
ເນື້ອຫາ
ບົດຄວາມນີ້ຈະສະແດງວິທີການເພີ່ມເສັ້ນແນວນອນໃນ HTML. ເສັ້ນແນວນອນສາມາດຖືກນໍາໃຊ້ເພື່ອແຍກເນື້ອໃນຢູ່ໃນເວັບໄຊທ. ລະຫັດສໍາລັບການສ້າງເສັ້ນແມ່ນຂ້ອນຂ້າງງ່າຍດາຍ. ແນວໃດກໍ່ຕາມ, ໃນ HTML 4.01, ມັນສາມາດປ່ຽນການອອກແບບເສັ້ນໂດຍການໃຊ້ຄໍາສັ່ງພາຍໃນ. ໃນ HTML5, ເຈົ້າຈະຕ້ອງໃຊ້ CSS ເພື່ອໃສ່ຮູບແບບເສັ້ນ.
ຂັ້ນຕອນ
ວິທີທີ່ 1 ຈາກທັງ:ົດ 2: ການເຮັດວຽກໃນ HTML 4.01
 1 ເປີດທີ່ມີຢູ່ແລ້ວຫຼືສ້າງເອກະສານ HTML ໃຫມ່. ເອກະສານ HTML ສາມາດແກ້ໄຂໄດ້ດ້ວຍຕົວແກ້ໄຂຂໍ້ຄວາມເຊັ່ນ: Notepad ຫຼືບັນນາທິການລະຫັດພິເສດເຊັ່ນ Adobe Dreamweaver. ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເປີດເອກະສານ HTML ໃນໂປຣແກມທີ່ເຈົ້າເລືອກ:
1 ເປີດທີ່ມີຢູ່ແລ້ວຫຼືສ້າງເອກະສານ HTML ໃຫມ່. ເອກະສານ HTML ສາມາດແກ້ໄຂໄດ້ດ້ວຍຕົວແກ້ໄຂຂໍ້ຄວາມເຊັ່ນ: Notepad ຫຼືບັນນາທິການລະຫັດພິເສດເຊັ່ນ Adobe Dreamweaver. ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເປີດເອກະສານ HTML ໃນໂປຣແກມທີ່ເຈົ້າເລືອກ: - ເປີດ Notepad ຫຼືຕົວແກ້ໄຂຂໍ້ຄວາມ / ລະຫັດອື່ນ.
- ເປີດເມນູ ໄຟລ.
- ຄລິກໃສ່ ເປີດ.
- ເລືອກໄຟລ HTML HTML.
- ຄລິກໃສ່ ເປີດ
 2 ເລືອກສະຖານທີ່ບ່ອນທີ່ເຈົ້າຕ້ອງການແຊກເສັ້ນ. ເລື່ອນລົງໄປຈົນກວ່າເຈົ້າຈະພົບເຫັນແຖວຂ້າງເທິງເຊິ່ງເສັ້ນນັ້ນຄວນປະກົດຂຶ້ນ, ແລະຈາກນັ້ນຍ້າຍຕົວກະພິບໄປຫາຈຸດເລີ່ມຕົ້ນຂອງແຖວນັ້ນໂດຍການຄລິກໃສ່ເບື້ອງຊ້າຍໄກຂອງແຖວນັ້ນ.
2 ເລືອກສະຖານທີ່ບ່ອນທີ່ເຈົ້າຕ້ອງການແຊກເສັ້ນ. ເລື່ອນລົງໄປຈົນກວ່າເຈົ້າຈະພົບເຫັນແຖວຂ້າງເທິງເຊິ່ງເສັ້ນນັ້ນຄວນປະກົດຂຶ້ນ, ແລະຈາກນັ້ນຍ້າຍຕົວກະພິບໄປຫາຈຸດເລີ່ມຕົ້ນຂອງແຖວນັ້ນໂດຍການຄລິກໃສ່ເບື້ອງຊ້າຍໄກຂອງແຖວນັ້ນ.  3 ເພີ່ມແຖວຫວ່າງເປົ່າ. ແຕະສອງເທື່ອ ເຂົ້າໄປເພື່ອຍ້າຍຂໍ້ຄວາມລົງກ່ອນທີ່ເຈົ້າຕ້ອງການໃສ່ແຖວ, ແລະຈາກນັ້ນວາງຕົວກະພິບໃສ່ແຖວທີ່ວ່າງເປົ່າ.
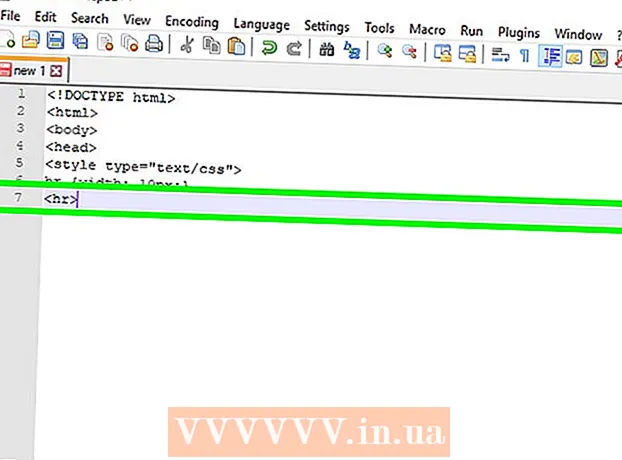
3 ເພີ່ມແຖວຫວ່າງເປົ່າ. ແຕະສອງເທື່ອ ເຂົ້າໄປເພື່ອຍ້າຍຂໍ້ຄວາມລົງກ່ອນທີ່ເຈົ້າຕ້ອງການໃສ່ແຖວ, ແລະຈາກນັ້ນວາງຕົວກະພິບໃສ່ແຖວທີ່ວ່າງເປົ່າ.  4 ເພີ່ມ hr> tag. ເຂົ້າ hr> ເຖິງພື້ນທີ່ວ່າງຢູ່ໃນຕອນຕົ້ນຂອງແຖວ. ແທັກ hr> ອະນຸຍາດໃຫ້ເຈົ້າແຕ້ມເສັ້ນນອນຢູ່ທົ່ວ ໜ້າ ທັງົດ.
4 ເພີ່ມ hr> tag. ເຂົ້າ hr> ເຖິງພື້ນທີ່ວ່າງຢູ່ໃນຕອນຕົ້ນຂອງແຖວ. ແທັກ hr> ອະນຸຍາດໃຫ້ເຈົ້າແຕ້ມເສັ້ນນອນຢູ່ທົ່ວ ໜ້າ ທັງົດ.  5 ຍ້າຍຕົວກະພິບຫຼັງຈາກແທັກ "hr" ໄປຫາແຖວໃby່ໂດຍການກົດ ເຂົ້າໄປ. ໃນປັດຈຸບັນໂຄດຄໍາສັ່ງ hr> ຄວນຢູ່ໃນສາຍແຍກຕ່າງຫາກ.
5 ຍ້າຍຕົວກະພິບຫຼັງຈາກແທັກ "hr" ໄປຫາແຖວໃby່ໂດຍການກົດ ເຂົ້າໄປ. ໃນປັດຈຸບັນໂຄດຄໍາສັ່ງ hr> ຄວນຢູ່ໃນສາຍແຍກຕ່າງຫາກ.  6 ເພີ່ມຄຸນລັກສະນະໃສ່ເສັ້ນແນວນອນ (ເປັນທາງເລືອກ). ເພີ່ມຄຸນລັກສະນະເຊັ່ນ: ຄວາມຍາວ, ຄວາມ ໜາ, ສີ, ແລະການຈັດຕໍາ ແໜ່ງ. ປິດພວກມັນໃສ່ວົງປີກກາງໍທັນທີຫຼັງຈາກ "hr". ເພື່ອເພີ່ມຄຸນສົມບັດຫຼາຍອັນ, ແຍກພວກມັນດ້ວຍຍະຫວ່າງ.
6 ເພີ່ມຄຸນລັກສະນະໃສ່ເສັ້ນແນວນອນ (ເປັນທາງເລືອກ). ເພີ່ມຄຸນລັກສະນະເຊັ່ນ: ຄວາມຍາວ, ຄວາມ ໜາ, ສີ, ແລະການຈັດຕໍາ ແໜ່ງ. ປິດພວກມັນໃສ່ວົງປີກກາງໍທັນທີຫຼັງຈາກ "hr". ເພື່ອເພີ່ມຄຸນສົມບັດຫຼາຍອັນ, ແຍກພວກມັນດ້ວຍຍະຫວ່າງ. - ເຂົ້າ ຂະ ໜາດ hr = "#">ເພື່ອປ່ຽນຄວາມ ໜາ ຂອງເສັ້ນ. ແທນທີ່ "#" ດ້ວຍຄ່າຄວາມ ໜາ ຕົວເລກ (ຕົວຢ່າງ, size = "10").
- ເຂົ້າ hr width = "#">ເພື່ອປ່ຽນຄວາມກວ້າງຂອງເສັ້ນ. ແທນທີ່ "#" ດ້ວຍຈໍານວນພິກເຊວຫຼືເປີເຊັນຂອງຄວາມກວ້າງ ໜ້າ ເວັບ (ຕົວຢ່າງ: width = "200" ຫຼື width = "75%").
- ເຂົ້າ hr color = "#"> ສເພື່ອປ່ຽນສີຂອງເສັ້ນ. ແທນທີ່ "#" ດ້ວຍຊື່ຂອງສີຫຼືລະຫັດເລກຖານສິບຫົກຂອງມັນ (ຕົວຢ່າງ, ສີ = "ສີແດງ" ຫຼືສີ = "# FF0000").
- ເຂົ້າ hr align = "#"> ຈັດລຽງເພື່ອຈັດແຖວ. ແທນທີ່ "#" ດ້ວຍ "ຂວາ" (ຂວາ), "ຊ້າຍ" (ຊ້າຍ), ຫຼື "ກາງ" (ກາງ) (ຕົວຢ່າງ: hr width = "50%" align = "center">).
 7 ບັນທຶກໄຟລ HTML HTML. ເພື່ອບັນທຶກໄຟລ text ຂໍ້ຄວາມເປັນເອກະສານ HTML, ເຈົ້າຕ້ອງປ່ຽນນາມສະກຸນໄຟລ. (.txt, .docx) ເປັນ ".html". ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອບັນທຶກເອກະສານ HTML ຂອງເຈົ້າ:
7 ບັນທຶກໄຟລ HTML HTML. ເພື່ອບັນທຶກໄຟລ text ຂໍ້ຄວາມເປັນເອກະສານ HTML, ເຈົ້າຕ້ອງປ່ຽນນາມສະກຸນໄຟລ. (.txt, .docx) ເປັນ ".html". ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອບັນທຶກເອກະສານ HTML ຂອງເຈົ້າ: - ເປີດເມນູ ໄຟລ.
- ຄລິກໃສ່ ບັນທຶກເປັນ.
- ກະລຸນາໃສ່ຊື່ສໍາລັບໄຟລ in ໃນພາກສະຫນາມຊື່ໄຟລ.
- ຕື່ມ .html ຫຼັງຈາກຊື່ໄຟລ.
- ຄລິກໃສ່ ບັນທຶກ.
 8 ກວດເບິ່ງເອກະສານ HTML ຂອງທ່ານ. ເພື່ອກວດເບິ່ງເອກະສານ HTML, ຄລິກຂວາໃສ່ມັນແລະເລືອກເປີດດ້ວຍ. ຈາກນັ້ນເລືອກຕົວທ່ອງເວັບຂອງເຈົ້າ. ເສັ້ນແຂງຄວນປະກົດບ່ອນທີ່ເຈົ້າໃສ່ແທັກ "hr". ລະຫັດ HTML ຈະມີລັກສະນະຄືແນວນີ້:
8 ກວດເບິ່ງເອກະສານ HTML ຂອງທ່ານ. ເພື່ອກວດເບິ່ງເອກະສານ HTML, ຄລິກຂວາໃສ່ມັນແລະເລືອກເປີດດ້ວຍ. ຈາກນັ້ນເລືອກຕົວທ່ອງເວັບຂອງເຈົ້າ. ເສັ້ນແຂງຄວນປະກົດບ່ອນທີ່ເຈົ້າໃສ່ແທັກ "hr". ລະຫັດ HTML ຈະມີລັກສະນະຄືແນວນີ້: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> ເສັ້ນນີ້ຄວນແຍກອອກຈາກຫົວຂໍ້ເປັນແຖວ . / p1> / body> / html>
ວິທີທີ່ 2 ຂອງ 2: ເຮັດວຽກໃນ CSS / HTML5
 1 ເປີດທີ່ມີຢູ່ແລ້ວຫຼືສ້າງເອກະສານ HTML ໃຫມ່. ເອກະສານ HTML ສາມາດແກ້ໄຂໄດ້ດ້ວຍຕົວແກ້ໄຂຂໍ້ຄວາມເຊັ່ນ: Notepad ຫຼືບັນນາທິການລະຫັດພິເສດເຊັ່ນ Adobe Dreamweaver. ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເປີດເອກະສານ HTML ໃນໂປຣແກມທີ່ເຈົ້າເລືອກ:
1 ເປີດທີ່ມີຢູ່ແລ້ວຫຼືສ້າງເອກະສານ HTML ໃຫມ່. ເອກະສານ HTML ສາມາດແກ້ໄຂໄດ້ດ້ວຍຕົວແກ້ໄຂຂໍ້ຄວາມເຊັ່ນ: Notepad ຫຼືບັນນາທິການລະຫັດພິເສດເຊັ່ນ Adobe Dreamweaver. ປະຕິບັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເປີດເອກະສານ HTML ໃນໂປຣແກມທີ່ເຈົ້າເລືອກ: - ເປີດ Notepad ຫຼືຕົວແກ້ໄຂຂໍ້ຄວາມ / ລະຫັດອື່ນ.
- ເປີດເມນູ ໄຟລ.
- ຄລິກໃສ່ ເປີດ.
- ເລືອກໄຟລ HTML HTML.
- ຄລິກໃສ່ ເປີດ
 2 ເພີ່ມຫົວຂໍ້ໃສ່ເອກະສານ HTML ຂອງເຈົ້າ. ຖ້າເອກະສານ HTML ຂອງເຈົ້າບໍ່ມີຫົວຂໍ້ຢູ່ແລ້ວ, ໃຫ້ເຮັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເພີ່ມອັນ ໜຶ່ງ ໃສ່. ຫົວຂໍ້ຕ້ອງໄປຫຼັງຈາກ html> tag ແລະກ່ອນ body> tag.
2 ເພີ່ມຫົວຂໍ້ໃສ່ເອກະສານ HTML ຂອງເຈົ້າ. ຖ້າເອກະສານ HTML ຂອງເຈົ້າບໍ່ມີຫົວຂໍ້ຢູ່ແລ້ວ, ໃຫ້ເຮັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອເພີ່ມອັນ ໜຶ່ງ ໃສ່. ຫົວຂໍ້ຕ້ອງໄປຫຼັງຈາກ html> tag ແລະກ່ອນ body> tag. - ເຂົ້າ ຫົວ> ຢູ່ເທິງສຸດຂອງເອກະສານ.
- ແຕະສອງເທື່ອ ເຂົ້າໄປເພື່ອເພີ່ມສອງແຖວໃ່.
- ເຂົ້າ / ຫົວ>ເພື່ອປິດຫົວຂໍ້.
 3 ເຂົ້າ style type = "text / css"> ພາຍໃນສ່ວນຫົວ. ແທັກສະໄຕລຖືກວາງຢູ່ລະຫວ່າງສອງຫົວຂໍ້ເພື່ອສ້າງສະຖານທີ່ບ່ອນທີ່ເຈົ້າສາມາດໃຊ້ CSS ເພື່ອດັດແປງການອອກແບບ HTML.
3 ເຂົ້າ style type = "text / css"> ພາຍໃນສ່ວນຫົວ. ແທັກສະໄຕລຖືກວາງຢູ່ລະຫວ່າງສອງຫົວຂໍ້ເພື່ອສ້າງສະຖານທີ່ບ່ອນທີ່ເຈົ້າສາມາດໃຊ້ CSS ເພື່ອດັດແປງການອອກແບບ HTML. - ອີກທາງເລືອກ ໜຶ່ງ, ເຈົ້າສາມາດໃຊ້ແຜ່ນສະໄຕລ external ພາຍນອກ. ອ່ານບົດຄວາມ“ວິທີການໃສ່ໄຟລ CSS CSS ເຂົ້າໄປໃນ HTML»ເພື່ອຮຽນຮູ້ວິທີເຊື່ອມໂຍງໄຟລ CSS CSS ພາຍນອກເຂົ້າກັບໄຟລ HTML HTML.
 4 ເຂົ້າ ຊມ {. ນີ້ແມ່ນແທັກ CSS ສຳ ລັບການຈັດຮູບແບບເສັ້ນລວງນອນ. ເພີ່ມມັນຫຼັງຈາກແທັກ "ຮູບແບບ" ຢູ່ໃນສ່ວນຫົວຂອງເຈົ້າຫຼືໄຟລ CSS CSS ພາຍນອກ.
4 ເຂົ້າ ຊມ {. ນີ້ແມ່ນແທັກ CSS ສຳ ລັບການຈັດຮູບແບບເສັ້ນລວງນອນ. ເພີ່ມມັນຫຼັງຈາກແທັກ "ຮູບແບບ" ຢູ່ໃນສ່ວນຫົວຂອງເຈົ້າຫຼືໄຟລ CSS CSS ພາຍນອກ.  5 ເພີ່ມຮູບແບບ CSS ສຳ ລັບແທັກ hr>. ພວກເຂົາຕ້ອງມາຫຼັງຈາກແທັກ "hr {". ເສັ້ນແນວນອນສາມາດມີຮູບແບບໄດ້ຫຼາຍຮູບແບບ. ຂ້າງລຸ່ມນີ້ແມ່ນຈໍານວນຫນ້ອຍຂອງພວກເຂົາ.
5 ເພີ່ມຮູບແບບ CSS ສຳ ລັບແທັກ hr>. ພວກເຂົາຕ້ອງມາຫຼັງຈາກແທັກ "hr {". ເສັ້ນແນວນອນສາມາດມີຮູບແບບໄດ້ຫຼາຍຮູບແບບ. ຂ້າງລຸ່ມນີ້ແມ່ນຈໍານວນຫນ້ອຍຂອງພວກເຂົາ. - ເຂົ້າ ຄວາມກວ້າງ: ## px;ເພື່ອປັບຄວາມກວ້າງຂອງເສັ້ນ. ແທນທີ່ "##" ດ້ວຍຄວາມກວ້າງເສັ້ນເປັນພິກເຊວ. ແທນ pixels (px), ເຈົ້າສາມາດໃຊ້ເປີເຊັນ (%).
- ເຂົ້າ ຄວາມສູງ: ## px;ເພື່ອປັບນ້ ຳ ໜັກ ເສັ້ນ. ແທນທີ່ "##" ດ້ວຍຄວາມກວ້າງເສັ້ນເປັນພິກເຊວ.
- ເຂົ້າ ສີພື້ນຫລັງ: ##;ເພື່ອກໍານົດສີຂອງເສັ້ນ. ແທນທີ່“ ##” ດ້ວຍຊື່ສີຫຼື hash (#) ຕາມດ້ວຍລະຫັດສີເລກຖານສິບຫົກ.
- ເຂົ້າ ຂອບຂວາ: ## px;ເພື່ອກໍານົດຈໍານວນຂອງ pixels ຈາກແຂບສິດທິໃນການ. ແທນທີ່ "##" ດ້ວຍຕົວເລກພິກເຊວເປັນຕົວເລກຫຼືລະຫັດ "ອັດຕະໂນມັດ". ໃສ່ "ອັດຕະໂນມັດ" ເພື່ອຈັດແຖວໃຫ້ຢູ່ທາງຊ້າຍຫຼືກາງ.
- ເຂົ້າ ຂອບຊ້າຍ: ## px;ເພື່ອກໍານົດຈໍານວນຂອງ pixels ຈາກແຂບຊ້າຍ. ແທນທີ່ "##" ດ້ວຍຕົວເລກພິກເຊວເປັນຕົວເລກຫຼືລະຫັດ "ອັດຕະໂນມັດ". ໃສ່ "ອັດຕະໂນມັດ" ເພື່ອຈັດແຖວເສັ້ນໄປທາງຂວາຫຼືທາງກາງ.
- ເຂົ້າ ຂອບເທິງ: ## px; ເພື່ອລະບຸແຜ່ນຮອງດ້ານເທິງ ສຳ ລັບເສັ້ນ. ແທນທີ່ "##" ດ້ວຍຕົວເລກທີ່ສອດຄ່ອງກັບການຂະຫຍາຍເປັນພິກເຊວ.
- ເຂົ້າ ຂອບລຸ່ມ: ## px;ເພື່ອລະບຸແຜ່ນຮອງທາງລຸ່ມ ສຳ ລັບເສັ້ນ. ແທນທີ່ "##" ດ້ວຍຕົວເລກທີ່ສອດຄ່ອງກັບການຂະຫຍາຍເປັນພິກເຊວ.
- ເຂົ້າ ຄວາມກວ້າງຂອບ: ## px;ເພື່ອແຕ້ມກ່ອງໃສ່ອ້ອມເສັ້ນ (ຕົວເລືອກເສີມ). ແທນທີ່ "##" ດ້ວຍຕົວເລກທີ່ກົງກັບຄວາມກວ້າງຂອງຂອບເປັນພິກເຊວ.
- ເຂົ້າ ສີຂອບ: ##;ເພື່ອລະບຸສີຂອບ (ເປັນທາງເລືອກ). ແທນທີ່“ ##” ດ້ວຍຊື່ສີຫຼື hash (#) ຕາມດ້ວຍລະຫັດສີເລກຖານສິບຫົກ.
 6 ເຂົ້າ } ຫຼັງຈາກຄຸນລັກສະນະຮູບແບບເພື່ອໃຫ້ສໍາເລັດການຈັດຮູບແບບສໍາລັບ hr> tag.
6 ເຂົ້າ } ຫຼັງຈາກຄຸນລັກສະນະຮູບແບບເພື່ອໃຫ້ສໍາເລັດການຈັດຮູບແບບສໍາລັບ hr> tag. 7 ເຂົ້າ hr> ທຸກບ່ອນໃນຮ່າງກາຍຂອງເອກະສານ HTML ເພື່ອເພີ່ມເສັ້ນລວງນອນ. ການຕັ້ງຄ່າຮູບແບບ CSS ຈະຖືກນໍາໃຊ້ທຸກ time ຄັ້ງທີ່ເຈົ້າໃຊ້ hr> tag ໃນເອກະສານ HTML ຂອງເຈົ້າ. ລະຫັດຂອງເຈົ້າຄວນຈະເປັນຄືແນວນີ້:
7 ເຂົ້າ hr> ທຸກບ່ອນໃນຮ່າງກາຍຂອງເອກະສານ HTML ເພື່ອເພີ່ມເສັ້ນລວງນອນ. ການຕັ້ງຄ່າຮູບແບບ CSS ຈະຖືກນໍາໃຊ້ທຸກ time ຄັ້ງທີ່ເຈົ້າໃຊ້ hr> tag ໃນເອກະສານ HTML ຂອງເຈົ້າ. ລະຫັດຂອງເຈົ້າຄວນຈະເປັນຄືແນວນີ້: ! DOCTYPE html> html> head> style type = "text / css"> hr {width: 50%; ຄວາມສູງ: 20px; ສີພື້ນຫລັງ: ສີແດງ; ຂອບຂວາ: ອັດຕະໂນມັດ; ຂອບຊ້າຍ: ອັດຕະໂນມັດ; ຂອບເທິງ: 5px; ຂອບລຸ່ມ: 5px; ຄວາມກວ້າງຂອບ: 2px; ສີຊາຍແດນ: ສີຂຽວ; } / style> / head> body> h1> Heading / h1> hr> p1> ເສັ້ນນີ້ຄວນແຍກອອກຈາກຫົວຂໍ້ໂດຍເສັ້ນລວງນອນ / p1> / body> / html>