
ເນື້ອຫາ
- ເພື່ອກ້າວ
- ວິທີທີ່ 1 ຂອງ 4: ການຕັ້ງສີພື້ນຫລັງທີ່ແຂງ
- ວິທີທີ່ 2 ຂອງ 4: ການໃຊ້ຮູບເປັນພື້ນຫລັງ
- ວິທີທີ່ 3 ຂອງ 4: ສ້າງພື້ນຫລັງສີຟ້າ
- ວິທີທີ 4 ຂອງ 4: ຕັ້ງພາບເຄື່ອນໄຫວສີເປັນຮູບວໍເປເປີ
ເພື່ອຈະສາມາດ ກຳ ນົດພື້ນຫລັງຂອງ ໜ້າ ເວັບໃນ HTML, ທ່ານພຽງແຕ່ຕ້ອງການປ່ຽນແປງເລັກໆນ້ອຍໆກັບສ່ວນປະກອບ "ຮ່າງກາຍ" ພາຍໃນ ແບບ> / ແບບ> tags. ຂັ້ນຕອນແມ່ນຂື້ນກັບວິທີທີ່ທ່ານຕ້ອງການໃຫ້ພາບພື້ນຫຼັງຂອງທ່ານເບິ່ງ. ຮຽນຮູ້ວິທີການ ກຳ ນົດພື້ນຫລັງຂອງເວບໄຊທ໌ຂອງທ່ານເປັນສີ, ຮູບພາບ, ສີອ່ອນໆຫລືພາບເຄື່ອນໄຫວສີ.
ເພື່ອກ້າວ
ວິທີທີ່ 1 ຂອງ 4: ການຕັ້ງສີພື້ນຫລັງທີ່ແຂງ
 ເປີດເອກະສານ HTML ຂອງທ່ານໃນບັນນາທິການຕົວ ໜັງ ສືທີ່ທ່ານມັກ. ໃນຖານະເປັນ HTML5, HTML attribute bgcolor> ບໍ່ໄດ້ຮັບການສະ ໜັບ ສະ ໜູນ ອີກຕໍ່ໄປ. ສີພື້ນຫລັງ, ຄືກັບທຸກໆຮູບແບບອື່ນໆຂອງ ໜ້າ ຂອງທ່ານ, ຕ້ອງຖືກຕັ້ງດ້ວຍ CSS.
ເປີດເອກະສານ HTML ຂອງທ່ານໃນບັນນາທິການຕົວ ໜັງ ສືທີ່ທ່ານມັກ. ໃນຖານະເປັນ HTML5, HTML attribute bgcolor> ບໍ່ໄດ້ຮັບການສະ ໜັບ ສະ ໜູນ ອີກຕໍ່ໄປ. ສີພື້ນຫລັງ, ຄືກັບທຸກໆຮູບແບບອື່ນໆຂອງ ໜ້າ ຂອງທ່ານ, ຕ້ອງຖືກຕັ້ງດ້ວຍ CSS.  ຕື່ມການ ແບບ> / ແບບ> tags ເອກະສານຂອງທ່ານ. ຂໍ້ມູນຮູບແບບທັງ ໝົດ ສຳ ລັບ ໜ້າ ຂອງທ່ານ (ລວມທັງສີພື້ນຫລັງ) ຄວນຖືກເຂົ້າລະຫັດພາຍໃນແທັກເຫຼົ່ານີ້. ທ່ານມີ ແບບ> ແທັກຖືກລະບຸແລ້ວ, ຫຼັງຈາກນັ້ນທ່ານພຽງແຕ່ສາມາດເລື່ອນໄປຫາສ່ວນຂອງເອກະສານນັ້ນ.
ຕື່ມການ ແບບ> / ແບບ> tags ເອກະສານຂອງທ່ານ. ຂໍ້ມູນຮູບແບບທັງ ໝົດ ສຳ ລັບ ໜ້າ ຂອງທ່ານ (ລວມທັງສີພື້ນຫລັງ) ຄວນຖືກເຂົ້າລະຫັດພາຍໃນແທັກເຫຼົ່ານີ້. ທ່ານມີ ແບບ> ແທັກຖືກລະບຸແລ້ວ, ຫຼັງຈາກນັ້ນທ່ານພຽງແຕ່ສາມາດເລື່ອນໄປຫາສ່ວນຂອງເອກະສານນັ້ນ. ! DOCTYPE html> html> ຫົວ> ແບບ> / ຮູບແບບ> / ຫົວ> / html>
 ພິມອົງປະກອບ "ຮ່າງກາຍ" ພາຍໃນ ແບບ> / ແບບ> tags. ສິ່ງໃດກໍ່ຕາມທີ່ທ່ານປ່ຽນເປັນອົງປະກອບ "ຮ່າງກາຍ" ໃນ CSS ຈະມີຜົນຕໍ່ ໜ້າ ທັງ ໝົດ.
ພິມອົງປະກອບ "ຮ່າງກາຍ" ພາຍໃນ ແບບ> / ແບບ> tags. ສິ່ງໃດກໍ່ຕາມທີ່ທ່ານປ່ຽນເປັນອົງປະກອບ "ຮ່າງກາຍ" ໃນ CSS ຈະມີຜົນຕໍ່ ໜ້າ ທັງ ໝົດ. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
 ເພີ່ມຄຸນສົມບັດ "ສີພື້ນຫລັງ" ໃສ່ສ່ວນປະກອບ "ຮ່າງກາຍ". ໃນສະພາບການນີ້ມີພຽງການສະກົດ ຄຳ ດຽວຂອງ "ສີ" ເທົ່ານັ້ນທີ່ຈະເຮັດວຽກໄດ້ (ບໍ່ແມ່ນ: ສີ).
ເພີ່ມຄຸນສົມບັດ "ສີພື້ນຫລັງ" ໃສ່ສ່ວນປະກອບ "ຮ່າງກາຍ". ໃນສະພາບການນີ້ມີພຽງການສະກົດ ຄຳ ດຽວຂອງ "ສີ" ເທົ່ານັ້ນທີ່ຈະເຮັດວຽກໄດ້ (ບໍ່ແມ່ນ: ສີ). ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {ພື້ນຫລັງສີ:} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
 ວາງສີພື້ນຫລັງທີ່ທ່ານຕ້ອງການໄວ້ "ສີພື້ນຫລັງ". ດຽວນີ້ທ່ານສາມາດຊີ້ບອກຊື່ຂອງສີ (ສີຂຽວ, ສີຟ້າ, ed, ແລະອື່ນໆ), ໃຊ້ລະຫັດ hexadecimal (hex) (ex. #000000 ສຳ ລັບ ດຳ, # ff0000 ສຳ ລັບສີແດງ, ແລະອື່ນໆ) ຫຼືໂດຍການພິມໃນຄ່າ RGB ສຳ ລັບສີ (ເຊັ່ນ rgb (255,255,0) ສຳ ລັບສີເຫຼືອງ). ຂ້າງລຸ່ມນີ້ແມ່ນຕົວຢ່າງທີ່ມີລະຫັດ hexadeximal, ເຮັດໃຫ້ພື້ນຫລັງຄືກັບປ້າຍໂຄສະນາ wikiHow:
ວາງສີພື້ນຫລັງທີ່ທ່ານຕ້ອງການໄວ້ "ສີພື້ນຫລັງ". ດຽວນີ້ທ່ານສາມາດຊີ້ບອກຊື່ຂອງສີ (ສີຂຽວ, ສີຟ້າ, ed, ແລະອື່ນໆ), ໃຊ້ລະຫັດ hexadecimal (hex) (ex. #000000 ສຳ ລັບ ດຳ, # ff0000 ສຳ ລັບສີແດງ, ແລະອື່ນໆ) ຫຼືໂດຍການພິມໃນຄ່າ RGB ສຳ ລັບສີ (ເຊັ່ນ rgb (255,255,0) ສຳ ລັບສີເຫຼືອງ). ຂ້າງລຸ່ມນີ້ແມ່ນຕົວຢ່າງທີ່ມີລະຫັດ hexadeximal, ເຮັດໃຫ້ພື້ນຫລັງຄືກັບປ້າຍໂຄສະນາ wikiHow: ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {ພື້ນຫລັງສີ: # 93B874; } / style> / head> body> / body> / html>
- ສີຂາວ: # ປກສ
- ສີຊົມພູອ່ອນ: # FFCCE6
- Sienna ເຜົາ: #993300
- ອິນໂດ - # 4B0082
- ສີ - # EE82EE
- ກວດເບິ່ງ w3schools.com HTML Color Picker ເພື່ອຊອກຫາລະຫັດ hex ຂອງສີໃດໆທີ່ທ່ານຕ້ອງການ.
 ໃຊ້ "ສີພື້ນຫລັງ" ເພື່ອໃຊ້ສີພື້ນຫລັງໃຫ້ກັບສ່ວນປະກອບອື່ນໆ. ຄືກັນກັບທີ່ທ່ານ ກຳ ນົດອົງປະກອບຂອງຮ່າງກາຍ, ທ່ານສາມາດໃຊ້ພື້ນເປັນສີເພື່ອ ກຳ ນົດພື້ນຫລັງຂອງອົງປະກອບອື່ນໆ. ພຽງແຕ່ຈັດວາງອົງປະກອບເຫຼົ່ານັ້ນພາຍໃນ ແບບ> / ແບບ> ມີຄຸນສົມບັດສີພື້ນຫລັງ.
ໃຊ້ "ສີພື້ນຫລັງ" ເພື່ອໃຊ້ສີພື້ນຫລັງໃຫ້ກັບສ່ວນປະກອບອື່ນໆ. ຄືກັນກັບທີ່ທ່ານ ກຳ ນົດອົງປະກອບຂອງຮ່າງກາຍ, ທ່ານສາມາດໃຊ້ພື້ນເປັນສີເພື່ອ ກຳ ນົດພື້ນຫລັງຂອງອົງປະກອບອື່ນໆ. ພຽງແຕ່ຈັດວາງອົງປະກອບເຫຼົ່ານັ້ນພາຍໃນ ແບບ> / ແບບ> ມີຄຸນສົມບັດສີພື້ນຫລັງ. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {ພື້ນຫລັງສີ: # 93B874; } h1 {ສີພື້ນຫລັງ: ສີສົ້ມ; } p {ພື້ນຫລັງສີ: rgb (255,0,0); } / style> / head> body> h1> ຫົວຂໍ້ນີ້ໄດ້ຮັບພື້ນຫລັງສີສົ້ມ / h1> p> ວັກນີ້ໄດ້ຮັບພື້ນຫລັງສີແດງ / ຫນ້າ> ຮ່າງກາຍ> / html>
ວິທີທີ່ 2 ຂອງ 4: ການໃຊ້ຮູບເປັນພື້ນຫລັງ
 ເປີດເອກະສານ HTML ໃນບັນນາທິການຕົວ ໜັງ ສື. ປະຊາຊົນຈໍານວນຫຼາຍມັກໃຊ້ຮູບພາບເປັນພື້ນຫລັງຂອງເວັບໄຊທ໌້ຂອງພວກເຂົາ. ດ້ວຍສິ່ງນີ້ທ່ານສາມາດ ກຳ ນົດຮູບແບບ, ໂຄງສ້າງ, ຮູບຫຼືຮູບພາບອື່ນໆເປັນພື້ນຫລັງ. ຈາກ HTML5, ທຸກພື້ນຖານຕ້ອງຖືກຕັ້ງຄ່າດ້ວຍ CSS (Cascading Style Sheets) ພາຍໃນ ແບບ> / ແບບ> tags.
ເປີດເອກະສານ HTML ໃນບັນນາທິການຕົວ ໜັງ ສື. ປະຊາຊົນຈໍານວນຫຼາຍມັກໃຊ້ຮູບພາບເປັນພື້ນຫລັງຂອງເວັບໄຊທ໌້ຂອງພວກເຂົາ. ດ້ວຍສິ່ງນີ້ທ່ານສາມາດ ກຳ ນົດຮູບແບບ, ໂຄງສ້າງ, ຮູບຫຼືຮູບພາບອື່ນໆເປັນພື້ນຫລັງ. ຈາກ HTML5, ທຸກພື້ນຖານຕ້ອງຖືກຕັ້ງຄ່າດ້ວຍ CSS (Cascading Style Sheets) ພາຍໃນ ແບບ> / ແບບ> tags.  ຕື່ມການ ແບບ> / ແບບ> tags ໃສ່ເອກະສານ HTML ຂອງທ່ານ. ຂໍ້ມູນຮູບແບບທັງ ໝົດ ສຳ ລັບ ໜ້າ ຂອງທ່ານ (ລວມທັງສີພື້ນຫລັງ) ຄວນຖືກລະບຸໄວ້ພາຍໃນປ້າຍຊື່ເຫຼົ່ານີ້. ທ່ານມີແລ້ວ ແບບ> ແທັກ ກຳ ນົດ, ເລື່ອນໄປທີ່ເອກະສານນັ້ນ.
ຕື່ມການ ແບບ> / ແບບ> tags ໃສ່ເອກະສານ HTML ຂອງທ່ານ. ຂໍ້ມູນຮູບແບບທັງ ໝົດ ສຳ ລັບ ໜ້າ ຂອງທ່ານ (ລວມທັງສີພື້ນຫລັງ) ຄວນຖືກລະບຸໄວ້ພາຍໃນປ້າຍຊື່ເຫຼົ່ານີ້. ທ່ານມີແລ້ວ ແບບ> ແທັກ ກຳ ນົດ, ເລື່ອນໄປທີ່ເອກະສານນັ້ນ. ! DOCTYPE html> html> ຫົວ> ແບບ> / ຮູບແບບ> / ຫົວ> / html>
 ພິມອົງປະກອບ "ຮ່າງກາຍ" ພາຍໃນ ແບບ> / ແບບ> tags. ສິ່ງໃດກໍ່ຕາມທີ່ທ່ານປ່ຽນເປັນອົງປະກອບ "ຮ່າງກາຍ" ໃນ CSS ຈະມີຜົນຕໍ່ ໜ້າ ທັງ ໝົດ.
ພິມອົງປະກອບ "ຮ່າງກາຍ" ພາຍໃນ ແບບ> / ແບບ> tags. ສິ່ງໃດກໍ່ຕາມທີ່ທ່ານປ່ຽນເປັນອົງປະກອບ "ຮ່າງກາຍ" ໃນ CSS ຈະມີຜົນຕໍ່ ໜ້າ ທັງ ໝົດ. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
 ເພີ່ມຄຸນສົມບັດ "ຮູບພາບພື້ນຫລັງ" ໃສ່ສ່ວນປະກອບ "ຮ່າງກາຍ". ເມື່ອເພີ່ມຄຸນສົມບັດນີ້ທ່ານຈະຕ້ອງການຊື່ແຟ້ມຂອງຮູບພາບຂອງທ່ານ. ໃຫ້ແນ່ໃຈວ່າຮູບພາບຖືກບັນທຶກໄວ້ຢູ່ໃນໂຟນເດີດຽວກັນກັບເອກະສານ html (ຫຼືເພີ່ມເສັ້ນທາງເຕັມໄປຫາເອກະສານດັ່ງກ່າວໃນເວັບຂອງທ່ານ).
ເພີ່ມຄຸນສົມບັດ "ຮູບພາບພື້ນຫລັງ" ໃສ່ສ່ວນປະກອບ "ຮ່າງກາຍ". ເມື່ອເພີ່ມຄຸນສົມບັດນີ້ທ່ານຈະຕ້ອງການຊື່ແຟ້ມຂອງຮູບພາບຂອງທ່ານ. ໃຫ້ແນ່ໃຈວ່າຮູບພາບຖືກບັນທຶກໄວ້ຢູ່ໃນໂຟນເດີດຽວກັນກັບເອກະສານ html (ຫຼືເພີ່ມເສັ້ນທາງເຕັມໄປຫາເອກະສານດັ່ງກ່າວໃນເວັບຂອງທ່ານ). ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {ພື້ນຫລັງຮູບພາບ: url ("imagename.png"); ພື້ນຫລັງສີ: # 93B874; } / style> / head> body> / body> / html>
- ມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະປະກອບລະຫັດ ພື້ນເປັນສີ ພຽງແຕ່ໃນກໍລະນີຮູບພາບພື້ນຫລັງຈະບໍ່ໂຫລດ.
 ມີຫຼາຍຮູບຫຼາຍຊັ້ນ. ທ່ານສາມາດວາງຮູບພາບຫຼາຍຮູບແບບຢູ່ເທິງສຸດຂອງແຕ່ລະຄົນ. ນີ້ສາມາດເປັນປະໂຫຍດຖ້າທ່ານມີຮູບພາບທີ່ມີພື້ນຖານທີ່ໂປ່ງໃສເຊິ່ງປຽບທຽບເຊິ່ງກັນແລະກັນໃນເວລາທີ່ superimposed.
ມີຫຼາຍຮູບຫຼາຍຊັ້ນ. ທ່ານສາມາດວາງຮູບພາບຫຼາຍຮູບແບບຢູ່ເທິງສຸດຂອງແຕ່ລະຄົນ. ນີ້ສາມາດເປັນປະໂຫຍດຖ້າທ່ານມີຮູບພາບທີ່ມີພື້ນຖານທີ່ໂປ່ງໃສເຊິ່ງປຽບທຽບເຊິ່ງກັນແລະກັນໃນເວລາທີ່ superimposed. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {ພື້ນຫລັງ-image: url ("image1.png"), url ("image2.gif"); ພື້ນຫລັງສີ: # 93B874; } / style> / head> body> / body> / html>
- ຮູບພາບ ທຳ ອິດແມ່ນຢູ່ເທິງສຸດ. ຮູບພາບທີສອງຢູ່ຂ້າງລຸ່ມຂອງຮູບ ທຳ ອິດ.
ວິທີທີ່ 3 ຂອງ 4: ສ້າງພື້ນຫລັງສີຟ້າ
 ໃຊ້ CSS ເພື່ອສ້າງປະຫວັດຄວາມເປັນມາ. ຖ້າທ່ານ ກຳ ລັງຊອກຫາບາງສິ່ງບາງຢ່າງທີ່ມີສີສັນຫຼາຍກ່ວາສີແຂງ, ແຕ່ບໍ່ຫຍຸ້ງຫຼາຍເທົ່າກັບພາບເຄື່ອນໄຫວສີ, ລອງໃຊ້ພື້ນຫລັງທີ່ມີສີສັນ. Gradients ແມ່ນສີທີ່ປ່ຽນໄປສູ່ຄວາມເທົ່າທຽມກັນອື່ນໆ. ທ່ານສາມາດໃຊ້ CSS ເພື່ອສ້າງແລະປັບປ່ຽນຄວາມສາມາດຂອງທ່ານ. ກ່ອນທີ່ທ່ານຈະເລີ່ມຕົ້ນສ້າງສີສັນ, ທ່ານຄວນຈະໄດ້ຮັບຄວາມຮູ້ພຽງພໍກ່ຽວກັບພື້ນຖານຂອງການຈັດຮູບແບບ ໜ້າ ເວບໄຊທ໌ດ້ວຍ CSS.
ໃຊ້ CSS ເພື່ອສ້າງປະຫວັດຄວາມເປັນມາ. ຖ້າທ່ານ ກຳ ລັງຊອກຫາບາງສິ່ງບາງຢ່າງທີ່ມີສີສັນຫຼາຍກ່ວາສີແຂງ, ແຕ່ບໍ່ຫຍຸ້ງຫຼາຍເທົ່າກັບພາບເຄື່ອນໄຫວສີ, ລອງໃຊ້ພື້ນຫລັງທີ່ມີສີສັນ. Gradients ແມ່ນສີທີ່ປ່ຽນໄປສູ່ຄວາມເທົ່າທຽມກັນອື່ນໆ. ທ່ານສາມາດໃຊ້ CSS ເພື່ອສ້າງແລະປັບປ່ຽນຄວາມສາມາດຂອງທ່ານ. ກ່ອນທີ່ທ່ານຈະເລີ່ມຕົ້ນສ້າງສີສັນ, ທ່ານຄວນຈະໄດ້ຮັບຄວາມຮູ້ພຽງພໍກ່ຽວກັບພື້ນຖານຂອງການຈັດຮູບແບບ ໜ້າ ເວບໄຊທ໌ດ້ວຍ CSS.  ເຂົ້າໃຈໄວຍາກອນມາດຕະຖານ. ເມື່ອສ້າງ gradient, ມີສອງຂໍ້ມູນທີ່ທ່ານຈະຕ້ອງການ: ຈຸດເລີ່ມຕົ້ນແລະມຸມເລີ່ມຕົ້ນ, ແລະສີລະຫວ່າງການປ່ຽນແປງຈະເກີດຂື້ນ. ທ່ານສາມາດເລືອກຫຼາຍສີທີ່ມີການຊ້ອນກັນ, ແລະທ່ານສາມາດ ກຳ ນົດທິດທາງຫລືມຸມໃດ ໜຶ່ງ ສຳ ລັບສີຟ້າ.
ເຂົ້າໃຈໄວຍາກອນມາດຕະຖານ. ເມື່ອສ້າງ gradient, ມີສອງຂໍ້ມູນທີ່ທ່ານຈະຕ້ອງການ: ຈຸດເລີ່ມຕົ້ນແລະມຸມເລີ່ມຕົ້ນ, ແລະສີລະຫວ່າງການປ່ຽນແປງຈະເກີດຂື້ນ. ທ່ານສາມາດເລືອກຫຼາຍສີທີ່ມີການຊ້ອນກັນ, ແລະທ່ານສາມາດ ກຳ ນົດທິດທາງຫລືມຸມໃດ ໜຶ່ງ ສຳ ລັບສີຟ້າ. ພື້ນຫລັງ: linear-gradient (ທິດທາງ / ມຸມ, color1, color2, color3, ແລະອື່ນໆ);
 ສ້າງ gradient ຕັ້ງ. ຖ້າທ່ານບໍ່ຊີ້ບອກທິດທາງ, ສີຈະແລ່ນຈາກດ້ານເທິງຫາລຸ່ມ. ຕົວທ່ອງເວັບທີ່ແຕກຕ່າງກັນມີຫລາຍຫນ້າທີ່ແຕກຕ່າງກັນຂອງຟັງຊັນ gradient, ດັ່ງນັ້ນທ່ານຈະຕ້ອງເພີ່ມລະຫັດທີ່ແຕກຕ່າງກັນ.
ສ້າງ gradient ຕັ້ງ. ຖ້າທ່ານບໍ່ຊີ້ບອກທິດທາງ, ສີຈະແລ່ນຈາກດ້ານເທິງຫາລຸ່ມ. ຕົວທ່ອງເວັບທີ່ແຕກຕ່າງກັນມີຫລາຍຫນ້າທີ່ແຕກຕ່າງກັນຂອງຟັງຊັນ gradient, ດັ່ງນັ້ນທ່ານຈະຕ້ອງເພີ່ມລະຫັດທີ່ແຕກຕ່າງກັນ. ! DOCTYPE html> html> ຫົວ> ແບບ> html {min-height: 100%; / * ນີ້ ຈຳ ເປັນຕ້ອງຮັບປະກັນວ່າ gradient ຈະຂະຫຍາຍ ໜ້າ ທັງ ໝົດ * /} ຮ່າງກາຍ {ພື້ນຫລັງ: -webkit-linear-gradient (# 93B874, # C9DCB9); / * Chrome 10+, Safari 5.1+ * / ພື້ນຫລັງ: -o-linear-gradient (# 93B874, # C9DCB9); / * Opera 11.1+ * / ພື້ນຫລັງ: -moz-linear-gradient (# 93B874, # C9DCB9); / * Firefox 3.6+ * / ພື້ນຫລັງ: linear-gradient (# 93B874, # C9DCB9); / * syntax ເລີ່ມຕົ້ນ (ຕ້ອງສຸດທ້າຍ) * / ພື້ນຫລັງສີ: # 93B874; / * ມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະຕັ້ງສີພື້ນຫລັງ, ໃນກໍລະນີທີ່ gradient ບໍ່ໂຫລດ * /} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
 ສ້າງຂອບເຂດທີ່ມີທິດທາງ. ການເພີ່ມທິດທາງໃຫ້ເປັນສີ gradient ຊ່ວຍໃຫ້ທ່ານສາມາດປັບປ່ຽນວິທີການປ່ຽນສີ. ໃຫ້ສັງເກດວ່າຕົວທ່ອງເວັບທີ່ແຕກຕ່າງກັນຈະຕີຄວາມ ໝາຍ ທິດທາງແຕກຕ່າງກັນ. ພວກເຂົາທັງ ໝົດ ຈະສະແດງສີດຽວກັນ.
ສ້າງຂອບເຂດທີ່ມີທິດທາງ. ການເພີ່ມທິດທາງໃຫ້ເປັນສີ gradient ຊ່ວຍໃຫ້ທ່ານສາມາດປັບປ່ຽນວິທີການປ່ຽນສີ. ໃຫ້ສັງເກດວ່າຕົວທ່ອງເວັບທີ່ແຕກຕ່າງກັນຈະຕີຄວາມ ໝາຍ ທິດທາງແຕກຕ່າງກັນ. ພວກເຂົາທັງ ໝົດ ຈະສະແດງສີດຽວກັນ. ! DOCTYPE html> html> ຫົວ> ແບບ> html {min-height: 100%; } ຮ່າງກາຍ {ພື້ນຫລັງ: -webkit-linear-gradient (ຊ້າຍ, # 93B874, # C9DCB9); / * ຈາກຊ້າຍຫາຂວາ * / ພື້ນຫລັງ: -o-linear-gradient (ຂວາ, # 93B874, # C9DCB9); / * ສິ້ນສຸດເບື້ອງຂວາ * / ພື້ນຫລັງ: -moz-linear-gradient (ຂວາ, # 93B874, # C9DCB9); / * ສິ້ນສຸດເບື້ອງຂວາ * / ພື້ນຫລັງ: linear-gradient (ໄປທາງຂວາ, # 93B874, # C9DCB9); / * ຍ້າຍໄປເບື້ອງຂວາ * / ພື້ນຫລັງສີ: # 93B874; / * ມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະຕັ້ງສີພື້ນຫລັງ, ໃນກໍລະນີທີ່ gradient ຈະບໍ່ໂຫລດ * /} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
 ໃຊ້ຄຸນສົມບັດອື່ນເພື່ອປັບລະດັບສີຟ້າ. ທ່ານສາມາດເຮັດໄດ້ຫຼາຍຢ່າງກັບ gradients.
ໃຊ້ຄຸນສົມບັດອື່ນເພື່ອປັບລະດັບສີຟ້າ. ທ່ານສາມາດເຮັດໄດ້ຫຼາຍຢ່າງກັບ gradients. - ຕົວຢ່າງ, ທ່ານບໍ່ພຽງແຕ່ສາມາດໃຊ້ຫຼາຍກວ່າສອງສີເທົ່ານັ້ນ, ແຕ່ທ່ານຍັງວາງເປີເຊັນຢູ່ເບື້ອງຫຼັງແຕ່ລະອັນ. ດ້ວຍສິ່ງນີ້ທ່ານສາມາດຊີ້ບອກວ່າເນື້ອທີ່ສີແຕ່ລະຕອນຈະໄດ້ຮັບຫຼາຍປານໃດ.
ພື້ນຫລັງ: linear-gradient (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- ເພີ່ມຄວາມໂປ່ງໃສໃຫ້ກັບສີສັນ. ດ້ວຍສິ່ງນີ້ທ່ານສາມາດຈາງຫາຍໄປກັບສີສັນຕ່າງໆ. ໃຊ້ສີດຽວກັນໃຫ້ຈາງຫາຍໄປຈາກສີຫາບໍ່ມີຫຍັງເລີຍ. ທ່ານຈະຮັກ ໜ້າ ທີ່ rgba () ຕ້ອງໃຊ້ເພື່ອລະບຸສີ. ມູນຄ່າສຸດທ້າຍ ກຳ ນົດລະດັບຂອງຄວາມໂປ່ງໃສ: 0 ສຳ ລັບແລະ 1 ເພື່ອຄວາມໂປ່ງໃສ.
ພື້ນຫລັງ: gradient linear (ໄປທາງຂວາ, rgba (147,184,116.0), rgba (147,184,116.1));
- ຕົວຢ່າງ, ທ່ານບໍ່ພຽງແຕ່ສາມາດໃຊ້ຫຼາຍກວ່າສອງສີເທົ່ານັ້ນ, ແຕ່ທ່ານຍັງວາງເປີເຊັນຢູ່ເບື້ອງຫຼັງແຕ່ລະອັນ. ດ້ວຍສິ່ງນີ້ທ່ານສາມາດຊີ້ບອກວ່າເນື້ອທີ່ສີແຕ່ລະຕອນຈະໄດ້ຮັບຫຼາຍປານໃດ.
ວິທີທີ 4 ຂອງ 4: ຕັ້ງພາບເຄື່ອນໄຫວສີເປັນຮູບວໍເປເປີ
 ທ່ອງໄປຫາ ແບບ> ໃນລະຫັດ HTML ຂອງທ່ານ. ຖ້າທ່ານພົບສີພື້ນຫລັງທີ່ແຂງແກ່ນແຕ່ບໍ່ແມ່ນ, ທົດລອງໃຊ້ການປ່ຽນສີພື້ນຫລັງ. ຈາກ HTML 5, ສີພື້ນຫລັງຕ້ອງຖືກ ກຳ ນົດດ້ວຍ CSS (Cascading Style Sheets). ຖ້າທ່ານບໍ່ເຄີຍຕັ້ງສີພື້ນຫລັງດ້ວຍ CSS, ໃຫ້ອ່ານພາກກ່ຽວກັບການຕັ້ງສີພື້ນຫລັງທີ່ແຂງກ່ອນທີ່ຈະລອງວິທີການນີ້.
ທ່ອງໄປຫາ ແບບ> ໃນລະຫັດ HTML ຂອງທ່ານ. ຖ້າທ່ານພົບສີພື້ນຫລັງທີ່ແຂງແກ່ນແຕ່ບໍ່ແມ່ນ, ທົດລອງໃຊ້ການປ່ຽນສີພື້ນຫລັງ. ຈາກ HTML 5, ສີພື້ນຫລັງຕ້ອງຖືກ ກຳ ນົດດ້ວຍ CSS (Cascading Style Sheets). ຖ້າທ່ານບໍ່ເຄີຍຕັ້ງສີພື້ນຫລັງດ້ວຍ CSS, ໃຫ້ອ່ານພາກກ່ຽວກັບການຕັ້ງສີພື້ນຫລັງທີ່ແຂງກ່ອນທີ່ຈະລອງວິທີການນີ້.  ເພີ່ມຊັບສິນ ສັດ ກັບອົງປະກອບ "ຮ່າງກາຍ". ທ່ານຈະຕ້ອງເພີ່ມ 2 ຄຸນສົມບັດທີ່ແຕກຕ່າງກັນ, ເພາະວ່າແຕ່ລະ browser ຕ້ອງມີລະຫັດຕ່າງກັນ.
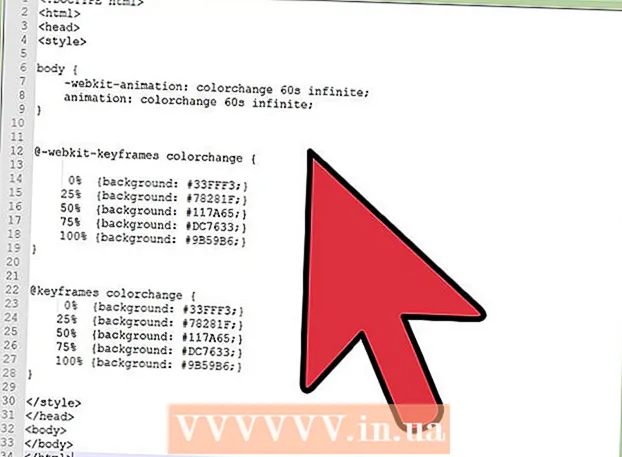
ເພີ່ມຊັບສິນ ສັດ ກັບອົງປະກອບ "ຮ່າງກາຍ". ທ່ານຈະຕ້ອງເພີ່ມ 2 ຄຸນສົມບັດທີ່ແຕກຕ່າງກັນ, ເພາະວ່າແຕ່ລະ browser ຕ້ອງມີລະຫັດຕ່າງກັນ. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {-webkit-animation: colorchange 60s infinite; ພາບເຄື່ອນໄຫວ: colors 60s ປ່ຽນແປງເປັນນິດ; } / style> / head> body> / body> / html>
- -webkit- ພາບເຄື່ອນໄຫວ ຊັບສິນແມ່ນຕ້ອງການ ສຳ ລັບໂປຣແກຣມທ່ອງເວັບທີ່ໃຊ້ Chrome (Chrome, Opera, Safari). ສັດ ແມ່ນມາດຕະຖານ ສຳ ລັບ browser ອື່ນໆ.
- ການປ່ຽນສີ ແມ່ນສິ່ງທີ່ເອີ້ນວ່າສັດໃນຕົວຢ່າງນີ້.
- 60s ແມ່ນໄລຍະເວລາ (60 ວິນາທີ) ຂອງພາບເຄື່ອນໄຫວ / ການຫັນປ່ຽນ. ໃຫ້ແນ່ໃຈວ່າຕັ້ງຄ່ານີ້ ສຳ ລັບທັງ webkit ແລະ syntax ເລີ່ມຕົ້ນ.
- ບໍ່ມີຂອບເຂດ ບົ່ງບອກວ່າພາບເຄື່ອນໄຫວຄວນເຮັດຊ້ ຳ ຄືນໂດຍບໍ່ ຈຳ ກັດ. ຖ້າທ່ານມັກວາງສີແລະຫຼັງຈາກນັ້ນຢຸດຢູ່ສີສຸດທ້າຍ, ທ່ານສາມາດລຶບສ່ວນນີ້ໄດ້.
 ເພີ່ມສີສັນໃຫ້ພາບເຄື່ອນໄຫວຂອງທ່ານ. ຕອນນີ້ທ່ານ ກຳ ລັງຈະໃຊ້ກົດລະບຽບຂອງ @keyframes ເພື່ອ ກຳ ນົດສີພື້ນຫລັງທີ່ຈະຕ້ອງຜ່ານ, ເຊັ່ນດຽວກັນກັບໄລຍະເວລາຂອງແຕ່ລະສີທີ່ສາມາດເຫັນໄດ້ໃນ ໜ້າ ເວບ. ອີກເທື່ອຫນຶ່ງ, ທ່ານຈະຕ້ອງເພີ່ມການເຂົ້າລະຫັດຫຼາຍຄັ້ງ ສຳ ລັບ browser ຕ່າງໆ.
ເພີ່ມສີສັນໃຫ້ພາບເຄື່ອນໄຫວຂອງທ່ານ. ຕອນນີ້ທ່ານ ກຳ ລັງຈະໃຊ້ກົດລະບຽບຂອງ @keyframes ເພື່ອ ກຳ ນົດສີພື້ນຫລັງທີ່ຈະຕ້ອງຜ່ານ, ເຊັ່ນດຽວກັນກັບໄລຍະເວລາຂອງແຕ່ລະສີທີ່ສາມາດເຫັນໄດ້ໃນ ໜ້າ ເວບ. ອີກເທື່ອຫນຶ່ງ, ທ່ານຈະຕ້ອງເພີ່ມການເຂົ້າລະຫັດຫຼາຍຄັ້ງ ສຳ ລັບ browser ຕ່າງໆ. ! DOCTYPE html> html> ຫົວ> ແບບ> ຮ່າງກາຍ {-webkit-animation: colorchange 60s infinite; ພາບເຄື່ອນໄຫວ: colors 60s ປ່ຽນແປງເປັນນິດ; } @ -webkit-keyframes ການປ່ຽນສີ {0% {ພື້ນຫລັງ: # 33FFF3;} 25% {ພື້ນຫລັງ: # 78281F;} 50% {ພື້ນຫລັງ: # 117A65;} 75% {ພື້ນຫລັງ: # DC7633;} 100% {ພື້ນຫລັງ: # 9B59B6;}} @keyframes colorchange {0% {ພື້ນຫລັງ: # 33FFF3;} 25% {ພື້ນຫລັງ: # 78281F;} 50% {ພື້ນຫລັງ: # 117A65;} 75% {ພື້ນຫລັງ: # DC7633;} 100% {ພື້ນຫລັງ: # 9B59B6;}} / ແບບ> / ຫົວ> ຮ່າງກາຍ> / ຮ່າງກາຍ> / html>
- ໃຫ້ສັງເກດວ່າທັງສອງສາຍ (@ -webkit-keyframes ແລະ @keyframes ມີຄຸນຄ່າດຽວກັນກັບສີພື້ນຫລັງແລະເປີເຊັນ. ມັນຄວນຈະເປັນເອກະພາບສະນັ້ນປະສົບການຍັງຄົງຄືເກົ່າ ສຳ ລັບທຸກໆ browser.
- ອັດຕາສ່ວນ (0%, 25%, ແລະອື່ນໆ) ເປັນຕົວແທນໄລຍະເວລາທັງ ໝົດ ຂອງພາບເຄື່ອນໄຫວ (60s). ເມື່ອ ໜ້າ ເວັບໂຫລດ, ພື້ນຫລັງຈະມີສີໃຫ້ 0% ແລະ (# 33FFF3). ເມື່ອ 25% ຫລື 60 ວິນາທີຂອງພາບເຄື່ອນໄຫວໄດ້ສະແດງ, ພື້ນຫລັງຈະປ່ຽນໄປ # 78281F, ແລະອື່ນໆ.
- ທ່ານສາມາດປັບໄລຍະເວລາແລະສີຕາມຄວາມຕ້ອງການ.