ເຈົ້າສາມາດປ້ອນຂໍ້ມູນອື່ນ ((ທີ່ຢູ່ຜູ້ຮັບ, ຫົວຂໍ້ອີເມວ, ແລະອື່ນ on).
ວິທີທີ່ 3 ຈາກທັງ:ົດ 3: ວິທີການສ້າງລິ້ງໂດຍໃຊ້ລະຫັດ HTML
 1 ເປີດຕົວແກ້ໄຂຂໍ້ຄວາມ. ເປີດໂປຣແກມໃດ ໜຶ່ງ ທີ່ເຈົ້າສາມາດປ້ອນແລະແກ້ໄຂຂໍ້ຄວາມ (ຕົວຢ່າງ, Microsoft Word ຫຼື Notepad).
1 ເປີດຕົວແກ້ໄຂຂໍ້ຄວາມ. ເປີດໂປຣແກມໃດ ໜຶ່ງ ທີ່ເຈົ້າສາມາດປ້ອນແລະແກ້ໄຂຂໍ້ຄວາມ (ຕົວຢ່າງ, Microsoft Word ຫຼື Notepad).  2 ໃຫ້ແນ່ໃຈວ່າເນື້ອຫາທີ່ເຈົ້າຕ້ອງການຢູ່ໃນເວັບໄຊຂອງເຈົ້າ. ຖ້າເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ຫາເນື້ອໃນຢູ່ໃນເວັບໄຊທ your ຂອງເຈົ້າ, ໜ້າ ຫຼືອົງປະກອບທີ່ຕ້ອງການຈະຕ້ອງຢູ່ໃນເວັບໄຊຂອງເຈົ້າ.
2 ໃຫ້ແນ່ໃຈວ່າເນື້ອຫາທີ່ເຈົ້າຕ້ອງການຢູ່ໃນເວັບໄຊຂອງເຈົ້າ. ຖ້າເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ຫາເນື້ອໃນຢູ່ໃນເວັບໄຊທ your ຂອງເຈົ້າ, ໜ້າ ຫຼືອົງປະກອບທີ່ຕ້ອງການຈະຕ້ອງຢູ່ໃນເວັບໄຊຂອງເຈົ້າ. - ຕົວຢ່າງ, ຖ້າເຈົ້າຕ້ອງການເຊື່ອມຕໍ່ຫາຮູບ, ມັນຕ້ອງຢູ່ໃນເວັບໄຊຂອງເຈົ້າ, ແລະເຈົ້າຕ້ອງຮູ້ທີ່ຢູ່ຂອງ ໜ້າ ທີ່ຮູບນັ້ນຢູ່.
 3 ສ້າງຂໍ້ຄວາມເຊື່ອມໂຍງ. ຂໍ້ຄວາມນີ້ຕ້ອງຖືກຄລິກເພື່ອຕິດຕາມການເຊື່ອມຕໍ່. ພຽງແຕ່ປ້ອນ ຄຳ ສັບຫຼືປະໂຫຍກທີ່ຕ້ອງການເຂົ້າໄປໃນຕົວແກ້ໄຂຂໍ້ຄວາມ.
3 ສ້າງຂໍ້ຄວາມເຊື່ອມໂຍງ. ຂໍ້ຄວາມນີ້ຕ້ອງຖືກຄລິກເພື່ອຕິດຕາມການເຊື່ອມຕໍ່. ພຽງແຕ່ປ້ອນ ຄຳ ສັບຫຼືປະໂຫຍກທີ່ຕ້ອງການເຂົ້າໄປໃນຕົວແກ້ໄຂຂໍ້ຄວາມ. - ຕົວຢ່າງ, ໃສ່ ຄຳ ວ່າ "link" ເພື່ອໃຫ້ຜູ້ໃຊ້ຄລິກໃສ່.
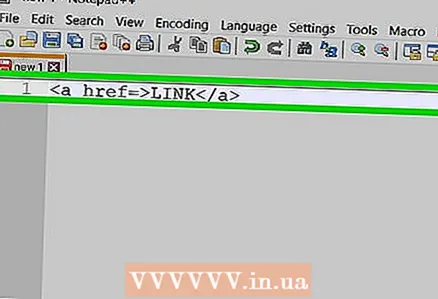
 4 ຫໍ່ຂໍ້ຄວາມເຊື່ອມໂຍງໃນແທັກ. ລິ້ງເຊື່ອມໂຍງຖືກສ້າງຂຶ້ນໂດຍໃຊ້ແທັກເລີ່ມຕົ້ນ "a>", ຂໍ້ຄວາມເຊື່ອມໂຍງ (ຕົວຢ່າງ, "link"), ແລະແທັກສິ້ນສຸດ (/ a>).
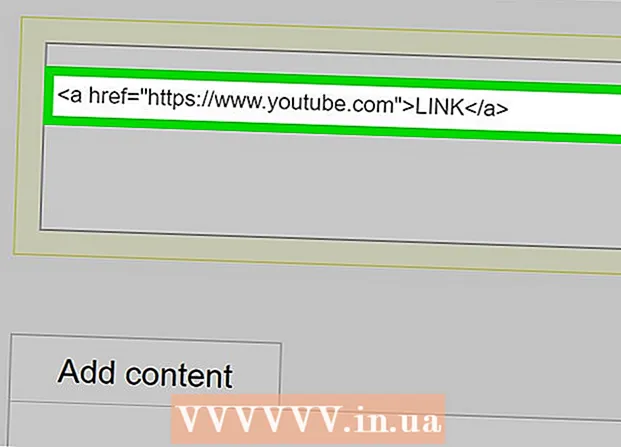
4 ຫໍ່ຂໍ້ຄວາມເຊື່ອມໂຍງໃນແທັກ. ລິ້ງເຊື່ອມໂຍງຖືກສ້າງຂຶ້ນໂດຍໃຊ້ແທັກເລີ່ມຕົ້ນ "a>", ຂໍ້ຄວາມເຊື່ອມໂຍງ (ຕົວຢ່າງ, "link"), ແລະແທັກສິ້ນສຸດ (/ a>). - ຕົວຢ່າງ, ຢູ່ໃນຂັ້ນຕອນນີ້, ການເຊື່ອມຕໍ່ຈະເປັນຄືແນວນີ້: a> link / a>
 5 ເພີ່ມຄຸນລັກສະນະ "href". ປ້ອນ href = ພາຍໃນແທັກເປີດເພື່ອຊີ້ບອກຈຸດປະສົງຂອງ hyperlink. ຄຸນລັກສະນະ "href" ບອກຕົວທ່ອງເວັບບ່ອນທີ່ຈະປ່ຽນເສັ້ນທາງຜູ້ໃຊ້ເມື່ອພວກເຂົາຄລິກໃສ່ການເຊື່ອມຕໍ່.
5 ເພີ່ມຄຸນລັກສະນະ "href". ປ້ອນ href = ພາຍໃນແທັກເປີດເພື່ອຊີ້ບອກຈຸດປະສົງຂອງ hyperlink. ຄຸນລັກສະນະ "href" ບອກຕົວທ່ອງເວັບບ່ອນທີ່ຈະປ່ຽນເສັ້ນທາງຜູ້ໃຊ້ເມື່ອພວກເຂົາຄລິກໃສ່ການເຊື່ອມຕໍ່. - ຕົວຢ່າງ, ໃນຂັ້ນຕອນນີ້, ການເຊື່ອມຕໍ່ຈະເປັນຄືແນວນີ້: a href => link / a>
 6 ໃສ່ທີ່ຢູ່ເວັບໄຊທ. ລະຫວ່າງ "href =" ແລະ ">" ໃສ່ທີ່ຢູ່ເວັບໄຊທ,, ໃສ່ມັນຢູ່ໃນເຄື່ອງotationາຍວົງຢືມ. ທີ່ຢູ່ສາມາດເປັນທີ່ຢູ່ ໜ້າ ຂອງເວັບໄຊທ your ຂອງເຈົ້າຫຼືທີ່ຢູ່ຂອງບ່ອນອື່ນ.
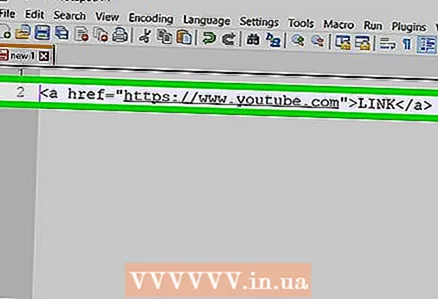
6 ໃສ່ທີ່ຢູ່ເວັບໄຊທ. ລະຫວ່າງ "href =" ແລະ ">" ໃສ່ທີ່ຢູ່ເວັບໄຊທ,, ໃສ່ມັນຢູ່ໃນເຄື່ອງotationາຍວົງຢືມ. ທີ່ຢູ່ສາມາດເປັນທີ່ຢູ່ ໜ້າ ຂອງເວັບໄຊທ your ຂອງເຈົ້າຫຼືທີ່ຢູ່ຂອງບ່ອນອື່ນ. - ຕົວຢ່າງ, ຕົວເຊື່ອມຕໍ່ YouTube ຈະເປັນຄືແນວນີ້: a href = "https://www.youtube.com"> link/a>
 7 ສົ່ງຕົວເຊື່ອມຕໍ່ຂອງເຈົ້າ. ເພື່ອປະກາດການເຊື່ອມຕໍ່ຢູ່ໃນເວັບໄຊທ your ຂອງເຈົ້າ, ເຈົ້າຕ້ອງການເຂົ້າຫາລະຫັດ HTML ຂອງເວັບໄຊທ.ສໍາເນົາການເຊື່ອມຕໍ່; ເພື່ອເຮັດສິ່ງນີ້, ເລືອກມັນແລະກົດ Ctrl+ຄ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ຄ (ໃນ Mac OS X). ດຽວນີ້ວາງລິ້ງໃສ່ໃນລະຫັດ HTML ຂອງ ໜ້າ; ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ຄລິກໃສ່ Ctrl+ວີ ຫຼື ⌘ຄໍາສັ່ງ+ວີ.
7 ສົ່ງຕົວເຊື່ອມຕໍ່ຂອງເຈົ້າ. ເພື່ອປະກາດການເຊື່ອມຕໍ່ຢູ່ໃນເວັບໄຊທ your ຂອງເຈົ້າ, ເຈົ້າຕ້ອງການເຂົ້າຫາລະຫັດ HTML ຂອງເວັບໄຊທ.ສໍາເນົາການເຊື່ອມຕໍ່; ເພື່ອເຮັດສິ່ງນີ້, ເລືອກມັນແລະກົດ Ctrl+ຄ (ໃນ Windows) ຫຼື ⌘ຄໍາສັ່ງ+ຄ (ໃນ Mac OS X). ດຽວນີ້ວາງລິ້ງໃສ່ໃນລະຫັດ HTML ຂອງ ໜ້າ; ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ຄລິກໃສ່ Ctrl+ວີ ຫຼື ⌘ຄໍາສັ່ງ+ວີ.
ຄໍາແນະນໍາ
- ລິ້ງເຊື່ອມໂຍງມີປະໂຫຍດເມື່ອເຈົ້າຕ້ອງການສ້າງລາຍການແຫຼ່ງຂໍ້ມູນແລະຈາກນັ້ນສົ່ງມັນທາງອີເມລ.
ຄຳ ເຕືອນ
- ກ່ອນທີ່ຈະປະກາດລິ້ງ, ກວດຄືນໃdouble່ວ່າເຈົ້າໄດ້ປ້ອນມັນເຂົ້າໄປຢ່າງຖືກຕ້ອງແລ້ວ. ທຸກຕົວອັກສອນທີ່ຂາດໄປຈະສົ່ງຜົນໃຫ້ລິ້ງບໍ່ເຮັດວຽກ.