ກະວີ:
Frank Hunt
ວັນທີຂອງການສ້າງ:
16 ດົນໆ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
- ເພື່ອກ້າວ
- ວິທີທີ່ 1 ຂອງ 3: ການ ນຳ ໃຊ້ CS6
- ວິທີທີ່ 2 ຂອງ 3: ການ ນຳ ໃຊ້ CS3, 4, & 5 ຂະຫຍາຍ
- ວິທີທີ່ 3 ຂອງ 3: ການ ນຳ ໃຊ້ CS2
- ຄຳ ແນະ ນຳ
- ຄຳ ເຕືອນ
GIF ທີ່ມີພາບເຄື່ອນໄຫວຊ່ວຍໃຫ້ຜູ້ອອກແບບເພີ່ມການເຄື່ອນໄຫວໃຫ້ກັບຮູບພາບ ສຳ ລັບເວັບຫລື avatars. ການໃຊ້ Photoshop, ທ່ານສາມາດສ້າງແລະແກ້ໄຂຄລິບຮູບເງົາແລະປ່ຽນເປັນ GIF ທີ່ມີພາບເຄື່ອນໄຫວໂດຍບໍ່ມີບັນຫາ! ພວກເຮົາຈະແນະ ນຳ ວິທີເຮັດສິ່ງນີ້ກັບ Photoshop ລຸ້ນລ້າສຸດ, ພ້ອມທັງ Photoshop ລຸ້ນກ່ອນ. ພຽງແຕ່ເລີ່ມຕົ້ນດ້ວຍຂັ້ນຕອນທີ 1 ຫຼືເຂົ້າໄປໃນສ່ວນສະເພາະ ສຳ ລັບລຸ້ນຂອງທ່ານ.
ເພື່ອກ້າວ
ວິທີທີ່ 1 ຂອງ 3: ການ ນຳ ໃຊ້ CS6
 ເລີ່ມ Photoshop. ເພື່ອສ້າງພາບເຄື່ອນໄຫວດ້ວຍ Photoshop, ທ່ານຕ້ອງການຢ່າງ ໜ້ອຍ CS3 Extended. ສະບັບຂອງ Photoshop ເລີ່ມຕົ້ນດ້ວຍ CS6 ມີຄວາມສາມາດພາບເຄື່ອນໄຫວໄດ້ໃນທຸກລຸ້ນ.
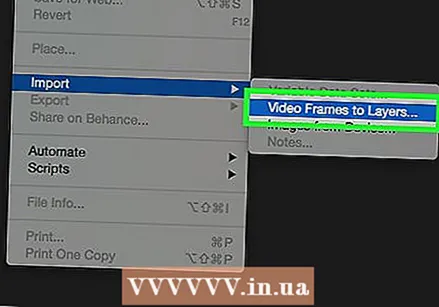
ເລີ່ມ Photoshop. ເພື່ອສ້າງພາບເຄື່ອນໄຫວດ້ວຍ Photoshop, ທ່ານຕ້ອງການຢ່າງ ໜ້ອຍ CS3 Extended. ສະບັບຂອງ Photoshop ເລີ່ມຕົ້ນດ້ວຍ CS6 ມີຄວາມສາມາດພາບເຄື່ອນໄຫວໄດ້ໃນທຸກລຸ້ນ.  ເປີດວິດີໂອ. ຈາກ ແຟ້ມ ເມນູ, ເລືອກ ການ ນຳ ເຂົ້າ > ຂອບວີດີໂອຕໍ່ຊັ້ນ ...
ເປີດວິດີໂອ. ຈາກ ແຟ້ມ ເມນູ, ເລືອກ ການ ນຳ ເຂົ້າ > ຂອບວີດີໂອຕໍ່ຊັ້ນ ...- ເລືອກໄຟລ໌ຮູບເງົາ. Photoshop ສາມາດໂຫຼດໄດ້ສູງສຸດ 500 ເຟຣມ. ຖ້າເອກະສານຮູບເງົາຂອງທ່ານຍາວກວ່າ, ທ່ານຈະຕ້ອງຕັດມັນ.
 ປັບການຕັ້ງຄ່າການ ນຳ ເຂົ້າ. ຢູ່ໃນ ໜ້າ ຕ່າງການ ນຳ ເຂົ້າວິດີໂອໄປຫາຂັ້ນຕອນຕ່າງໆ, ທ່ານສາມາດແກ້ໄຂທີ່ ຈຳ ເປັນ. ຕົວເລືອກທີ່ຢູ່ພາຍໃຕ້ Range to Import ແມ່ນ ສຳ ຄັນທີ່ສຸດ.
ປັບການຕັ້ງຄ່າການ ນຳ ເຂົ້າ. ຢູ່ໃນ ໜ້າ ຕ່າງການ ນຳ ເຂົ້າວິດີໂອໄປຫາຂັ້ນຕອນຕ່າງໆ, ທ່ານສາມາດແກ້ໄຂທີ່ ຈຳ ເປັນ. ຕົວເລືອກທີ່ຢູ່ພາຍໃຕ້ Range to Import ແມ່ນ ສຳ ຄັນທີ່ສຸດ. - "ຕັ້ງແຕ່ຕົ້ນຈົນຈົບ" ແມ່ນຈະແຈ້ງທີ່ສຸດ. Photoshop ຈະພະຍາຍາມ ນຳ ເຂົ້າຮູບເງົາທຸກຮູບແບບ. ຖ້າມີຫລາຍກ່ວາ 500 ເຟຣມ, ໜັງ ຈະຖືກຕັດໃນຈຸດນັ້ນ.
- "Range Ranged Only" ຊ່ວຍໃຫ້ທ່ານເລືອກຈຸດເລີ່ມຕົ້ນແລະຈຸດສຸດທ້າຍໂດຍໃຊ້ເຄື່ອງຄວບຄຸມຢູ່ທາງລຸ່ມ. ໃຊ້ໂປ້ເລື່ອນເພື່ອຄົ້ນຫາຮູບເງົາໂດຍໄວ, ແລະລາກວົງເລັບຢູ່ທາງລຸ່ມເພື່ອຊີ້ບອກຂອບເຂດຂອງຂອບທີ່ຈະ ນຳ ເຂົ້າ.
- ຂອບເຂດ ຈຳ ກັດຕໍ່ທຸກໆ [n] ເຟຣມຈະຊ່ວຍຫຼຸດຜ່ອນ ຈຳ ນວນເຟຣມໄດ້ຢ່າງ ໜ້ອຍ ເຄິ່ງ ໜຶ່ງ, ເຊິ່ງກໍ່ໃຫ້ເກີດພາບທີ່ບໍ່ເປັນລະບຽບ.
- ເຮັດໃຫ້ Animation Animation ປ່ຽນຮູບເງົາເປັນຊັ້ນແລະເຮັດໃຫ້ພາບເຄື່ອນໄຫວເປັນຊັ້ນໆ. ການປິດມັນກໍ່ຈະເປັນການສາຍຮູບເງົາ, ແຕ່ບໍ່ແມ່ນພາບເຄື່ອນໄຫວ. ພວກເຮົາອອກຈາກຕົວເລືອກນີ້ຢູ່ທີ່ນີ້.
- ກົດເຂົ້າ ຕົກລົງ ເມື່ອທ່ານພ້ອມແລ້ວທີ່ຈະ ນຳ ເຂົ້າຮູບເງົາ. ມັນໃຊ້ເວລາພຽງແຕ່ສອງສາມວິນາທີເທົ່ານັ້ນຫລັງຈາກນັ້ນທ່ານຈະເຫັນທຸກກອບສ່ວນສ່ວນຕົວຢູ່ໃນເມນູຊັ້ນ, ແລະທຸກກອບທີ່ຢູ່ຕິດກັນຕາມຕາຕະລາງເວລາ.
 ປັບພາບເຄື່ອນໄຫວ. ທ່ານສາມາດໃຊ້ຊັ້ນປັບຂອງ Photoshop ເພື່ອເພີ່ມຜົນກະທົບຕ່າງໆເຊັ່ນ: ການແກ້ໄຂສີ, ຄວາມສະຫວ່າງແລະຄວາມຄົມຊັດ, ແລະອື່ນໆ. ຂັ້ນຕອນການປັບໄດ້ຖືກ ນຳ ໃຊ້ໂດຍຄ່າເລີ່ມຕົ້ນຂອງທຸກຊັ້ນທີ່ຕິດພັນ.
ປັບພາບເຄື່ອນໄຫວ. ທ່ານສາມາດໃຊ້ຊັ້ນປັບຂອງ Photoshop ເພື່ອເພີ່ມຜົນກະທົບຕ່າງໆເຊັ່ນ: ການແກ້ໄຂສີ, ຄວາມສະຫວ່າງແລະຄວາມຄົມຊັດ, ແລະອື່ນໆ. ຂັ້ນຕອນການປັບໄດ້ຖືກ ນຳ ໃຊ້ໂດຍຄ່າເລີ່ມຕົ້ນຂອງທຸກຊັ້ນທີ່ຕິດພັນ. - ທ່ານສາມາດສະ ເໜີ ການປັບແຕ່ງທີ່ຫຼາກຫຼາຍ. ນອກນັ້ນທ່ານຍັງສາມາດໃຊ້ຊັ້ນ ໃໝ່ ດ້ວຍຊັ້ນຊ້ອນເພື່ອປ່ຽນລັກສະນະຂອງວິດີໂອ, ຫຼືຕື່ມພື້ນຫລັງ ໃໝ່ ດ້ວຍຊັ້ນພື້ນຖານ.
- ຍົກຕົວຢ່າງ, ທ່ານສາມາດເຮັດວິດີໂອສັ້ນໆຂອງຄົນທີ່ ກຳ ລັງເບິ່ງອ້ອມຮອບ. ໃນຊັ້ນລຸ່ມທ່ານເອົາຮູບຂອງຕົວເມືອງ - ຫລືປະເທດໃດ ໜຶ່ງ - ເພື່ອວາງມັນໄວ້ໃນສະພາບແວດລ້ອມທີ່ແນ່ນອນ. ຈາກນັ້ນທ່ານສາມາດວາງຊັ້ນປັບຢູ່ດ້ານເທິງເພື່ອໃຫ້ຊັ້ນຕ່າງໆຢູ່ລຸ່ມນ້ ຳ ສຽງ sepia. ທ່ານສາມາດສ້າງເບິ່ງ ໜັງ ສືພິມ ໜັງ ສືເຄື່ອນໄຫວຕ່າງໆຈາກ ໜັງ ສືພິມສັດ ແຮຣີພອດເຕີຮູບເງົາ.
 ແກ້ໄຂແຕ່ລະຊັ້ນ. ກົດໃສ່ກອບໃນ ກຳ ນົດເວລາແລະຊອກຫາຊັ້ນທີ່ສອດຄ້ອງກັນ. ໂດຍຄ່າເລີ່ມຕົ້ນ, ຈຳ ນວນກອບແມ່ນຄືກັນກັບ ຈຳ ນວນຂອງຊັ້ນ, ດັ່ງນັ້ນກອບ 18 ສາມາດພົບໄດ້ໃນຊັ້ນ 18.
ແກ້ໄຂແຕ່ລະຊັ້ນ. ກົດໃສ່ກອບໃນ ກຳ ນົດເວລາແລະຊອກຫາຊັ້ນທີ່ສອດຄ້ອງກັນ. ໂດຍຄ່າເລີ່ມຕົ້ນ, ຈຳ ນວນກອບແມ່ນຄືກັນກັບ ຈຳ ນວນຂອງຊັ້ນ, ດັ່ງນັ້ນກອບ 18 ສາມາດພົບໄດ້ໃນຊັ້ນ 18. - ທ່ານສາມາດປັບປ່ຽນຊັ້ນໃດ ໜຶ່ງ ເພື່ອເພີ່ມຜົນກະທົບຫຼື ທຳ ຄວາມສະອາດສິ່ງທີ່ທ່ານຕ້ອງການ. ຖ້າທ່ານເຮັດແບບນີ້ຢູ່ໃນຂອບທີ່ແຕກຕ່າງກັນ, ທ່ານຍັງສາມາດເຄື່ອນໄຫວຜົນກະທົບໄດ້.
- ຍົກຕົວຢ່າງ, ຖ້າທ່ານໃຊ້ເລນໄຟຟ້າໃສ່ກອບສະເພາະ, ທ່ານສາມາດ ນຳ ໃຊ້ຕົວກອງແບບດຽວກັນໃນກອບຕໍ່ໄປໂດຍກົດປຸ່ມ Control-Alt-F (Command-Option-F ເທິງ Mac). ຫຼຸດລົງຜົນກະທົບໂດຍ 10%, ຫຼັງຈາກນັ້ນຍ້າຍໄປຢູ່ໃນກອບຕໍ່ໄປແລະເຮັດຊ້ໍາຂັ້ນຕອນ. ສືບຕໍ່ຈົນກວ່າທ່ານຈະຫຼຸດຜົນກະທົບໃຫ້ເປັນ 0, ແລະມັນຈະຄ້າຍຄືກັບພາບເຄື່ອນໄຫວຂອງເລນ.
 ບັນທຶກ GIF ເຄື່ອນໄຫວ. ໃນເມນູ ແຟ້ມ ເລືອກຂອງທ່ານ ບັນທຶກ ສຳ ລັບເວບໄຊທ໌ .... ນີ້ອະນຸຍາດໃຫ້ທ່ານລະບຸຂະ ໜາດ ແລະຕົວເລືອກຜົນຜະລິດຂອງ GIF, ຂື້ນກັບຄວາມຕ້ອງການຂອງທ່ານ.
ບັນທຶກ GIF ເຄື່ອນໄຫວ. ໃນເມນູ ແຟ້ມ ເລືອກຂອງທ່ານ ບັນທຶກ ສຳ ລັບເວບໄຊທ໌ .... ນີ້ອະນຸຍາດໃຫ້ທ່ານລະບຸຂະ ໜາດ ແລະຕົວເລືອກຜົນຜະລິດຂອງ GIF, ຂື້ນກັບຄວາມຕ້ອງການຂອງທ່ານ.
ວິທີທີ່ 2 ຂອງ 3: ການ ນຳ ໃຊ້ CS3, 4, & 5 ຂະຫຍາຍ
 ສ້າງເອກະສານ. ວາງແຕ່ລະກອບຂອງພາບເຄື່ອນໄຫວໃສ່ຊັ້ນແຍກຕ່າງຫາກ.
ສ້າງເອກະສານ. ວາງແຕ່ລະກອບຂອງພາບເຄື່ອນໄຫວໃສ່ຊັ້ນແຍກຕ່າງຫາກ. - ຫຼືເປີດຄລິບວີດີໂອທີ່ມີຢູ່ແລ້ວ. ເລືອກຈາກ ແຟ້ມ ເມນູ ສຳ ລັບ ການ ນຳ ເຂົ້າ > ຂອບວີດີໂອຕໍ່ຊັ້ນ ...
 ເລືອກຊັ້ນ. ເລືອກຊັ້ນທີ່ທ່ານຕ້ອງການໃຊ້ໃນພາບເຄື່ອນໄຫວຈາກ ໜ້າ ຕ່າງ Layers. ເພື່ອເລືອກກຸ່ມຂອງກຸ່ມ, ເລືອກຊັ້ນເທິງ, ກົດປຸ່ມ Shift, ຈາກນັ້ນເລືອກຊັ້ນລຸ່ມຂອງກຸ່ມ. ດ້ວຍສິ່ງນີ້ທ່ານໄດ້ເລືອກທຸກຊັ້ນກາງ.
ເລືອກຊັ້ນ. ເລືອກຊັ້ນທີ່ທ່ານຕ້ອງການໃຊ້ໃນພາບເຄື່ອນໄຫວຈາກ ໜ້າ ຕ່າງ Layers. ເພື່ອເລືອກກຸ່ມຂອງກຸ່ມ, ເລືອກຊັ້ນເທິງ, ກົດປຸ່ມ Shift, ຈາກນັ້ນເລືອກຊັ້ນລຸ່ມຂອງກຸ່ມ. ດ້ວຍສິ່ງນີ້ທ່ານໄດ້ເລືອກທຸກຊັ້ນກາງ.  ເປີດ ໜ້າ ຈໍ Animation. ໃນ ປ່ອງຢ້ຽມ ເມນູ, ເລືອກ ພາບເຄື່ອນໄຫວ. ເມື່ອ ໜ້າ ຕ່າງ Animation ເປີດ, ມັນຄວນຈະມີລັກສະນະຄ້າຍຄືກັບຮູບຂ້າງເທິງ. ຖ້າບໍ່, ມັນຈະຖືກເປີດໃນ Timeline view.
ເປີດ ໜ້າ ຈໍ Animation. ໃນ ປ່ອງຢ້ຽມ ເມນູ, ເລືອກ ພາບເຄື່ອນໄຫວ. ເມື່ອ ໜ້າ ຕ່າງ Animation ເປີດ, ມັນຄວນຈະມີລັກສະນະຄ້າຍຄືກັບຮູບຂ້າງເທິງ. ຖ້າບໍ່, ມັນຈະຖືກເປີດໃນ Timeline view.  ປ່ຽນນີ້ໃຫ້ເປັນສັດ Animation (Frame Animation). ກົດທີ່ເມນູ "Flyout" ຢູ່ແຈຂວາເທິງສຸດຂອງ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະເລືອກ "ແປງເປັນ Frame Animation."
ປ່ຽນນີ້ໃຫ້ເປັນສັດ Animation (Frame Animation). ກົດທີ່ເມນູ "Flyout" ຢູ່ແຈຂວາເທິງສຸດຂອງ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະເລືອກ "ແປງເປັນ Frame Animation."  ສ້າງກອບ ສຳ ລັບແຕ່ລະຊັ້ນ. ກົດທີ່ປຸ່ມ "Flyout" ຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະເລືອກ "ສ້າງກອບຈາກຊັ້ນ."
ສ້າງກອບ ສຳ ລັບແຕ່ລະຊັ້ນ. ກົດທີ່ປຸ່ມ "Flyout" ຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະເລືອກ "ສ້າງກອບຈາກຊັ້ນ." - ບໍ່ແມ່ນຊັ້ນທຸກຊັ້ນຕ້ອງເລືອກ. ເພື່ອເລືອກສອງສາມຊັ້ນ, ໃຫ້ໃຊ້ປຸ່ມຊັ້ນ ສຳ ເນົາຢູ່ທາງລຸ່ມຂອງກະດານເຄື່ອນໄຫວເພື່ອເພີ່ມຂັ້ນຕອນ.
 ປ່ຽນແຕ່ລະກອບຕາມຄວາມຕ້ອງການ. ເລືອກກອບຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະປ່ຽນກອບຕາມທີ່ຕ້ອງການໃນ ໜ້າ ຕ່າງ Photoshop ຕົ້ນຕໍ.
ປ່ຽນແຕ່ລະກອບຕາມຄວາມຕ້ອງການ. ເລືອກກອບຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະປ່ຽນກອບຕາມທີ່ຕ້ອງການໃນ ໜ້າ ຕ່າງ Photoshop ຕົ້ນຕໍ. - ເພື່ອເພີ່ມຫລືລຶບຮູບອອກຈາກຊັ້ນອື່ນໄປຫາຫລືຈາກຮູບໃດກໍ່ໄດ້, ໃຫ້ເລືອກກອບຈາກເພດານຊັ້ນ. ກົດທີ່“ ຕາ” ເພື່ອເປີດຫລືປິດການເບິ່ງເຫັນຂອງຊັ້ນນັ້ນ.
 ສະແດງລາຍການຕາຕະລາງເວລາ. ກົດລູກສອນຢູ່ຂ້າງລຸ່ມຂອງແຕ່ລະກອບເພື່ອສະແດງເມນູເວລາ. ເລືອກສິ່ງນີ້ ສຳ ລັບແຕ່ລະກອບ.
ສະແດງລາຍການຕາຕະລາງເວລາ. ກົດລູກສອນຢູ່ຂ້າງລຸ່ມຂອງແຕ່ລະກອບເພື່ອສະແດງເມນູເວລາ. ເລືອກສິ່ງນີ້ ສຳ ລັບແຕ່ລະກອບ.  ບັນທຶກ GIF ຂອງທ່ານ. ເລືອກ ແຟ້ມ > "ບັນທຶກ ສຳ ລັບເວັບແລະອຸປະກອນຕ່າງໆ" ຈາກນັ້ນ GIF ຈາກເມນູແບບເລື່ອນລົງ.
ບັນທຶກ GIF ຂອງທ່ານ. ເລືອກ ແຟ້ມ > "ບັນທຶກ ສຳ ລັບເວັບແລະອຸປະກອນຕ່າງໆ" ຈາກນັ້ນ GIF ຈາກເມນູແບບເລື່ອນລົງ. - ເພື່ອບັນທຶກວິດີໂອ, ໃຫ້ເລືອກ ແຟ້ມ > ການສົ່ງອອກ > ສະແດງວິດີໂອ ເພື່ອສົ່ງອອກເອກະສານເປັນຮູບເງົາ.
ວິທີທີ່ 3 ຂອງ 3: ການ ນຳ ໃຊ້ CS2
 ໃຫ້ພາບ ໜ້າ ຈໍທີ່ດີ. ທ່ານຕ້ອງການຮູບພາບ ໜ້າ ຈໍທີ່ມີຄຸນນະພາບດີ ຈຳ ນວນ ໜຶ່ງ. ສິ່ງເຫຼົ່ານີ້ຄວນໄດ້ຮັບການປະຕິບັດຢ່າງຕໍ່ເນື່ອງແລະມາຈາກແຫຼ່ງວິດີໂອທີ່ສະອາດແລະຊັດເຈນ. Netflix ແມ່ນຕົວເລືອກທີ່ດີຖ້າທ່ານສາມາດໃຊ້ປະໂຫຍດຈາກມັນ.
ໃຫ້ພາບ ໜ້າ ຈໍທີ່ດີ. ທ່ານຕ້ອງການຮູບພາບ ໜ້າ ຈໍທີ່ມີຄຸນນະພາບດີ ຈຳ ນວນ ໜຶ່ງ. ສິ່ງເຫຼົ່ານີ້ຄວນໄດ້ຮັບການປະຕິບັດຢ່າງຕໍ່ເນື່ອງແລະມາຈາກແຫຼ່ງວິດີໂອທີ່ສະອາດແລະຊັດເຈນ. Netflix ແມ່ນຕົວເລືອກທີ່ດີຖ້າທ່ານສາມາດໃຊ້ປະໂຫຍດຈາກມັນ. - ຕັ້ງຊື່ຕາມ ລຳ ດັບ. ຖ້າທ່ານຮັກສາແຜນທີ່ຕົ້ນສະບັບ, ໃຫ້ໃສ່ຊື່ພວກມັນເຊັ່ນ: 1, 2, 3, ແລະອື່ນໆ.
- ຖ້າທ່ານບໍ່ຮູ້ວິທີການກວດ ໜ້າ ຈໍ, ເບິ່ງ wikiHow ສຳ ລັບການສອນ. ໂດຍປົກກະຕິທ່ານໃຊ້ປຸ່ມ Printscreen (Prt Sc) ແລະວາງຮູບເຂົ້າໃນໂປແກຼມແກ້ໄຂຮູບພາບ.
 ລາກພວກມັນໄປສູ່ຊັ້ນຕ່າງໆ. ເລີ່ມຕົ້ນດ້ວຍຮູບ ທຳ ອິດຄືຊັ້ນ 1 ໃນແຟ້ມ Photoshop ໃໝ່, ແລະລາກຮູບແຕ່ລະຮູບເຂົ້າໄປໃນຊັ້ນ ໃໝ່ ໃນເອກະສານນັ້ນ. ໃຫ້ແນ່ໃຈວ່າການສັ່ງຊື້ຖືກຕ້ອງ.
ລາກພວກມັນໄປສູ່ຊັ້ນຕ່າງໆ. ເລີ່ມຕົ້ນດ້ວຍຮູບ ທຳ ອິດຄືຊັ້ນ 1 ໃນແຟ້ມ Photoshop ໃໝ່, ແລະລາກຮູບແຕ່ລະຮູບເຂົ້າໄປໃນຊັ້ນ ໃໝ່ ໃນເອກະສານນັ້ນ. ໃຫ້ແນ່ໃຈວ່າການສັ່ງຊື້ຖືກຕ້ອງ. - ທ່ານຈະຕ້ອງເປີດແຕ່ລະເອກະສານໃນ Photoshop ເພື່ອຈະສາມາດລາກມັນເຂົ້າໄປໃນເອກະສານຫຼັກ. ຖ້າການລາກບໍ່ເຮັດວຽກ, ພຽງແຕ່ໃຊ້ ສຳ ເນົາແລະວາງແລ້ວໃຫ້ແນ່ໃຈວ່າຮູບພາບຖືກຈັດໃສ່ໃນຊັ້ນ ໃໝ່.
- ໃຫ້ແນ່ໃຈວ່າຮູບພາບຕ່າງໆຖືກຈັດຮຽງໃຫ້ຖືກຕ້ອງ.
 ເຊື່ອງຊັ້ນເທິງ. ກົດທີ່ຕາຂ້າງຖັດຈາກປຸ່ມຕ່າງໆໃນເມນູຊັ້ນຂໍ້ຍົກເວັ້ນແຕ່ຮູບ ທຳ ອິດ, ເພື່ອເຊື່ອງທຸກຊັ້ນ.
ເຊື່ອງຊັ້ນເທິງ. ກົດທີ່ຕາຂ້າງຖັດຈາກປຸ່ມຕ່າງໆໃນເມນູຊັ້ນຂໍ້ຍົກເວັ້ນແຕ່ຮູບ ທຳ ອິດ, ເພື່ອເຊື່ອງທຸກຊັ້ນ.  ເປີດ ໜ້າ ຈໍພາບເຄື່ອນໄຫວ. ກົດເຂົ້າໄປທີ່ Window ຢູ່ແຖບເທິງແລະເປີດ Animation.
ເປີດ ໜ້າ ຈໍພາບເຄື່ອນໄຫວ. ກົດເຂົ້າໄປທີ່ Window ຢູ່ແຖບເທິງແລະເປີດ Animation.  ເຮັດໃຫ້ຊັ້ນເບິ່ງເຫັນອີກຄັ້ງ. ກົດປຸ່ມ "ຊັ້ນ ໃໝ່" (ປຸ່ມນີ້ຄ້າຍຄືກັບເຈ້ຍທີ່ພັບໃສ່ເຈ້ຍ) ຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະກົດປຸ່ມປຸ່ມ ສຳ ລັບຮູບຕໍ່ໄປ. ປ່ຽນລະຫວ່າງ New Layer ແລະ Unhide ເພື່ອເຮັດໃຫ້ແຕ່ລະກອບເປັນ "ຫ້ອງເຄື່ອນທີ່".
ເຮັດໃຫ້ຊັ້ນເບິ່ງເຫັນອີກຄັ້ງ. ກົດປຸ່ມ "ຊັ້ນ ໃໝ່" (ປຸ່ມນີ້ຄ້າຍຄືກັບເຈ້ຍທີ່ພັບໃສ່ເຈ້ຍ) ຢູ່ໃນ ໜ້າ ຈໍພາບເຄື່ອນໄຫວແລະກົດປຸ່ມປຸ່ມ ສຳ ລັບຮູບຕໍ່ໄປ. ປ່ຽນລະຫວ່າງ New Layer ແລະ Unhide ເພື່ອເຮັດໃຫ້ແຕ່ລະກອບເປັນ "ຫ້ອງເຄື່ອນທີ່".  ຕັດແຜ່ນແພ. ຖ້າທ່ານມີເອກະສານເກີນທີ່ທ່ານຕ້ອງການຕັດອອກຈາກ ໜ້າ ຈໍ, ເຊັ່ນວ່າສ່ວນທີ່ເຫຼືອຂອງ ໜ້າ ຈໍ, ໃຫ້ໃຊ້ເຄື່ອງມືເກັບກ່ຽວເພື່ອເກັບຮູບພາບຂອງທ່ານ. ຂະ ໜາດ ມາດຕະຖານ ສຳ ລັບ GIF ສາມາດພົບໄດ້ທາງອິນເຕີເນັດ. ໃຊ້ການຕັ້ງຄ່າສະເພາະຈາກລາຍການດ້ານເທິງເພື່ອ ກຳ ນົດຂະ ໜາດ, ບໍ່ແມ່ນການເກັບກ່ຽວໂດຍກົງຫຼືຜ່ານເມນູຂະ ໜາດ ຂອງຮູບພາບ.
ຕັດແຜ່ນແພ. ຖ້າທ່ານມີເອກະສານເກີນທີ່ທ່ານຕ້ອງການຕັດອອກຈາກ ໜ້າ ຈໍ, ເຊັ່ນວ່າສ່ວນທີ່ເຫຼືອຂອງ ໜ້າ ຈໍ, ໃຫ້ໃຊ້ເຄື່ອງມືເກັບກ່ຽວເພື່ອເກັບຮູບພາບຂອງທ່ານ. ຂະ ໜາດ ມາດຕະຖານ ສຳ ລັບ GIF ສາມາດພົບໄດ້ທາງອິນເຕີເນັດ. ໃຊ້ການຕັ້ງຄ່າສະເພາະຈາກລາຍການດ້ານເທິງເພື່ອ ກຳ ນົດຂະ ໜາດ, ບໍ່ແມ່ນການເກັບກ່ຽວໂດຍກົງຫຼືຜ່ານເມນູຂະ ໜາດ ຂອງຮູບພາບ.  ລະບຸ inbetweens. ຖ້າພາບເຄື່ອນໄຫວໄວເກີນໄປທ່ານສາມາດເຮັດ inbetweens. ປຸ່ມ ສຳ ລັບທີ່ສາມາດພົບເຫັນຢູ່ຖັດຈາກປຸ່ມ New Layer ໃນເມນູເຄື່ອນໄຫວ. ຫຼີ້ນຮອບດ້ວຍການຕັ້ງຄ່າຈົນກ່ວາພາບເຄື່ອນໄຫວເບິ່ງດີ.
ລະບຸ inbetweens. ຖ້າພາບເຄື່ອນໄຫວໄວເກີນໄປທ່ານສາມາດເຮັດ inbetweens. ປຸ່ມ ສຳ ລັບທີ່ສາມາດພົບເຫັນຢູ່ຖັດຈາກປຸ່ມ New Layer ໃນເມນູເຄື່ອນໄຫວ. ຫຼີ້ນຮອບດ້ວຍການຕັ້ງຄ່າຈົນກ່ວາພາບເຄື່ອນໄຫວເບິ່ງດີ. - ທ່ານຕ້ອງຕັ້ງຄ່າຄວາມຕ້ານທານໃຫ້ຢູ່ທີ່ 79% ສຳ ລັບແຕ່ລະກອບ inbetween.
 ບັນທຶກເອກະສານ. ກົດ "Save for Web" ຈາກເມນູ File. ໃຫ້ແນ່ໃຈວ່າປະເພດເອກະສານຖືກຕັ້ງເປັນ GIF ແລະມີສີ 256. ການແຜ່ກະຈາຍທີ່ເລືອກແລະບໍ່ແມ່ນ 100%. ຖ້າການຕັ້ງຄ່າຖືກຕ້ອງ, ກົດທີ່ Save.
ບັນທຶກເອກະສານ. ກົດ "Save for Web" ຈາກເມນູ File. ໃຫ້ແນ່ໃຈວ່າປະເພດເອກະສານຖືກຕັ້ງເປັນ GIF ແລະມີສີ 256. ການແຜ່ກະຈາຍທີ່ເລືອກແລະບໍ່ແມ່ນ 100%. ຖ້າການຕັ້ງຄ່າຖືກຕ້ອງ, ກົດທີ່ Save.  ພ້ອມແລ້ວ! ມີຄວາມມ່ວນກັບ GIF ຂອງທ່ານ!
ພ້ອມແລ້ວ! ມີຄວາມມ່ວນກັບ GIF ຂອງທ່ານ!
ຄຳ ແນະ ນຳ
- ໝາຍ ເຫດ: ເພື່ອໃຫ້ມີພາບເຄື່ອນໄຫວຢ່າງຕໍ່ເນື່ອງ, ເລືອກ "ບັນທຶກເວັບແລະອຸປະກອນ" ພາຍໃຕ້ຕົວເລືອກບັນທຶກ. ພາຍໃຕ້ "ຕົວເລືອກ Looping," ເລືອກ "ຕະຫຼອດໄປ" ແລະບັນທຶກພາບເຄື່ອນໄຫວ. ທ່ານຍັງສາມາດເລືອກ "ຄົນອື່ນ" ແລະລະບຸ ຈຳ ນວນຄັ້ງເພື່ອເຮັດພາບເຄື່ອນໄຫວຂອງທ່ານອີກຄັ້ງ.
- ເນື່ອງຈາກ Adobe ImageReady ບໍ່ມີການພັດທະນາເລີຍ, ຄຸນລັກສະນະສ່ວນໃຫຍ່ຂອງ ImageReady ມີຢູ່ໃນ Photoshop CS3. ສິ່ງທີ່ບໍ່ສາມາດໃຊ້ໄດ້ສາມາດພົບໄດ້ໃນ Adobe Fireworks.
- ຖ້າທ່ານບັນທຶກເອກະສານ GIF ເຄື່ອນໄຫວຈາກ Photoshop CS3, ກອບຮູບພາບເຄື່ອນໄຫວຈະຫາຍໄປ. ເພື່ອແກ້ໄຂບັນຫານີ້, ເປີດເອກະສານ GIF ທີ່ມີຊີວິດໃນ Adobe Fireworks, ເຊິ່ງມີຊັ້ນແລະເວລາທີ່ສາມາດແກ້ໄຂໄດ້ ສຳ ລັບເອກະສານ GIF.
ຄຳ ເຕືອນ
- ປະຫຍັດວຽກຂອງທ່ານເປັນປະ ຈຳ ເພື່ອວ່າທ່ານຈະບໍ່ສູນເສຍຊົ່ວໂມງເຮັດວຽກເພາະວ່າທ່ານໄດ້ເຮັດຜິດພາດ.