ກະວີ:
Florence Bailey
ວັນທີຂອງການສ້າງ:
25 ດົນໆ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
ບົດຄວາມນີ້ຈະສະແດງວິທີການສ້າງປຸ່ມທີ່ມີລິ້ງ HTML. ການກະ ທຳ ແມ່ນຄ້າຍຄືກັນກັບ hyperlink ທຳ ມະດາ, ແນວໃດກໍ່ຕາມ, ປຸ່ມຖືກອອກແບບແທນ.
ຂັ້ນຕອນ
 1 ເປີດໄຟລ HTML HTML ຂອງເຈົ້າຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມທີ່ເຈົ້າມັກເຊັ່ນ: Notepad ຫຼື TextEdit.
1 ເປີດໄຟລ HTML HTML ຂອງເຈົ້າຢູ່ໃນຕົວແກ້ໄຂຂໍ້ຄວາມທີ່ເຈົ້າມັກເຊັ່ນ: Notepad ຫຼື TextEdit. 2 ເພີ່ມລະຫັດຕໍ່ໄປນີ້ໃສ່ໃນພື້ນທີ່ບ່ອນທີ່ເຈົ້າຕ້ອງການໃສ່ປຸ່ມ.
2 ເພີ່ມລະຫັດຕໍ່ໄປນີ້ໃສ່ໃນພື້ນທີ່ບ່ອນທີ່ເຈົ້າຕ້ອງການໃສ່ປຸ່ມ.
form method = "get" action = "http://www.wikihow.com/Main-Page"> ປຸ່ມປະເພດ = "ສົ່ງ"> ໜ້າ ຫຼັກ/ປຸ່ມ>/ແບບຟອມ> 3 ປ່ຽນການເຊື່ອມຕໍ່. ປະຈຸບັນ, ລະຫັດຊີ້ໄປຫາ ໜ້າ ຫຼັກຂອງເວັບໄຊ WikiHow. ແທນທີ່ມັນດ້ວຍ URL ຂອງ ໜ້າ ທີ່ເຈົ້າຕ້ອງການໄປທີ່ຄລິກ.
3 ປ່ຽນການເຊື່ອມຕໍ່. ປະຈຸບັນ, ລະຫັດຊີ້ໄປຫາ ໜ້າ ຫຼັກຂອງເວັບໄຊ WikiHow. ແທນທີ່ມັນດ້ວຍ URL ຂອງ ໜ້າ ທີ່ເຈົ້າຕ້ອງການໄປທີ່ຄລິກ.  4 ແກ້ໄຂຂໍ້ຄວາມປຸ່ມ. ໃນກໍລະນີນີ້, ມັນບອກດັ່ງຕໍ່ໄປນີ້: "ຫນ້າທໍາອິດ". ເຈົ້າສາມາດປ່ຽນຊື່ປຸ່ມໄດ້ຕາມໃຈມັກ.
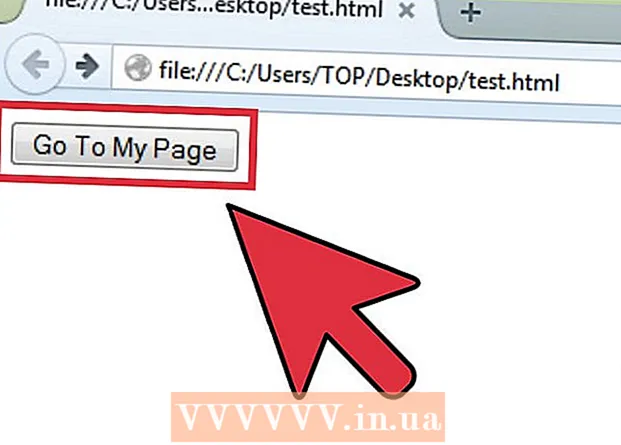
4 ແກ້ໄຂຂໍ້ຄວາມປຸ່ມ. ໃນກໍລະນີນີ້, ມັນບອກດັ່ງຕໍ່ໄປນີ້: "ຫນ້າທໍາອິດ". ເຈົ້າສາມາດປ່ຽນຊື່ປຸ່ມໄດ້ຕາມໃຈມັກ.  5 ກວດເບິ່ງການເຊື່ອມຕໍ່. ຄລິກຊ້າຍຢູ່ໃນຕົວເຊື່ອມຕໍ່ເພື່ອໃຫ້ແນ່ໃຈວ່າມັນເຄື່ອນໄຫວຢູ່. ຖ້າຫາກວ່າມັນເຮັດວຽກ, ຫຼັງຈາກນັ້ນທ່ານກໍາລັງເຮັດ. ຖ້າການຄລິກປຸ່ມບໍ່ເຮັດວຽກ, ຈາກນັ້ນເຈົ້າຄວນກວດເບິ່ງລະຫັດຂອງເຈົ້າສໍາລັບຄວາມຜິດພາດ.
5 ກວດເບິ່ງການເຊື່ອມຕໍ່. ຄລິກຊ້າຍຢູ່ໃນຕົວເຊື່ອມຕໍ່ເພື່ອໃຫ້ແນ່ໃຈວ່າມັນເຄື່ອນໄຫວຢູ່. ຖ້າຫາກວ່າມັນເຮັດວຽກ, ຫຼັງຈາກນັ້ນທ່ານກໍາລັງເຮັດ. ຖ້າການຄລິກປຸ່ມບໍ່ເຮັດວຽກ, ຈາກນັ້ນເຈົ້າຄວນກວດເບິ່ງລະຫັດຂອງເຈົ້າສໍາລັບຄວາມຜິດພາດ.
ເຈົ້າຕ້ອງການຫຍັງ
- ຕົວແກ້ໄຂຂໍ້ຄວາມ