ກະວີ:
Mark Sanchez
ວັນທີຂອງການສ້າງ:
28 ເດືອນມັງກອນ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
ມັນຂ້ອນຂ້າງຍາກທີ່ຈະສ້າງຕາຕະລາງໃນ HTML. ແຕ່ດ້ວຍຂັ້ນຕອນທີ່ໄດ້ອະທິບາຍໄວ້ໃນບົດຄວາມນີ້, ເຈົ້າຄວນຈະສາມາດສ້າງອັນນຶ່ງໃຫ້ກັບເວັບໄຊຂອງເຈົ້າ.
ຂັ້ນຕອນ
 1 ເປີດໂປຣແກມປະມວນຜົນ ຄຳ ສັບທີ່ງ່າຍ simple ເຊັ່ນ: Notepad ຫຼື WordPad ຢູ່ໃນ Windows, ຫຼືໃນ Mac ເປີດ TextEdit.
1 ເປີດໂປຣແກມປະມວນຜົນ ຄຳ ສັບທີ່ງ່າຍ simple ເຊັ່ນ: Notepad ຫຼື WordPad ຢູ່ໃນ Windows, ຫຼືໃນ Mac ເປີດ TextEdit. 2 ໃສ່ຂໍ້ຄວາມທັງyouົດທີ່ເຈົ້າຕ້ອງການເຫັນຢູ່ທາງ ໜ້າ ຂອງຕາຕະລາງ.
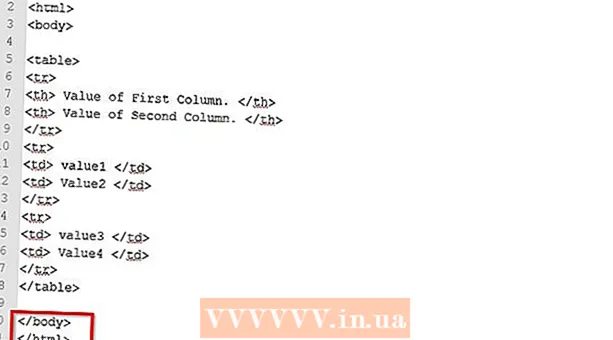
2 ໃສ່ຂໍ້ຄວາມທັງyouົດທີ່ເຈົ້າຕ້ອງການເຫັນຢູ່ທາງ ໜ້າ ຂອງຕາຕະລາງ.- 3 ກໍານົດການນໍາໃຊ້ຕາຕະລາງສໍາລັບເອກະສານ HTML ໂດຍການໃສ່ຕາຕະລາງ> ແທັກ.

- 4 ກົດ Enter.

 5 ໃສ່ແທັກສໍາລັບການເປີດຕາຕະລາງແຖວໂດຍການນໍາໃຊ້ tr> tag.
5 ໃສ່ແທັກສໍາລັບການເປີດຕາຕະລາງແຖວໂດຍການນໍາໃຊ້ tr> tag.- 6ຢ່າລືມສ້າງທຸກອົງປະກອບທີ່ຍັງເຫຼືອຈາກຊ້າຍຫາຂວາ.
 7 ກົດ Enter.
7 ກົດ Enter. 8 ໃສ່ແທັກເລີ່ມຕົ້ນສໍາລັບຫົວຂໍ້ຕາຕະລາງໂດຍໃຊ້ th> tag.
8 ໃສ່ແທັກເລີ່ມຕົ້ນສໍາລັບຫົວຂໍ້ຕາຕະລາງໂດຍໃຊ້ th> tag. 9 ໃສ່ຫົວຂໍ້ທີ່ເຈົ້າຕ້ອງການໃຊ້ ສຳ ລັບຖັນ ທຳ ອິດ.
9 ໃສ່ຫົວຂໍ້ທີ່ເຈົ້າຕ້ອງການໃຊ້ ສຳ ລັບຖັນ ທຳ ອິດ. 10 ໃສ່ແທັກປິດສໍາລັບອົງປະກອບຫົວຂໍ້ຂອງຕາຕະລາງໂດຍໃຊ້ແທັກ / th>.
10 ໃສ່ແທັກປິດສໍາລັບອົງປະກອບຫົວຂໍ້ຂອງຕາຕະລາງໂດຍໃຊ້ແທັກ / th>. 11 ກົດ Enter.
11 ກົດ Enter. 12 ເຮັດຊ້ ຳ ຂັ້ນຕອນ (ການຈັດລາຍການໃນຖັນ ຈາກຊ້າຍຫາຂວາ).
12 ເຮັດຊ້ ຳ ຂັ້ນຕອນ (ການຈັດລາຍການໃນຖັນ ຈາກຊ້າຍຫາຂວາ). 13 ປິດແຖວນີ້ໂດຍການໃສ່ແທັກ / tr>.
13 ປິດແຖວນີ້ໂດຍການໃສ່ແທັກ / tr>. 14 ກົດ Enter.
14 ກົດ Enter. 15 ເລີ່ມແຖວໃwith່ດ້ວຍແທັກ tr> ອື່ນ.
15 ເລີ່ມແຖວໃwith່ດ້ວຍແທັກ tr> ອື່ນ. 16 ກົດ Enter.
16 ກົດ Enter. 17 ໃສ່ແທັກຂໍ້ມູນຕາຕະລາງໂດຍໃຊ້ td> tag.
17 ໃສ່ແທັກຂໍ້ມູນຕາຕະລາງໂດຍໃຊ້ td> tag. 18 ກະລຸນາໃສ່ຂໍ້ມູນຕາຕະລາງທີ່ເຈົ້າຕ້ອງການລວມເອົາໃນແຕ່ລະຊ່ອງຂໍ້ມູນ.
18 ກະລຸນາໃສ່ຂໍ້ມູນຕາຕະລາງທີ່ເຈົ້າຕ້ອງການລວມເອົາໃນແຕ່ລະຊ່ອງຂໍ້ມູນ.- 19ເຮັດວຽກຈາກຊ້າຍຫາຂວາ, ຕື່ມຂໍ້ມູນຈາກຖັນທີ່ສະແດງຢູ່ຂ້າງເທິງ.
 20 ປິດການປ້ອນຂໍ້ມູນແຕ່ລະອັນດ້ວຍແທັກ / td>.
20 ປິດການປ້ອນຂໍ້ມູນແຕ່ລະອັນດ້ວຍແທັກ / td>.- 21 ເຮັດຊ້ ຳ ອີກ ສຳ ລັບຂໍ້ມູນຕາຕະລາງທັງthatົດທີ່ເຈົ້າມີ.
- ສຳ ລັບເຊລທີ່ເຈົ້າບໍ່ຕ້ອງການປ້ອນອັນໃດເຂົ້າໄປ, ໃຫ້ປ້ອນ td> ແລະ td> ແລະບໍ່ມີອັນໃດຢູ່ໃນລະຫວ່າງ. ອັນນີ້ຈະເປັນປະໂຫຍດຫຼາຍຕໍ່ກັບທົ່ງນາລະຫວ່າງສອງຂົງເຂດອື່ນ.

- ສຳ ລັບເຊລທີ່ເຈົ້າບໍ່ຕ້ອງການປ້ອນອັນໃດເຂົ້າໄປ, ໃຫ້ປ້ອນ td> ແລະ td> ແລະບໍ່ມີອັນໃດຢູ່ໃນລະຫວ່າງ. ອັນນີ້ຈະເປັນປະໂຫຍດຫຼາຍຕໍ່ກັບທົ່ງນາລະຫວ່າງສອງຂົງເຂດອື່ນ.
 22 ປິດແຕ່ລະແຖວດ້ວຍແທັກອື່ນ / tr>.
22 ປິດແຕ່ລະແຖວດ້ວຍແທັກອື່ນ / tr>. 23 ເຮັດຊ້ ຳ ຄືນແຕ່ລະແຖວຕື່ມໃສ່ກັບແຖວ tr> ແລະ / td> ຈົນກ່ວາແຕ່ລະແຖວໄດ້ຖືກປະກອບເຂົ້າກັນ.
23 ເຮັດຊ້ ຳ ຄືນແຕ່ລະແຖວຕື່ມໃສ່ກັບແຖວ tr> ແລະ / td> ຈົນກ່ວາແຕ່ລະແຖວໄດ້ຖືກປະກອບເຂົ້າກັນ. 24 ປິດຕາຕະລາງດ້ວຍແທັກ / table>.
24 ປິດຕາຕະລາງດ້ວຍແທັກ / table>. 25 ໃສ່ຂໍ້ຄວາມ HTML ຕໍ່ໄປນີ້ຕາມທີ່ເຈົ້າຕ້ອງການສໍາລັບສ່ວນທີ່ເຫຼືອຂອງເອກະສານ.
25 ໃສ່ຂໍ້ຄວາມ HTML ຕໍ່ໄປນີ້ຕາມທີ່ເຈົ້າຕ້ອງການສໍາລັບສ່ວນທີ່ເຫຼືອຂອງເອກະສານ.
ຄໍາແນະນໍາ
- ຫຍໍ້ ໜ້າ ຈາກແຕ່ລະແຖວເພື່ອໃຫ້ເຈົ້າສາມາດເຂົ້າໃຈສິ່ງທີ່ເຈົ້າພະຍາຍາມເຮັດຢູ່ໃນລະຫັດຂອງເຈົ້າ.
ຄຳ ເຕືອນ
- ຖ້າເຈົ້າໃສ່ຂໍ້ມູນໃສ່ຄໍລໍາຫຼາຍເກີນໄປໂດຍທີ່ບໍ່ມີຫົວຂໍ້ຕາຕະລາງ, ພວກມັນຈະຍັງຖືກສະແດງຢູ່, ແຕ່ພວກມັນຈະເບິ່ງໂງ່ເລັກນ້ອຍແລະຜູ້ອ່ານຈະບໍ່ເຂົ້າໃຈວ່າຂໍ້ມູນນີ້ແມ່ນເພື່ອຫຍັງ.
- ການສ້າງຕາຕະລາງຢູ່ໃນ ໜ້າ HTML ແມ່ນເປັນຂະບວນການທີ່ເຂົ້າໃຈຍາກ. ທຳ ອິດ, ປະຕິບັດກັບຂໍ້ມູນພາຍນອກເພື່ອເບິ່ງວ່າມັນເປັນແນວໃດ, ຈາກນັ້ນຊອກຫາແລະວາງຕາຕະລາງໃin່ໃສ່ບ່ອນເກົ່າ.
- ລະຫັດຕາຕະລາງ HTML ແມ່ນຖືກປ່ອຍໄວ້ທີ່ດີທີ່ສຸດເພື່ອເປັນຕົວຂຽນລະຫັດ HTML ຂັ້ນສູງ. ແນວໃດກໍ່ຕາມ, ຫຼັງຈາກເຈົ້າປະຕິບັດຕາມຄໍາແນະນໍາເຫຼົ່ານີ້, ເຈົ້າກໍ່ຈະກາຍເປັນ ໜຶ່ງ ໃນນັ້ນຄືກັນ.