ກະວີ:
Bobbie Johnson
ວັນທີຂອງການສ້າງ:
7 ເດືອນເມສາ 2021
ວັນທີປັບປຸງ:
26 ມິຖຸນາ 2024

ເນື້ອຫາ
- ຂັ້ນຕອນ
- ວິທີທີ່ 1 ຈາກທັງ:ົດ 2: ສ້າງຕົວ ໜັງ ສື ໜາ ດ້ວຍ HTML
- ວິທີທີ່ 2 ຂອງ 2: ສ້າງຕົວ ໜັງ ສື ໜາ ດ້ວຍ CSS
- ຄໍາແນະນໍາ
ພາສາ HTML markup ຊ່ວຍໃຫ້ເຈົ້າສາມາດເຮັດໃຫ້ຕົວ ໜັງ ສືກ້າຫານໂດຍບໍ່ມີບັນຫາ, ແລະແມ້ແຕ່ຫຼາຍວິທີໃນເວລາດຽວກັນ. ແນວໃດກໍ່ຕາມ, ມັນຈະດີກວ່າຖ້າເຈົ້າໃຊ້ເວລາສອງສາມນາທີເພື່ອສຶກສາກົດລະບຽບພື້ນຖານຂອງການໃສ່ແຜ່ນສະໄລ້ - CSS, ແລະເພີ່ມພວກມັນໃສ່ໃນເອກະສານເພື່ອເຈົ້າຈະສາມາດເຮັດວຽກໄດ້ໃນພາຍຫຼັງ. ເສັ້ນທາງລຸ່ມແມ່ນມັນງ່າຍກວ່າຫຼາຍໃນການຄວບຄຸມລັກສະນະຂອງ ໜ້າ ເວັບຈາກ CSS, ລວມທັງເວລາທີ່ບາງສິ່ງບາງຢ່າງຕ້ອງໄດ້ເນັ້ນໃຫ້ເປັນຕົວ ໜາ.
ຂັ້ນຕອນ
ວິທີທີ່ 1 ຈາກທັງ:ົດ 2: ສ້າງຕົວ ໜັງ ສື ໜາ ດ້ວຍ HTML
 1 strong> ໃຊ້ແທັກ </strong> ທີ່ເຂັ້ມແຂງ. ໃນ HTML5, ອີງຕາມສະເປັກ, ນີ້ແມ່ນວິທີທີ່ດີທີ່ສຸດໃນການເນັ້ນຂໍ້ຄວາມ. ແທັກນີ້ເກືອບຈະເຮັດໃຫ້ຕົວ ໜັງ ສືເປັນຕົວ ໜາ.
1 strong> ໃຊ້ແທັກ </strong> ທີ່ເຂັ້ມແຂງ. ໃນ HTML5, ອີງຕາມສະເປັກ, ນີ້ແມ່ນວິທີທີ່ດີທີ່ສຸດໃນການເນັ້ນຂໍ້ຄວາມ. ແທັກນີ້ເກືອບຈະເຮັດໃຫ້ຕົວ ໜັງ ສືເປັນຕົວ ໜາ. - ວາງຂໍ້ຄວາມທີ່ເຈົ້າຕ້ອງການເນັ້ນໃສ່ພາຍໃນແທັກ: ເຂັ້ມແຂງ>ຢູ່ທີ່ນີ້</strong>.
 2 ໃຊ້ຫົວຂໍ້ເມື່ອເappropriateາະສົມ. ໂດຍປົກກະຕິແລ້ວ, ພວກມັນຖືກຈັດໃສ່ຢູ່ເທິງສຸດຂອງ ໜ້າ ຫຼືຢູ່ໃນຕອນຕົ້ນຂອງພາກໃnew່. ຕາມຄ່າເລີ່ມຕົ້ນ, ຫົວຂໍ້ຈະສະແດງໃຫຍ່ແລະ ໜາ ກວ່າຂໍ້ຄວາມ ທຳ ມະດາ, ເຖິງແມ່ນວ່າຈະມີບາງອັນຍ່ອຍຢູ່ທີ່ນີ້ຄືກັນ. ຫົວຂໍ້ມີ 6 ລະດັບ, ແຕ່ 1 ຫາ 6: h1> - h6>. ປະຕິບັດຕາມ ຄຳ ແນະ ນຳ ເຫຼົ່ານີ້ເມື່ອ ນຳ ໃຊ້ພວກມັນ:
2 ໃຊ້ຫົວຂໍ້ເມື່ອເappropriateາະສົມ. ໂດຍປົກກະຕິແລ້ວ, ພວກມັນຖືກຈັດໃສ່ຢູ່ເທິງສຸດຂອງ ໜ້າ ຫຼືຢູ່ໃນຕອນຕົ້ນຂອງພາກໃnew່. ຕາມຄ່າເລີ່ມຕົ້ນ, ຫົວຂໍ້ຈະສະແດງໃຫຍ່ແລະ ໜາ ກວ່າຂໍ້ຄວາມ ທຳ ມະດາ, ເຖິງແມ່ນວ່າຈະມີບາງອັນຍ່ອຍຢູ່ທີ່ນີ້ຄືກັນ. ຫົວຂໍ້ມີ 6 ລະດັບ, ແຕ່ 1 ຫາ 6: h1> - h6>. ປະຕິບັດຕາມ ຄຳ ແນະ ນຳ ເຫຼົ່ານີ້ເມື່ອ ນຳ ໃຊ້ພວກມັນ: - ຫົວຂໍ້ h1 ຖືກຂຽນໄວ້ຄືດັ່ງນີ້: h1> ລະດັບຫົວຂໍ້ລະດັບທໍາອິດ / h1>, ແລະນີ້ແມ່ນຫົວຂໍ້ສໍາຄັນທີ່ສຸດ, ໃຫຍ່ທີ່ສຸດຂອງ ໜ້າ.
- h2> ຫົວຂໍ້ h2 / h2> - ສໍາລັບຫົວຂໍ້ທີ່ສໍາຄັນອັນດັບສອງ, ແລະຕໍ່ໄປຫາຫຼາຍ h6> ຫົວຂໍ້ h6, ນ້ອຍສຸດຂອງທັງ/ົດ / h6>.
- ເຈົ້າຕ້ອງໃຊ້ຫົວຂໍ້ຢ່າງລະມັດລະວັງ, ໃນລະດັບປານກາງ, ເພື່ອຈັດລະບຽບເນື້ອຫາຂອງ ໜ້າ ເວັບເທົ່ານັ້ນ. ຜູ້ໃຊ້ຄວນຈະສາມາດເຫັນຫົວຂໍ້ໄວເທົ່າທີ່ຈະໄວໄດ້ເພື່ອໃຫ້ເຂົ້າໃຈວ່າເນື້ອຫາທີ່ເຂົາເຈົ້າຕ້ອງການຢູ່ພາຍໃຕ້.
- ເມື່ອສ້າງຫົວຂໍ້ຍ່ອຍ, ມັນຄຸ້ມຄ່າທີ່ຈະຫຼຸດລົງເທື່ອລະລະດັບເທົ່ານັ້ນ. ເວົ້າອີກຢ່າງ ໜຶ່ງ, ບໍ່ຈໍາເປັນຕ້ອງໃສ່ຫຼັງຈາກ h1> ທັນທີ h3>. ວິທີນີ້, ການຈັດຮູບແບບ ໜ້າ ຈະບໍ່ລົ້ມເຫຼວເມື່ອປ່ຽນເປັນຮູບແບບອື່ນ.
 3 b> ເປັນທາງເລືອກສຸດທ້າຍ, ໃຊ້ປ້າຍ b </b> b. ແທັກ b> ຍັງຖືກຮອງຮັບຢູ່ໃນ HTML5, ແຕ່ດີກວ່າຫຼາຍ. ເຈົ້າສາມາດໃຊ້ b> ໃນເວລາທີ່ຂໍ້ຄວາມໄດ້ຖືກເນັ້ນສໍາລັບຈຸດປະສົງທີ່ມີສະໄຕລ, ບໍ່ແມ່ນຄວາມາຍ - ຕົວຢ່າງ, ເພື່ອເນັ້ນຄໍາຫລັກຫຼືຄໍາສັບຄໍາສັບ, ຊື່ຜະລິດຕະພັນ, ແລະອື່ນ on.
3 b> ເປັນທາງເລືອກສຸດທ້າຍ, ໃຊ້ປ້າຍ b </b> b. ແທັກ b> ຍັງຖືກຮອງຮັບຢູ່ໃນ HTML5, ແຕ່ດີກວ່າຫຼາຍ. ເຈົ້າສາມາດໃຊ້ b> ໃນເວລາທີ່ຂໍ້ຄວາມໄດ້ຖືກເນັ້ນສໍາລັບຈຸດປະສົງທີ່ມີສະໄຕລ, ບໍ່ແມ່ນຄວາມາຍ - ຕົວຢ່າງ, ເພື່ອເນັ້ນຄໍາຫລັກຫຼືຄໍາສັບຄໍາສັບ, ຊື່ຜະລິດຕະພັນ, ແລະອື່ນ on. - ຄືກັບແທັກຫຼາຍທີ່ສຸດ, ຂ </b> ເປັນຄູ່ທີ່ຄວບຄຸມຂໍ້ຄວາມ </b> ທີ່ຢູ່ພາຍໃນມັນ.
ວິທີທີ່ 2 ຂອງ 2: ສ້າງຕົວ ໜັງ ສື ໜາ ດ້ວຍ CSS
 1 ຈື່ເວລາທີ່ຈະໃຊ້ CSS. CSS ເປັນເຄື່ອງມືທີ່ມີປະສິດທິພາບແລະສະດວກຫຼາຍສໍາລັບການແກ້ໄຂລັກສະນະຂອງ ໜ້າ. ຕົວຈິງແລ້ວ, CSS ແມ່ນວິທີທີ່ ໜ້າ ເວັບ "ເບິ່ງ", ໃນຂະນະທີ່ HTML ແມ່ນສິ່ງທີ່ມັນ "meansາຍເຖິງ". ແນ່ນອນ, ບໍ່ມີຫຍັງຜິດປົກກະຕິກັບແທັກ HTML, ພວກມັນສາມາດຖືກນໍາໃຊ້ໄດ້, ແຕ່ມັນດີກວ່າທີ່ຈະເຮັດວຽກກັບ CSS - ເຈົ້າມີການຄວບຄຸມຫຼາຍຂຶ້ນວ່າຂໍ້ຄວາມຂອງເຈົ້າຈະເປັນແນວໃດ.
1 ຈື່ເວລາທີ່ຈະໃຊ້ CSS. CSS ເປັນເຄື່ອງມືທີ່ມີປະສິດທິພາບແລະສະດວກຫຼາຍສໍາລັບການແກ້ໄຂລັກສະນະຂອງ ໜ້າ. ຕົວຈິງແລ້ວ, CSS ແມ່ນວິທີທີ່ ໜ້າ ເວັບ "ເບິ່ງ", ໃນຂະນະທີ່ HTML ແມ່ນສິ່ງທີ່ມັນ "meansາຍເຖິງ". ແນ່ນອນ, ບໍ່ມີຫຍັງຜິດປົກກະຕິກັບແທັກ HTML, ພວກມັນສາມາດຖືກນໍາໃຊ້ໄດ້, ແຕ່ມັນດີກວ່າທີ່ຈະເຮັດວຽກກັບ CSS - ເຈົ້າມີການຄວບຄຸມຫຼາຍຂຶ້ນວ່າຂໍ້ຄວາມຂອງເຈົ້າຈະເປັນແນວໃດ. - ເປີດ ໜ້າ HTML ທີ່ລຽບງ່າຍຢູ່ໃນໂປຣແກຣມທ່ອງເວັບຕ່າງ different. ສັງເກດວ່າມັນປະກົດແຕກຕ່າງກັນເລັກນ້ອຍໃນແຕ່ລະອັນແນວໃດ? CSS ສາມາດຊ່ວຍຮັກສາຄວາມແຕກຕ່າງນີ້ໃຫ້ ໜ້ອຍ ທີ່ສຸດ.
 2 ເພີ່ມ span> tag ໃສ່ຂໍ້ຄວາມ. ຖ້າເຈົ້າບໍ່ໄດ້ເປັນເຈົ້າຂອງ CSS ຢູ່, ເຈົ້າຄວນເລີ່ມດ້ວຍອັນທີ່ເອີ້ນວ່າ "inline CSS" - "ແຜ່ນສະໄຕລ line inline", ຖ້າເຈົ້າຕ້ອງການ. ແນ່ນອນອັນນີ້ສາມາດໃຊ້ເພື່ອປ່ຽນລັກສະນະຂອງແທັກຄື p> ຫຼື h1>, ແຕ່ບາງຄັ້ງເຈົ້າກໍ່ສາມາດປ່ຽນຂໍ້ຄວາມທີ່ຍັງບໍ່ທັນລວມຢູ່ໃນແທັກໃດ. span> / span> tag ເປັນຄືກັບເຄື່ອງຫຸ້ມຫໍ່ທີ່ຢູ່ໃນຕົວມັນເອງບໍ່ມີຜົນກະທົບຫຼືຜົນກະທົບໃດ but, ແຕ່ໃຫ້ໂອກາດພວກເຮົາເຮັດການປ່ຽນແປງທີ່ຈໍາເປັນຕໍ່ກັບ ໜ້າ ເວັບ. ນີ້ແມ່ນຕົວຢ່າງ:
2 ເພີ່ມ span> tag ໃສ່ຂໍ້ຄວາມ. ຖ້າເຈົ້າບໍ່ໄດ້ເປັນເຈົ້າຂອງ CSS ຢູ່, ເຈົ້າຄວນເລີ່ມດ້ວຍອັນທີ່ເອີ້ນວ່າ "inline CSS" - "ແຜ່ນສະໄຕລ line inline", ຖ້າເຈົ້າຕ້ອງການ. ແນ່ນອນອັນນີ້ສາມາດໃຊ້ເພື່ອປ່ຽນລັກສະນະຂອງແທັກຄື p> ຫຼື h1>, ແຕ່ບາງຄັ້ງເຈົ້າກໍ່ສາມາດປ່ຽນຂໍ້ຄວາມທີ່ຍັງບໍ່ທັນລວມຢູ່ໃນແທັກໃດ. span> / span> tag ເປັນຄືກັບເຄື່ອງຫຸ້ມຫໍ່ທີ່ຢູ່ໃນຕົວມັນເອງບໍ່ມີຜົນກະທົບຫຼືຜົນກະທົບໃດ but, ແຕ່ໃຫ້ໂອກາດພວກເຮົາເຮັດການປ່ຽນແປງທີ່ຈໍາເປັນຕໍ່ກັບ ໜ້າ ເວັບ. ນີ້ແມ່ນຕົວຢ່າງ: - span> ຂ້ອຍ ກຳ ລັງຮຽນວິທີເຮັດໃຫ້ຕົວ ໜັງ ສືກ້າຫານດ້ວຍ CSS inline ./span>
 3 ເພີ່ມຄຸນລັກສະນະຮູບແບບ. ຄຸນລັກສະນະຕ່າງ HTML ໃນ HTML ແມ່ນຖືກຂຽນໂດຍກົງໃສ່ໃນແທັກ, ຢູ່ໃນກ່ອງເຄື່ອງາຍ>. ຄຸນລັກສະນະຮູບແບບແມ່ນຕ້ອງການໃຫ້ໃສ່ CSS ໃສ່ໃນແທັກ HTML, ດັ່ງນັ້ນຈິ່ງໃສ່ ຮູບແບບ = ໃນແທັກ span:
3 ເພີ່ມຄຸນລັກສະນະຮູບແບບ. ຄຸນລັກສະນະຕ່າງ HTML ໃນ HTML ແມ່ນຖືກຂຽນໂດຍກົງໃສ່ໃນແທັກ, ຢູ່ໃນກ່ອງເຄື່ອງາຍ>. ຄຸນລັກສະນະຮູບແບບແມ່ນຕ້ອງການໃຫ້ໃສ່ CSS ໃສ່ໃນແທັກ HTML, ດັ່ງນັ້ນຈິ່ງໃສ່ ຮູບແບບ = ໃນແທັກ span: - style style => ຂ້ອຍ ກຳ ລັງຮຽນຮູ້ວິທີເຮັດໃຫ້ຕົວ ໜັງ ສື ໜາ ດ້ວຍ CSS inline ../ span>
- ເປັນຫຍັງຕ້ອງເພີ່ມຄຸນລັກສະນະຮູບແບບຖ້າເຈົ້າບໍ່ເພີ່ມສະໄຕລ itself ເອງ? ຄິດຖືກ. ແຕ່ຢູ່ທີ່ນີ້ພວກເຮົາກໍານົດທຸກຢ່າງເທື່ອລະຂັ້ນຕອນ!
 4 ເພີ່ມຄຸນສົມບັດນ້ ຳ ໜັກ ຕົວອັກສອນ. ຄຸນສົມບັດ CSS ຈະຖືກເພີ່ມເຂົ້າເປັນສ່ວນ ໜຶ່ງ ຂອງຄຸນລັກສະນະ, ໃນກໍລະນີນີ້ເປັນສ່ວນ ໜຶ່ງ ຂອງຄຸນລັກສະນະຮູບແບບ, ຄື "ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື" (ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື). ຄຸນສົມບັດນີ້ສາມາດໃຊ້ເພື່ອລະບຸຮູບແບບຂອງຕົວອັກສອນ, ບໍ່ພຽງແຕ່ເປັນຕົວ ໜາ, ແຕ່ຍັງເປັນຕົວ ໜາ, ບາງ, ຫຼືທໍາມະດາ. ຫຼັງຈາກເຄື່ອງ=າຍ =, ຂຽນ "ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື:"... ມັນຄວນຈະເບິ່ງຄືແນວນີ້:
4 ເພີ່ມຄຸນສົມບັດນ້ ຳ ໜັກ ຕົວອັກສອນ. ຄຸນສົມບັດ CSS ຈະຖືກເພີ່ມເຂົ້າເປັນສ່ວນ ໜຶ່ງ ຂອງຄຸນລັກສະນະ, ໃນກໍລະນີນີ້ເປັນສ່ວນ ໜຶ່ງ ຂອງຄຸນລັກສະນະຮູບແບບ, ຄື "ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື" (ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື). ຄຸນສົມບັດນີ້ສາມາດໃຊ້ເພື່ອລະບຸຮູບແບບຂອງຕົວອັກສອນ, ບໍ່ພຽງແຕ່ເປັນຕົວ ໜາ, ແຕ່ຍັງເປັນຕົວ ໜາ, ບາງ, ຫຼືທໍາມະດາ. ຫຼັງຈາກເຄື່ອງ=າຍ =, ຂຽນ "ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື:"... ມັນຄວນຈະເບິ່ງຄືແນວນີ້: - style style = "font-weight:"> ຂ້ອຍ ກຳ ລັງຮຽນຮູ້ວິທີເຮັດໃຫ້ຕົວ ໜັງ ສື ໜາ ໂດຍໃຊ້ CSS ໃນແຖວ ../ span>
- ຢຸດຊົ່ວຄາວດຽວນີ້, ຢ່າຂຽນອັນໃດອີກ (ແລະແມ່ນແລ້ວ, ຍັງມີອັນອື່ນອີກ).
- ຢ່າລືມໃສ່ ຄຳ ເວົ້າກ່ອນແລະຫຼັງ ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື:.
 5 ເພີ່ມຄຸນຄ່າຕົວ ໜາ. ສິ່ງທີ່ຍັງເຫຼືອ? ຖືກຕ້ອງ, ກຳ ນົດຄຸນສົມບັດຄຸນສົມບັດເປັນຄ່າ! ໃສ່ມັນຢູ່ໃສ? ຖືກຕ້ອງ, ລະຫວ່າງ ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື: ແລະໃບສະ ເໜີ ລາຄາປິດ. ຊັບສິນນີ້ມີຫຼາຍແນວພັນ, ແຕກຕ່າງກັນໃນຄວາມກ້າຫານ, ແລະວິທີທີ່ງ່າຍທີ່ສຸດແມ່ນການໃຊ້ຄຸນຄ່າ ກ້າຫານ:
5 ເພີ່ມຄຸນຄ່າຕົວ ໜາ. ສິ່ງທີ່ຍັງເຫຼືອ? ຖືກຕ້ອງ, ກຳ ນົດຄຸນສົມບັດຄຸນສົມບັດເປັນຄ່າ! ໃສ່ມັນຢູ່ໃສ? ຖືກຕ້ອງ, ລະຫວ່າງ ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື: ແລະໃບສະ ເໜີ ລາຄາປິດ. ຊັບສິນນີ້ມີຫຼາຍແນວພັນ, ແຕກຕ່າງກັນໃນຄວາມກ້າຫານ, ແລະວິທີທີ່ງ່າຍທີ່ສຸດແມ່ນການໃຊ້ຄຸນຄ່າ ກ້າຫານ: - style style = "font-weight: bold"> ຂ້ອຍ ກຳ ລັງຮຽນວິທີເຮັດໃຫ້ຕົວ ໜັງ ສືເປັນຕົວ ໜາ ໂດຍໃຊ້ CSS ໃນແຖວ ./span>
 6 ທົດລອງກັບຄຸນຄ່າອື່ນ. CSS ມີພະລັງຫຼາຍກວ່າ HTML ຫຼາຍ, ສະນັ້ນຢ່າຮູ້ສຶກຄືກັບວ່າເຈົ້າຖືກມັດມືແລະຕີນ. ນີ້ແມ່ນບາງທາງເລືອກທີ່ກ້າຫານ:
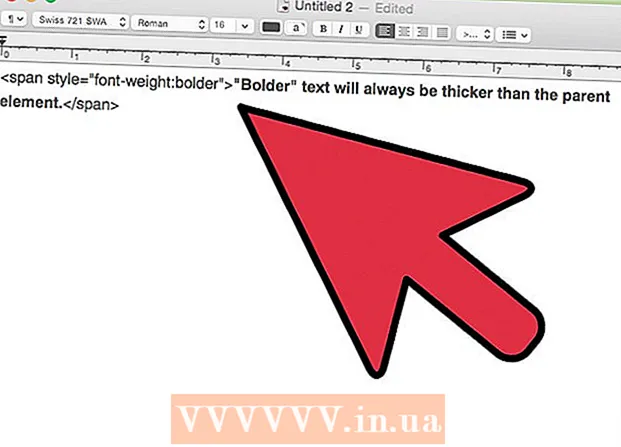
6 ທົດລອງກັບຄຸນຄ່າອື່ນ. CSS ມີພະລັງຫຼາຍກວ່າ HTML ຫຼາຍ, ສະນັ້ນຢ່າຮູ້ສຶກຄືກັບວ່າເຈົ້າຖືກມັດມືແລະຕີນ. ນີ້ແມ່ນບາງທາງເລືອກທີ່ກ້າຫານ: - span style = "font -weight: bolder"> "Bolder" - ດ້ວຍວິທີນີ້, ຂໍ້ຄວາມຈະ ໜາ ກວ່າອົງປະກອບຫຼັກສະເ,ີ, ບໍ່ວ່າມັນຈະ ໜາ ປານໃດ. / span> ຖ້າວັກທັງisົດຖືກເລືອກດ້ວຍ "ຕົວ ໜາ," ແລ້ວ "ກ້າຫານ" ຈະຊ່ວຍເນັ້ນໃຫ້ມີຄວາມກ້າຫານຫຼາຍຂຶ້ນ, ເວົ້າ, ປະໂຫຍກແຍກຕ່າງຫາກທີ່ຢູ່ໃນນັ້ນ.
- style style = "font -weight: normal"> "ປົກກະຕິ" - ຂໍ້ຄວາມດັ່ງກ່າວຈະເບິ່ງຄືກັບປົກກະຕິ, ເຖິງແມ່ນວ່າຈະຢູ່ພາຍໃນແທັກທີ່ເຮັດໃຫ້ຂໍ້ຄວາມເປັນຕົວ ໜາ. / span>
- span style = "font -weight: 900"> ເພື່ອກໍານົດນໍ້າ ໜັກ ຂອງຂໍ້ຄວາມ, ເຈົ້າສາມາດໃຊ້ຄ່າຕ່າງ 100 ຈາກ 100 ຫາ 900. 400 - ແບບປົກກະຕິ, ຕົວ ໜາ - ຈາກ 700 ຂຶ້ນໄປ. / span>
ຄໍາແນະນໍາ
- ເມື່ອ ນຳ ໃຊ້ຄ່າຕົວເລກ ສຳ ລັບນ້ ຳ ໜັກ ໃນ CSS, ໃຫ້ໃຊ້ຕົວຄູນຂອງ 100. ຄ່າອື່ນ other ທັງwillົດຈະຍັງຖືກປັດຂຶ້ນ.
- ເພື່ອໃຫ້ແນ່ໃຈວ່າໄຟລ CSS CSS ພາຍນອກແມ່ນສະດວກຫຼາຍກວ່າທີ່ໄດ້ອະທິບາຍໄວ້ໃນບົດຄວາມນີ້ - ດ້ວຍວິທີນີ້ມັນຈະເປັນໄປໄດ້ທີ່ຈະຄວບຄຸມລັກສະນະຂອງທຸກ ໜ້າ ຂອງເວັບໄຊຈາກໄຟລດຽວກັນ!
- ເຈົ້າບໍ່ສາມາດເຮັດໃຫ້ຕົວ ໜັງ ສືໃຫຍ່ກວ່າທີ່ຕັ້ງໄວ້ໃນເບື້ອງຕົ້ນໂດຍນັກພິມພິມ. ເມື່ອເຮັດວຽກກັບ CSS, ຈື່ໄວ້ວ່າຕົວອັກສອນຈະປ່ຽນໄປຕາມມາດຕະຖານ. ເພາະສະນັ້ນ, ເຈົ້າຈະບໍ່ເຫັນຄວາມແຕກຕ່າງລະຫວ່າງສອງຕົວເລືອກຕົວ ໜັງ ສືທີ່ກ້າຫານ (ຊັດເຈນກວ່າ, ເຈົ້າສາມາດເຫັນມັນໄດ້ - ແຕ່ມັນຂື້ນກັບຕົວອັກສອນຢູ່ແລ້ວ).



