
ເນື້ອຫາ
wikiHow ນີ້ຈະສອນວິທີການຈັດແຈງຂໍ້ຄວາມໃນເວັບໄຊທ໌ HTML. ພວກເຮົາໃຊ້ CSS (Cascading Style Sheets ຫຼືແຜ່ນແບບ). ພວກເຮົາເຄີຍຕັ້ງສູນໃນ HTML ໂດຍໃຊ້ ສູນກາງ>tag, ແຕ່ສິ່ງນີ້ບໍ່ເຮັດວຽກຢູ່ໃນ browser ສ່ວນໃຫຍ່ແລ້ວ.
ເພື່ອກ້າວ
ວິທີທີ່ 1 ຂອງ 2: ການ ນຳ ໃຊ້ CSS
 ເປີດເອກະສານຂໍ້ຄວາມທີ່ທ່ານອະທິບາຍຮູບແບບຂອງທ່ານ. ດຽວນີ້ ສູນກາງ>tag ບໍ່ຖືກ ນຳ ໃຊ້ອີກແລ້ວ, ສ້າງອົງປະກອບ ໃໝ່ ໃນເອກະສານນີ້ເຊິ່ງຈະເປັນຈຸດສູນກາງຂໍ້ຄວາມໃນບາງພື້ນທີ່ຂອງເອກະສານ HTML ຂອງທ່ານ. ຖ້າທ່ານບໍ່ມີເອກະສານ CSS ແຍກຕ່າງຫາກ, ລະຫັດແມ່ນຢູ່ເທິງສຸດຂອງເອກະສານ HTML ລະຫວ່າງແທັບ "ແບບ>" ແລະ "/ ແບບ>".
ເປີດເອກະສານຂໍ້ຄວາມທີ່ທ່ານອະທິບາຍຮູບແບບຂອງທ່ານ. ດຽວນີ້ ສູນກາງ>tag ບໍ່ຖືກ ນຳ ໃຊ້ອີກແລ້ວ, ສ້າງອົງປະກອບ ໃໝ່ ໃນເອກະສານນີ້ເຊິ່ງຈະເປັນຈຸດສູນກາງຂໍ້ຄວາມໃນບາງພື້ນທີ່ຂອງເອກະສານ HTML ຂອງທ່ານ. ຖ້າທ່ານບໍ່ມີເອກະສານ CSS ແຍກຕ່າງຫາກ, ລະຫັດແມ່ນຢູ່ເທິງສຸດຂອງເອກະສານ HTML ລະຫວ່າງແທັບ "ແບບ>" ແລະ "/ ແບບ>". - ໃນຖານະເປັນ ແບບ>- ແລະ / ແບບ>ປ້າຍ ກຳ ກັບຍັງບໍ່ມີ, ທ່ານສາມາດໃສ່ພວກມັນໂດຍກົງພາຍໃຕ້ ຮ່າງກາຍ>ແທັກໃນວິທີຕໍ່ໄປນີ້:
! DOCTYPE html> html> ຮ່າງກາຍ> ແບບ> / ແບບ>
 ສ້າງຫ້ອງຮຽນທີ່ເນັ້ນຂໍ້ຄວາມ. ທ div>tag ບອກເອກະສານ HTML ຂອງທ່ານວ່າພາກໃດກ່ຽວຂ້ອງກັບຫ້ອງຮຽນນີ້. ປະເພດດັ່ງຕໍ່ໄປນີ້ລະຫວ່າງປ້າຍ "ແບບ", ໃຫ້ແນ່ໃຈວ່າກົດສອງຄັ້ງ ↵ປ້ອນ ຫຼັງຈາກສາຍ ທຳ ອິດ:
ສ້າງຫ້ອງຮຽນທີ່ເນັ້ນຂໍ້ຄວາມ. ທ div>tag ບອກເອກະສານ HTML ຂອງທ່ານວ່າພາກໃດກ່ຽວຂ້ອງກັບຫ້ອງຮຽນນີ້. ປະເພດດັ່ງຕໍ່ໄປນີ້ລະຫວ່າງປ້າຍ "ແບບ", ໃຫ້ແນ່ໃຈວ່າກົດສອງຄັ້ງ ↵ປ້ອນ ຫຼັງຈາກສາຍ ທຳ ອິດ: div.a {}
 ຕື່ມການ ສອດຄ່ອງກັບຂໍ້ຄວາມຄຸນສົມບັດ. ປະເພດ text-align: ສູນ; ລະຫວ່າງເຊືອກຜູກໃນ div.a-section. "ຫົວຂໍ້" ປະຈຸບັນມີລັກສະນະດັ່ງນີ້:
ຕື່ມການ ສອດຄ່ອງກັບຂໍ້ຄວາມຄຸນສົມບັດ. ປະເພດ text-align: ສູນ; ລະຫວ່າງເຊືອກຜູກໃນ div.a-section. "ຫົວຂໍ້" ປະຈຸບັນມີລັກສະນະດັ່ງນີ້: ! DOCTYPE html> html> ຮ່າງກາຍ> ແບບ> div.a {text-align: center; } / ແບບ>
 ຕື່ມທີ່ຖືກຕ້ອງ divແທັກໃສ່ຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການໃນໃຈກາງ. ທ່ານເຮັດສິ່ງນີ້ຜ່ານທາງ div>tag ຂ້າງເທິງຂໍ້ຄວາມນີ້ແລະປິດມັນດ້ວຍ a / div>ໂຄດຄໍາສັ່ງດ້ານລຸ່ມຂອງຂໍ້ຄວາມນີ້. ຕົວຢ່າງ: ຖ້າທ່ານຕ້ອງການເອົາຫົວຂໍ້ແລະວັກທີ່ຢູ່ຂ້າງລຸ່ມລົງໃສ່, ມັນມີລັກສະນະນີ້:
ຕື່ມທີ່ຖືກຕ້ອງ divແທັກໃສ່ຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການໃນໃຈກາງ. ທ່ານເຮັດສິ່ງນີ້ຜ່ານທາງ div>tag ຂ້າງເທິງຂໍ້ຄວາມນີ້ແລະປິດມັນດ້ວຍ a / div>ໂຄດຄໍາສັ່ງດ້ານລຸ່ມຂອງຂໍ້ຄວາມນີ້. ຕົວຢ່າງ: ຖ້າທ່ານຕ້ອງການເອົາຫົວຂໍ້ແລະວັກທີ່ຢູ່ຂ້າງລຸ່ມລົງໃສ່, ມັນມີລັກສະນະນີ້: div> h1> ຍິນດີຕ້ອນຮັບສູ່ເວັບໄຊທ໌ຂອງຂ້ອຍ / h1> p> ເວບໄຊທ໌ນີ້ສ່ວນໃຫຍ່ແມ່ນໃຫ້ຂໍ້ມູນກ່ຽວກັບສິ່ງຕ່າງໆ ./p </div>
 ໃຊ້ div.atag ເພື່ອເອົາໃຈໃສ່ອົງປະກອບອື່ນໆ. ເມື່ອທ່ານຕ້ອງການເອົາໃຈໃສ່ຈຸດອື່ນ, ເຊັ່ນເນື້ອຫາລະຫວ່າງແທັກ . </p> ແລະ h2> / h2>), ທ່ານພິມ div> ສຳ ລັບອົງປະກອບນີ້ແລະ / div> ຫລັງຈາກນັ້ນ. ນັບຕັ້ງແຕ່ທ່ານໄດ້ ກຳ ນົດ "div.a" ເປັນລະຫັດ CSS ເປັນຈຸດສູນກາງ, ປັດຈຸບັນສ່ວນປະກອບເຫຼົ່ານີ້ກໍ່ຍັງເປັນສູນກາງ.
ໃຊ້ div.atag ເພື່ອເອົາໃຈໃສ່ອົງປະກອບອື່ນໆ. ເມື່ອທ່ານຕ້ອງການເອົາໃຈໃສ່ຈຸດອື່ນ, ເຊັ່ນເນື້ອຫາລະຫວ່າງແທັກ . </p> ແລະ h2> / h2>), ທ່ານພິມ div> ສຳ ລັບອົງປະກອບນີ້ແລະ / div> ຫລັງຈາກນັ້ນ. ນັບຕັ້ງແຕ່ທ່ານໄດ້ ກຳ ນົດ "div.a" ເປັນລະຫັດ CSS ເປັນຈຸດສູນກາງ, ປັດຈຸບັນສ່ວນປະກອບເຫຼົ່ານີ້ກໍ່ຍັງເປັນສູນກາງ. style> div.a {text-align: ສູນ; } / style> div> h2> ການບໍລິຈາກແມ່ນຍິນດີຕ້ອນຮັບ / h2> p> ກະລຸນາ /. </div>
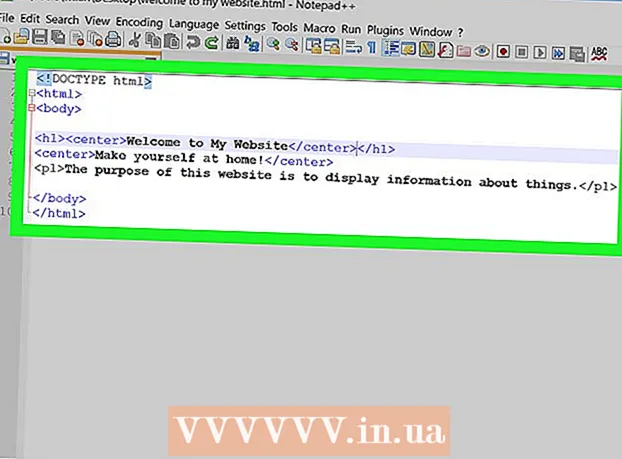
 ກວດເບິ່ງເອກະສານຂອງທ່ານ. ເຖິງແມ່ນວ່າຂໍ້ຄວາມຢູ່ໃນ ໜ້າ ເວັບຂອງທ່ານແມ່ນແຕກຕ່າງກັນ, ມັນຄວນຈະມີລັກສະນະດັ່ງນີ້:
ກວດເບິ່ງເອກະສານຂອງທ່ານ. ເຖິງແມ່ນວ່າຂໍ້ຄວາມຢູ່ໃນ ໜ້າ ເວັບຂອງທ່ານແມ່ນແຕກຕ່າງກັນ, ມັນຄວນຈະມີລັກສະນະດັ່ງນີ້: ! DOCTYPE html> html> ຮ່າງກາຍ> ແບບ> div.a {text-align: center; } / style> div> h1> ຍິນດີຕ້ອນຮັບເຂົ້າສູ່ເວບໄຊທ໌ຂອງຂ້ອຍ / h1> p> ເວບໄຊທ໌ນີ້ສ່ວນໃຫຍ່ແມ່ນເພື່ອສະ ໜອງ ຂໍ້ມູນກ່ຽວກັບສິ່ງຕ່າງໆ. </p> div> / ຮ່າງກາຍ> / html>
ວິທີທີ່ 2 ຂອງ 2: ການໃຊ້ tag "ສູນກາງ" ໃນ HTML
- ເປີດເອກະສານ HTML ຂອງທ່ານ. ວິທີການນີ້ອະທິບາຍເຖິງວິທີທີ່ຈະເຮັດໃຫ້ຄົນທີ່ລ້າສະ ໄໝ ສູນກາງ>ແທັກ. ວິທີການນີ້ອາດຈະຍັງເຮັດວຽກຢູ່ໃນຫລາຍໆ browser, ແຕ່ມັນເປັນສິ່ງທີ່ດີທີ່ສຸດທີ່ຈະບໍ່ຕ້ອງເພິ່ງພາມັນຫລາຍເກີນໄປ.
 ຊອກຫາຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການໃນໃຈກາງ. ເລື່ອນລົງເອກະສານຂອງທ່ານຈົນກວ່າທ່ານຈະພົບຫົວຂໍ້, ວັກຫລືຂໍ້ຄວາມອື່ນໆທີ່ທ່ານຕ້ອງການເອົາໃຈໃສ່.
ຊອກຫາຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການໃນໃຈກາງ. ເລື່ອນລົງເອກະສານຂອງທ່ານຈົນກວ່າທ່ານຈະພົບຫົວຂໍ້, ວັກຫລືຂໍ້ຄວາມອື່ນໆທີ່ທ່ານຕ້ອງການເອົາໃຈໃສ່.  ວາງປ້າຍ "ສູນກາງ" ຢູ່ສອງຂ້າງຂອງຂໍ້ຄວາມ. ລະຫັດເບິ່ງຄືວ່ານີ້ ສູນກາງ> ຂໍ້ຄວາມ / ສູນກາງ>. ນີ້, "ຂໍ້ຄວາມ" ແມ່ນຂໍ້ຄວາມທີ່ຕ້ອງເອົາໃຈໃສ່. ຖ້າມີປ້າຍອື່ນໆໃນຂໍ້ຄວາມນີ້, ເຊັ່ນວ່າ "p> / p>" ກ່ອນ ໜ້າ ວັກ, ໃຫ້ໃສ່ປ້າຍ "ສູນກາງ" ຢູ່ນອກປ້າຍຊື່ທີ່ມີຢູ່.
ວາງປ້າຍ "ສູນກາງ" ຢູ່ສອງຂ້າງຂອງຂໍ້ຄວາມ. ລະຫັດເບິ່ງຄືວ່ານີ້ ສູນກາງ> ຂໍ້ຄວາມ / ສູນກາງ>. ນີ້, "ຂໍ້ຄວາມ" ແມ່ນຂໍ້ຄວາມທີ່ຕ້ອງເອົາໃຈໃສ່. ຖ້າມີປ້າຍອື່ນໆໃນຂໍ້ຄວາມນີ້, ເຊັ່ນວ່າ "p> / p>" ກ່ອນ ໜ້າ ວັກ, ໃຫ້ໃສ່ປ້າຍ "ສູນກາງ" ຢູ່ນອກປ້າຍຊື່ທີ່ມີຢູ່. center> h1> ຍິນດີຕ້ອນຮັບສູ່ເວັບໄຊທ໌ຂອງຂ້ອຍ / h1> / center> center> ເຮັດໃຫ້ຕົວເອງສະບາຍ! / ສູນກາງ>
 ກວດເບິ່ງເອກະສານ HTML ຂອງທ່ານ. ມັນຄວນມີລັກສະນະບາງຢ່າງ:
ກວດເບິ່ງເອກະສານ HTML ຂອງທ່ານ. ມັນຄວນມີລັກສະນະບາງຢ່າງ: ! DOCTYPE html> html> body> h1> center> ຍິນດີຕ້ອນຮັບສູ່ເວັບໄຊທ໌ / ສູນຂອງຂ້ອຍ> / h1> ສູນ> ເຮັດໃຫ້ມັນງ່າຍ ສຳ ລັບຕົວທ່ານເອງ! > / html>