ກະວີ:
Christy White
ວັນທີຂອງການສ້າງ:
10 ເດືອນພຶດສະພາ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
ມີເມນູເລື່ອນລົງທ່ານສ້າງພາບລວມທີ່ຈະແຈ້ງແລະ ລຳ ດັບຊັ້ນຂອງທຸກພາກສ່ວນທີ່ ສຳ ຄັນໃນ ໜ້າ ເວັບແລະຫົວຂໍ້ຍ່ອຍທີ່ ໜ້າ ປະກອບມີ. ທ່ານພຽງແຕ່ຕ້ອງຍ້າຍຫນູຂອງທ່ານໄປທີ່ສ່ວນຫຼັກໆເພື່ອເຮັດໃຫ້ສ່ວນຍ່ອຍຢູ່. ທ່ານສາມາດສ້າງເມນູແບບເລື່ອນລົງໂດຍໃຊ້ HTML ແລະ CSS ເທົ່ານັ້ນ.
ເພື່ອກ້າວ
ສ່ວນທີ 1 ຂອງ 2: ການຂຽນ HTML
 ສ້າງພາກການ ນຳ ທາງຂອງທ່ານ. ໂດຍປົກກະຕິທ່ານໃຊ້ nav> ສຳ ລັບແຖບ ນຳ ທາງທີ່ກວ້າງຂວາງຂອງເວັບໄຊທ໌, header> ສຳ ລັບສ່ວນເຊື່ອມຕໍ່ທີ່ນ້ອຍກວ່າທີ່ມີ ໜ້າ ເວັບ, ຫຼື div> ຖ້າບໍ່ມີທາງເລືອກອື່ນເບິ່ງຄືວ່າຈະພໍດີ. ຈັດວາງສິ່ງນີ້ໄວ້ໃນ div> element ເພື່ອໃຫ້ທ່ານສາມາດດັດແປງຮູບແບບຂອງທັງພາຊະນະແລະເມນູຕົວມັນເອງ.
ສ້າງພາກການ ນຳ ທາງຂອງທ່ານ. ໂດຍປົກກະຕິທ່ານໃຊ້ nav> ສຳ ລັບແຖບ ນຳ ທາງທີ່ກວ້າງຂວາງຂອງເວັບໄຊທ໌, header> ສຳ ລັບສ່ວນເຊື່ອມຕໍ່ທີ່ນ້ອຍກວ່າທີ່ມີ ໜ້າ ເວັບ, ຫຼື div> ຖ້າບໍ່ມີທາງເລືອກອື່ນເບິ່ງຄືວ່າຈະພໍດີ. ຈັດວາງສິ່ງນີ້ໄວ້ໃນ div> element ເພື່ອໃຫ້ທ່ານສາມາດດັດແປງຮູບແບບຂອງທັງພາຊະນະແລະເມນູຕົວມັນເອງ. - div>
- nav>
- / nav>
- / div>
 ໃຫ້ແຕ່ລະພາກສ່ວນເປັນຄຸນລັກສະນະຂອງຊັ້ນຮຽນ. ພວກເຮົາຈະ ນຳ ໃຊ້ຄຸນລັກສະນະຂອງຊັ້ນຮຽນຕໍ່ມາເພື່ອດັດແປງຮູບແບບຂອງອົງປະກອບເຫຼົ່ານີ້ດ້ວຍ CSS. ໃຫ້ທັງບັນຈຸແລະເມນູໃຫ້ຄຸນລັກສະນະຊັ້ນຮຽນຂອງຕົນເອງ.
ໃຫ້ແຕ່ລະພາກສ່ວນເປັນຄຸນລັກສະນະຂອງຊັ້ນຮຽນ. ພວກເຮົາຈະ ນຳ ໃຊ້ຄຸນລັກສະນະຂອງຊັ້ນຮຽນຕໍ່ມາເພື່ອດັດແປງຮູບແບບຂອງອົງປະກອບເຫຼົ່ານີ້ດ້ວຍ CSS. ໃຫ້ທັງບັນຈຸແລະເມນູໃຫ້ຄຸນລັກສະນະຊັ້ນຮຽນຂອງຕົນເອງ. - div>
- nav>
- / nav>
- / div>
 ຕື່ມບັນຊີລາຍຊື່ຂອງລາຍການເມນູ. ບັນຊີລາຍຊື່ທີ່ບໍ່ມີຂອບເຂດ (ul>) ປະກອບມີບັນດາລາຍການຂອງເມນູຫຼັກ (ລາຍການລາຍການ li>), ຖ້າຜູ້ໃຊ້ຍ້າຍເມົ້າຂອງມັນ, ມັນຈະເຫັນເມນູເລື່ອນລົງ. ຕື່ມຊັ້ນ "clearfix" ໃສ່ສ່ວນປະກອບລາຍຊື່ຂອງທ່ານ; ພວກເຮົາຈະໄດ້ຮັບສິ່ງນີ້ຕໍ່ມາໃນ CSS spreadsheet.
ຕື່ມບັນຊີລາຍຊື່ຂອງລາຍການເມນູ. ບັນຊີລາຍຊື່ທີ່ບໍ່ມີຂອບເຂດ (ul>) ປະກອບມີບັນດາລາຍການຂອງເມນູຫຼັກ (ລາຍການລາຍການ li>), ຖ້າຜູ້ໃຊ້ຍ້າຍເມົ້າຂອງມັນ, ມັນຈະເຫັນເມນູເລື່ອນລົງ. ຕື່ມຊັ້ນ "clearfix" ໃສ່ສ່ວນປະກອບລາຍຊື່ຂອງທ່ານ; ພວກເຮົາຈະໄດ້ຮັບສິ່ງນີ້ຕໍ່ມາໃນ CSS spreadsheet. - div>
- nav>
- ul>
- li> ໜ້າ ທຳ ອິດ / li>
- li> ພະນັກງານ
- li> ຕິດຕໍ່
- / li>
- / ul>
- / nav>
- / div>
 ເພີ່ມລິ້ງ. ຖ້າບັນດາລາຍການເມນູລະດັບສູງສຸດເຫຼົ່ານີ້ເຊື່ອມໂຍງກັບ ໜ້າ ເວັບຂອງພວກເຂົາເອງ, ດຽວນີ້ທ່ານສາມາດໃສ່ລິ້ງດັ່ງກ່າວ. ເຊື່ອມໂຍງກັບສະມໍທີ່ບໍ່ມີຕົວຕົນ (ເຊັ່ນ: "#!"), ເຖິງແມ່ນວ່າພວກມັນບໍ່ເຊື່ອມໂຍງກັບສິ່ງໃດກໍ່ຕາມ, ດັ່ງນັ້ນຕົວກະພິບຂອງຜູ້ໃຊ້ຈະມີລັກສະນະແຕກຕ່າງກັນ. ໃນຕົວຢ່າງນີ້, ການຕິດຕໍ່ບໍ່ມີບ່ອນໃດ, ແຕ່ອີກສອງລາຍການເມນູເຮັດ:
ເພີ່ມລິ້ງ. ຖ້າບັນດາລາຍການເມນູລະດັບສູງສຸດເຫຼົ່ານີ້ເຊື່ອມໂຍງກັບ ໜ້າ ເວັບຂອງພວກເຂົາເອງ, ດຽວນີ້ທ່ານສາມາດໃສ່ລິ້ງດັ່ງກ່າວ. ເຊື່ອມໂຍງກັບສະມໍທີ່ບໍ່ມີຕົວຕົນ (ເຊັ່ນ: "#!"), ເຖິງແມ່ນວ່າພວກມັນບໍ່ເຊື່ອມໂຍງກັບສິ່ງໃດກໍ່ຕາມ, ດັ່ງນັ້ນຕົວກະພິບຂອງຜູ້ໃຊ້ຈະມີລັກສະນະແຕກຕ່າງກັນ. ໃນຕົວຢ່າງນີ້, ການຕິດຕໍ່ບໍ່ມີບ່ອນໃດ, ແຕ່ອີກສອງລາຍການເມນູເຮັດ: - div>
- nav>
- ul>
- li>a href = "/">ເຮືອນ/ a>/ li>
- li>a href = "/ ພະນັກງານ">ສະມາຊິກພະນັກງານ/ a>
- / li>
- li>a href = "#!">ຕິດຕໍ່/ a>
- / li>
- / ul>
- / nav>
- / div>
 ສ້າງ sublists ສຳ ລັບລາຍການແບບເລື່ອນລົງ. ຫຼັງຈາກຮູບແບບໄດ້ຖືກສ້າງຂື້ນມາ, ລາຍການເຫຼົ່ານີ້ປະກອບເປັນເມນູເລື່ອນລົງ. ວາງລາຍຊື່ເຂົ້າໃນລາຍການສິນຄ້າທີ່ຜູ້ໃຊ້ຈະເມົາມັນ. ເພີ່ມຄຸນລັກສະນະຂອງຊັ້ນຮຽນແລະການເຊື່ອມຕໍ່ຄືກັນກັບແຕ່ກ່ອນ.
ສ້າງ sublists ສຳ ລັບລາຍການແບບເລື່ອນລົງ. ຫຼັງຈາກຮູບແບບໄດ້ຖືກສ້າງຂື້ນມາ, ລາຍການເຫຼົ່ານີ້ປະກອບເປັນເມນູເລື່ອນລົງ. ວາງລາຍຊື່ເຂົ້າໃນລາຍການສິນຄ້າທີ່ຜູ້ໃຊ້ຈະເມົາມັນ. ເພີ່ມຄຸນລັກສະນະຂອງຊັ້ນຮຽນແລະການເຊື່ອມຕໍ່ຄືກັນກັບແຕ່ກ່ອນ. - div>
- nav>
- ul>
- li> a href = "/"> ໜ້າ ທຳ ອິດ / a> / li>
- li> a href = "/ ພະນັກງານ"> ພະນັກງານ / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> ຕິດຕໍ່ / a>
- ul>
- li> a href = "mailto: [email protected]"> ລາຍງານບັນຫາ / a> / li>
- li> a href = "/ support"> ການສະ ໜັບ ສະ ໜູນ ລູກຄ້າ / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
ສ່ວນທີ 2 ຂອງ 2: ຂຽນ CSS
 ເປີດແຜ່ນ CSS ຂອງທ່ານ. ໃສ່ລິ້ງຂອງ CSS ຂອງທ່ານຢູ່ໃນຫົວຂໍ້ຂອງເອກະສານ HTML ຂອງທ່ານຖ້າວ່າລິ້ງນັ້ນບໍ່ມີຢູ່ແລ້ວ. ໃນບົດຂຽນນີ້, ພວກເຮົາຈະບໍ່ເວົ້າເຖິງພື້ນຖານຂອງ CSS, ເຊັ່ນການຕັ້ງຄ່າຕົວອັກສອນແລະສີພື້ນຫລັງ.
ເປີດແຜ່ນ CSS ຂອງທ່ານ. ໃສ່ລິ້ງຂອງ CSS ຂອງທ່ານຢູ່ໃນຫົວຂໍ້ຂອງເອກະສານ HTML ຂອງທ່ານຖ້າວ່າລິ້ງນັ້ນບໍ່ມີຢູ່ແລ້ວ. ໃນບົດຂຽນນີ້, ພວກເຮົາຈະບໍ່ເວົ້າເຖິງພື້ນຖານຂອງ CSS, ເຊັ່ນການຕັ້ງຄ່າຕົວອັກສອນແລະສີພື້ນຫລັງ.  ຕື່ມລະຫັດ clearfix. ຈືຂໍ້ມູນການເພີ່ມຊັ້ນ "clearfix" ເຂົ້າໃນລາຍຊື່ເມນູບໍ? ໂດຍປົກກະຕິ, ສ່ວນປະກອບຂອງເມນູເລື່ອນລົງມີພື້ນຖານທີ່ໂປ່ງໃສ, ເຊິ່ງຊ່ວຍໃຫ້ອົງປະກອບອື່ນໆຍ້າຍໄປມາໄດ້. ການປັບຕົວງ່າຍໆກັບ CSS ສາມາດແກ້ໄຂບັນຫານີ້. ນີ້ແມ່ນການແກ້ໄຂທີ່ດີແລະໄວ, ເຖິງແມ່ນວ່າມັນຈະບໍ່ເຮັດວຽກໃນ Internet Explorer 7 ແລະກ່ອນ ໜ້າ ນີ້:
ຕື່ມລະຫັດ clearfix. ຈືຂໍ້ມູນການເພີ່ມຊັ້ນ "clearfix" ເຂົ້າໃນລາຍຊື່ເມນູບໍ? ໂດຍປົກກະຕິ, ສ່ວນປະກອບຂອງເມນູເລື່ອນລົງມີພື້ນຖານທີ່ໂປ່ງໃສ, ເຊິ່ງຊ່ວຍໃຫ້ອົງປະກອບອື່ນໆຍ້າຍໄປມາໄດ້. ການປັບຕົວງ່າຍໆກັບ CSS ສາມາດແກ້ໄຂບັນຫານີ້. ນີ້ແມ່ນການແກ້ໄຂທີ່ດີແລະໄວ, ເຖິງແມ່ນວ່າມັນຈະບໍ່ເຮັດວຽກໃນ Internet Explorer 7 ແລະກ່ອນ ໜ້າ ນີ້: - .clearfix: ຫຼັງຈາກ {
- ເນື້ອໃນ: "";
- ສະແດງ: ຕາຕະລາງ;
- }
 ສ້າງການອອກແບບຂັ້ນພື້ນຖານ. ດ້ວຍລະຫັດນີ້ທ່ານສາມາດວາງເມນູຂອງທ່ານຢູ່ເທິງສຸດຂອງ ໜ້າ ແລະເຊື່ອງສ່ວນປະກອບທີ່ຫຼຸດລົງ. ນີ້ແມ່ນງ່າຍດາຍຫຼາຍໃນຈຸດປະສົງເພື່ອໃຫ້ພວກເຮົາສຸມໃສ່ລະຫັດທີ່ກ່ຽວຂ້ອງ. ທ່ານສາມາດດັດແປງມັນໃນພາຍຫລັງດ້ວຍລະຫັດ CSS ເພີ່ມເຕີມ, ເຊັ່ນ: ແຜ່ນຮອງແລະຂອບ.
ສ້າງການອອກແບບຂັ້ນພື້ນຖານ. ດ້ວຍລະຫັດນີ້ທ່ານສາມາດວາງເມນູຂອງທ່ານຢູ່ເທິງສຸດຂອງ ໜ້າ ແລະເຊື່ອງສ່ວນປະກອບທີ່ຫຼຸດລົງ. ນີ້ແມ່ນງ່າຍດາຍຫຼາຍໃນຈຸດປະສົງເພື່ອໃຫ້ພວກເຮົາສຸມໃສ່ລະຫັດທີ່ກ່ຽວຂ້ອງ. ທ່ານສາມາດດັດແປງມັນໃນພາຍຫລັງດ້ວຍລະຫັດ CSS ເພີ່ມເຕີມ, ເຊັ່ນ: ແຜ່ນຮອງແລະຂອບ. - .nav-wrapper {
- ຄວາມກວ້າງ: 100%;
- ພື້ນຫລັງ: # 008B8B;
- }
- ເມນູ .nav {
- ຕຳ ແໜ່ງ: ພີ່ນ້ອງ;
- ສະແດງ: inline-block;
- }
- ເມນູ .sub {
- ຕຳ ແໜ່ງ: ເດັດຂາດ;
- ສະແດງ: ບໍ່ມີ;
- ພື້ນຫລັງ: # 555;
- }
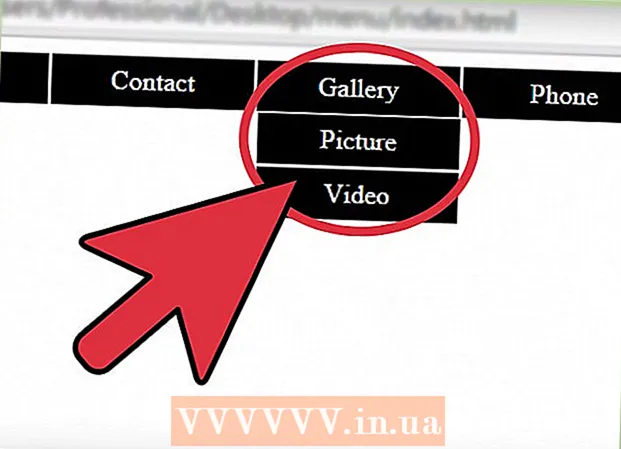
 ເຮັດໃຫ້ບັນດາລາຍການແບບເລື່ອນລົງປະກົດຂື້ນເມື່ອທ່ານເລື່ອນເມົ້າຂອງທ່ານ. ອົງປະກອບໃນບັນຊີລາຍການເລື່ອນລົງແມ່ນ ກຳ ນົດໄວ້ເພື່ອບໍ່ໃຫ້ພວກມັນສະແດງ. ນີ້ແມ່ນວິທີທີ່ຈະເຮັດໃຫ້ sublist ທັງ ໝົດ ປາກົດຕົວທັນທີທີ່ທ່ານເລື່ອນ "ພໍ່ແມ່":
ເຮັດໃຫ້ບັນດາລາຍການແບບເລື່ອນລົງປະກົດຂື້ນເມື່ອທ່ານເລື່ອນເມົ້າຂອງທ່ານ. ອົງປະກອບໃນບັນຊີລາຍການເລື່ອນລົງແມ່ນ ກຳ ນົດໄວ້ເພື່ອບໍ່ໃຫ້ພວກມັນສະແດງ. ນີ້ແມ່ນວິທີທີ່ຈະເຮັດໃຫ້ sublist ທັງ ໝົດ ປາກົດຕົວທັນທີທີ່ທ່ານເລື່ອນ "ພໍ່ແມ່": - .nav-menu ul li: hover> ul {
- ສະແດງ: block;
- }
- ໝາຍ ເຫດ - ຖ້າມີເມນູເພີ່ມເຕີມຈະຖືກເຊື່ອງໄວ້ໃນລາຍການເມນູຕ່າງໆໃນລາຍການເລື່ອນລົງ, ຄຸນສົມບັດທີ່ເພີ່ມຢູ່ນີ້ຈະຖືກ ນຳ ໃຊ້ກັບເມນູທັງ ໝົດ. ຖ້າທ່ານພຽງແຕ່ຕ້ອງການໃຫ້ສະໄຕທີ່ໃຊ້ກັບລະດັບ ທຳ ອິດຂອງເມນູເລື່ອນລົງ, ໃຫ້ໃຊ້ ".nav-menu> ul" ແທນ.
 ຊີ້ບອກດ້ວຍລູກສອນວ່າມີເມນູເລື່ອນລົງ. ຜູ້ອອກແບບເວັບມັກຈະສະແດງດ້ວຍລູກສອນລົງທີ່ອົງປະກອບ ໜຶ່ງ ຈະເປີດເມນູເລື່ອນລົງ. ລະຫັດນີ້ເພີ່ມລູກສອນນັ້ນໃສ່ທຸກໆອົງປະກອບໃນເມນູຂອງທ່ານ:
ຊີ້ບອກດ້ວຍລູກສອນວ່າມີເມນູເລື່ອນລົງ. ຜູ້ອອກແບບເວັບມັກຈະສະແດງດ້ວຍລູກສອນລົງທີ່ອົງປະກອບ ໜຶ່ງ ຈະເປີດເມນູເລື່ອນລົງ. ລະຫັດນີ້ເພີ່ມລູກສອນນັ້ນໃສ່ທຸກໆອົງປະກອບໃນເມນູຂອງທ່ານ: - .nav menu> ul> li: ຫລັງຈາກ {
- ເນື້ອຫາ: " 25BC"; / * ໄດ້ ໜີ ອອກຈາກເຄື່ອງ unicode ສຳ ລັບລູກສອນລົງ * /
- font-size: .5em;
- ສະແດງ: block;
- ຕຳ ແໜ່ງ: ເດັດຂາດ;
- }
- ໝາຍ ເຫດ - ປັບ ຕຳ ແໜ່ງ ຂອງລູກສອນພ້ອມກັບຄຸນສົມບັດດ້ານເທິງ, ລຸ່ມ, ຂວາຫລືຊ້າຍ.
- ໝາຍ ເຫດ - ຖ້າບໍ່ແມ່ນທຸກລາຍການເມນູຂອງທ່ານມີແບບເລື່ອນລົງ, ຢ່າປ່ຽນຮູບຂອງເມນູ nav class ທັງ ໝົດ. ແທນທີ່ຈະ, ເພີ່ມຊັ້ນຮຽນອື່ນ (ເຊັ່ນເລື່ອນລົງ) ໃສ່ແຕ່ລະອົງປະກອບທີ່ທ່ານຕ້ອງການໃຊ້ລູກສອນ. ອ້າງອີງເຖິງຊັ້ນຮຽນນັ້ນໃນລະຫັດຂ້າງເທິງ.
 ປັບແຜ່ນຮອງ, ພື້ນຫລັງແລະຄຸນສົມບັດອື່ນໆ. ເມນູຄວນເຮັດວຽກດຽວນີ້, ແຕ່ວ່າມັນຍັງບໍ່ງາມປານໃດ. ດ້ວຍຄຸນສົມບັດຕ່າງໆໃນ CSS ທ່ານສາມາດປັບແຕ່ງຮູບແບບຂອງແຕ່ລະຊັ້ນຮຽນຫຼືອົງປະກອບໃດ ໜຶ່ງ ແລະບ່ອນທີ່ມັນຕັ້ງຢູ່.
ປັບແຜ່ນຮອງ, ພື້ນຫລັງແລະຄຸນສົມບັດອື່ນໆ. ເມນູຄວນເຮັດວຽກດຽວນີ້, ແຕ່ວ່າມັນຍັງບໍ່ງາມປານໃດ. ດ້ວຍຄຸນສົມບັດຕ່າງໆໃນ CSS ທ່ານສາມາດປັບແຕ່ງຮູບແບບຂອງແຕ່ລະຊັ້ນຮຽນຫຼືອົງປະກອບໃດ ໜຶ່ງ ແລະບ່ອນທີ່ມັນຕັ້ງຢູ່.
ຄຳ ແນະ ນຳ
- ຖ້າທ່ານຕ້ອງການເພີ່ມເມນູແບບເລື່ອນລົງໃສ່ແບບຟອມ, ມັນງ່າຍທີ່ສຸດໃນ HTML5 ໂດຍມີອົງປະກອບເລືອກ>.
- ລິ້ງ href = "#"> ເລື່ອນໄປທາງເທີງຂອງ ໜ້າ, ແລະລິ້ງທີ່ຊີ້ໄປຫາສະມໍທີ່ບໍ່ມີຕົວຕົນ, ເຊັ່ນ href = "#!">, ບໍ່ເລື່ອນ. ຖ້າສິ່ງນັ້ນຮູ້ສຶກວ່າມັນຄ້ອຍເກີນໄປ, ທ່ານສາມາດປ່ຽນແປງຕົວກະພິບເບິ່ງກັບ CSS.
- ເມື່ອທ່ານຄັດລອກແລະວາງລະຫັດຕົວຢ່າງ, ໃຫ້ເອົາລູກປືນທັງ ໝົດ ອອກ.