ກະວີ:
Christy White
ວັນທີຂອງການສ້າງ:
4 ເດືອນພຶດສະພາ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
ການເພີ່ມຮູບເຂົ້າໃນເວບໄຊທ໌ຫລືໂປຼໄຟລ໌ເຄືອຂ່າຍສັງຄົມຂອງທ່ານແມ່ນວິທີທີ່ດີທີ່ສຸດໃນການແຕ່ງ ໜ້າ ເວັບ. HTML (HyperText Markup Language) ມີຫຼາຍ ໜ້າ ທີ່ໃນການສ້າງເວບໄຊທ໌, ແຕ່ໂຊກດີທີ່ລະຫັດທີ່ທ່ານຕ້ອງການເພີ່ມຮູບພາບບໍ່ແມ່ນເລື່ອງຍາກເກີນໄປ.
ເພື່ອກ້າວ
ວິທີທີ່ 1 ຂອງ 1: ການແຊກຮູບພາບດ້ວຍ HTML
 ອັບໂຫລດຮູບພາບຂອງທ່ານເຂົ້າໃນເວບໄຊທ໌ໂຮດຕິ້ງທີ່ບໍ່ເສຍຄ່າ, ເຊັ່ນ Photobucket ຫຼື TinyPic, ເຊິ່ງຊ່ວຍໃຫ້ການເຊື່ອມຕໍ່ຮ້ອນ. ການເຊື່ອມໂຍງແບບຮ້ອນຊ່ວຍໃຫ້ການເຊື່ອມໂຍງຮູບພາບໂດຍກົງກັບເວັບໄຊທ໌້ເຊີເວີ; ຜູ້ໃຫ້ບໍລິການບາງຄົນໄດ້ຫ້າມສິ່ງນີ້ເພາະວ່າການເຊື່ອມຕໍ່ຮ້ອນໃຊ້ແບນວິດຂອງພວກເຂົາແລະໃຊ້ເວລາໃນພື້ນທີ່ໃນເຄື່ອງແມ່ຂ່າຍຂອງພວກເຂົາ.
ອັບໂຫລດຮູບພາບຂອງທ່ານເຂົ້າໃນເວບໄຊທ໌ໂຮດຕິ້ງທີ່ບໍ່ເສຍຄ່າ, ເຊັ່ນ Photobucket ຫຼື TinyPic, ເຊິ່ງຊ່ວຍໃຫ້ການເຊື່ອມຕໍ່ຮ້ອນ. ການເຊື່ອມໂຍງແບບຮ້ອນຊ່ວຍໃຫ້ການເຊື່ອມໂຍງຮູບພາບໂດຍກົງກັບເວັບໄຊທ໌້ເຊີເວີ; ຜູ້ໃຫ້ບໍລິການບາງຄົນໄດ້ຫ້າມສິ່ງນີ້ເພາະວ່າການເຊື່ອມຕໍ່ຮ້ອນໃຊ້ແບນວິດຂອງພວກເຂົາແລະໃຊ້ເວລາໃນພື້ນທີ່ໃນເຄື່ອງແມ່ຂ່າຍຂອງພວກເຂົາ. - ຖ້າທ່ານມີບັນຊີໂຮດຕິ້ງທີ່ຈ່າຍ, ໃຫ້ອັບໂຫລດຮູບພາບໂດຍກົງໃສ່ເຊີບເວີທີ່ເວັບໄຊທ໌ຂອງທ່ານຖືກຈັດໃສ່. ນີ້ແມ່ນ ໜ້າ ເຊື່ອຖືຫຼາຍກ່ວາເວບໄຊທ໌ຟຣີແລະບໍ່ ຈຳ ເປັນຕ້ອງມີລາຄາແພງຕະຫຼອດເວລາ.
 ເປີດເອກະສານ ໃໝ່ ໃນບັນນາທິການຕົວ ໜັງ ສື (ເຊັ່ນ:, Notepad / Notepad) ຫຼືເປີດ ໜ້າ ໃນເວັບໄຊທ໌ / ໂປຼໄຟລ໌ຂອງທ່ານບ່ອນທີ່ທ່ານສາມາດປ່ຽນລະຫັດ HTML ໂດຍກົງ.
ເປີດເອກະສານ ໃໝ່ ໃນບັນນາທິການຕົວ ໜັງ ສື (ເຊັ່ນ:, Notepad / Notepad) ຫຼືເປີດ ໜ້າ ໃນເວັບໄຊທ໌ / ໂປຼໄຟລ໌ຂອງທ່ານບ່ອນທີ່ທ່ານສາມາດປ່ຽນລະຫັດ HTML ໂດຍກົງ.  ເລີ່ມຕົ້ນດ້ວຍ img ແທັກ. ທ img tag ແມ່ນຫວ່າງແລ້ວ, ໝາຍ ຄວາມວ່າບໍ່ຕ້ອງມີ tag ປິດ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ເພື່ອຄວາມຖືກຕ້ອງຂອງ XHTML ທ່ານຍັງສາມາດວາງພື້ນທີ່ແລະວາງເລື່ອນຢູ່ທາງ ໜ້າ ຂອງມັນ ໃຫຍ່ກວ່າ ເຊັນ.
ເລີ່ມຕົ້ນດ້ວຍ img ແທັກ. ທ img tag ແມ່ນຫວ່າງແລ້ວ, ໝາຍ ຄວາມວ່າບໍ່ຕ້ອງມີ tag ປິດ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ເພື່ອຄວາມຖືກຕ້ອງຂອງ XHTML ທ່ານຍັງສາມາດວາງພື້ນທີ່ແລະວາງເລື່ອນຢູ່ທາງ ໜ້າ ຂອງມັນ ໃຫຍ່ກວ່າ ເຊັນ. - img />
 ມັນມີຄຸນລັກສະນະຫລາຍຢ່າງ, ແຕ່ມີພຽງແຕ່ ຈຳ ເປັນເທົ່ານັ້ນ:src. ນັ້ນແມ່ນທີ່ຢູ່ / ທີ່ຢູ່ຫລື URL ຂອງຮູບພາບຂອງທ່ານ.
ມັນມີຄຸນລັກສະນະຫລາຍຢ່າງ, ແຕ່ມີພຽງແຕ່ ຈຳ ເປັນເທົ່ານັ້ນ:src. ນັ້ນແມ່ນທີ່ຢູ່ / ທີ່ຢູ່ຫລື URL ຂອງຮູບພາບຂອງທ່ານ. - img src = "URL ຂອງຮູບພາບ" />
 ຕໍ່ໄປທ່ານຕ້ອງເຮັດ alt ເພີ່ມຄຸນລັກສະນະ. ນີ້ສະແດງໃຫ້ເຫັນຕົວ ໜັງ ສືທາງເລືອກ, ໃນກໍລະນີທີ່ຮູບພາບບໍ່ສາມາດໂຫລດໄດ້. ນີ້ກໍ່ແມ່ນການບໍລິການ ສຳ ລັບຄົນພິການທາງສາຍຕາທີ່ໃຊ້ຜູ້ອ່ານ ໜ້າ ຈໍ.
ຕໍ່ໄປທ່ານຕ້ອງເຮັດ alt ເພີ່ມຄຸນລັກສະນະ. ນີ້ສະແດງໃຫ້ເຫັນຕົວ ໜັງ ສືທາງເລືອກ, ໃນກໍລະນີທີ່ຮູບພາບບໍ່ສາມາດໂຫລດໄດ້. ນີ້ກໍ່ແມ່ນການບໍລິການ ສຳ ລັບຄົນພິການທາງສາຍຕາທີ່ໃຊ້ຜູ້ອ່ານ ໜ້າ ຈໍ. - ຖ້າທ່ານເລື່ອນຕົວກະພິບຜ່ານຮູບໃດ ໜຶ່ງ, ບົດເລື່ອງນີ້ຍັງຖືກສະແດງເປັນເຄື່ອງມືແນະ ນຳ, ແຕ່ນີ້ແມ່ນພຽງແຕ່ໃນ Internet Explorer ເທົ່ານັ້ນ. ການແກ້ໄຂທີ່ເຮັດວຽກກັບຕົວທ່ອງເວັບທັງ ໝົດ (Firefox et al.) ແມ່ນມັນ ຫົວຂໍ້ ຄຸນລັກສະນະຂອງການນໍາໃຊ້ໃນການນອກເຫນືອໄປຈາກ alt. (ທ່ານສາມາດລຶບສິ່ງສຸດທ້າຍຖ້າທ່ານບໍ່ຕ້ອງການໃຫ້ຮູບພາບມີແຖບເຄື່ອງມື.)
ເປັນຕົວຢ່າງ:img src = "URL ຂອງຮູບພາບ" alt = "ພຽງແຕ່ໃນກໍລະນີ" title = "Tooltip" />
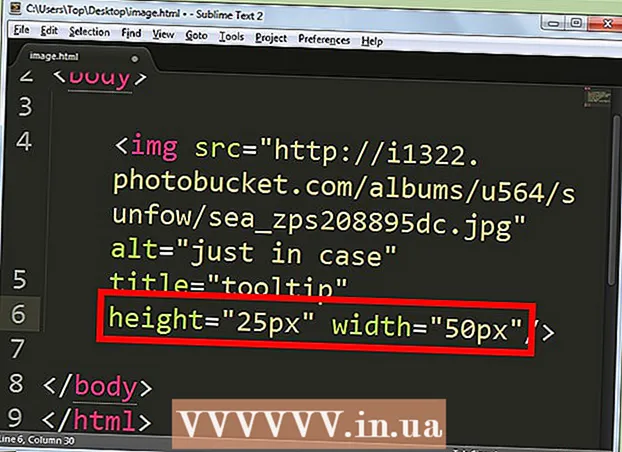
- ດຽວນີ້ທ່ານສາມາດຊີ້ບອກຂະ ໜາດ ຂອງຮູບພາບທີ່ມີ ລະດັບຄວາມສູງ ແລະ ຄວາມກວ້າງ ຄຸນລັກສະນະ, ແລະໂດຍການລະບຸ pixels ຫຼືເປີເຊັນ. ໃຫ້ສັງເກດວ່າການປັບຂະ ໜາດ ດ້ວຍວິທີນີ້ພຽງແຕ່ປ່ຽນຂະ ໜາດ ຂອງມຸມມອງ, ບໍ່ແມ່ນຂະ ໜາດ ຂອງຮູບຕົວມັນເອງ. ເພື່ອຫຍໍ້ເວລາໃນການໂຫຼດຂອງຮູບພາບ, ມັນຈະດີກວ່າ, ໂດຍສະເພາະກັບຮູບພາບຂະ ໜາດ ໃຫຍ່, ເພື່ອປັບຂະ ໜາດ ໃຫ້ພວກເຂົາລ່ວງ ໜ້າ ກັບໂປແກຼມແກ້ໄຂຮູບພາບຫຼືກັບບໍລິການຜ່ານອິນເຕີເນັດເຊັ່ນ PicResize.com.
- img src = "URL ຂອງຮູບພາບ" alt = "ພຽງແຕ່ໃນກໍລະນີ" title = "Tooltip" height = "50%" width = "50%" />

- img src = "URL ຂອງຮູບພາບ" alt = "ພຽງແຕ່ໃນກໍລະນີ" title = "Tooltip" height = "25px" width = "50px" />

- img src = "URL ຂອງຮູບພາບ" alt = "ພຽງແຕ່ໃນກໍລະນີ" title = "Tooltip" height = "50%" width = "50%" />
ຄຳ ແນະ ນຳ
- ຄຸນຄ່າ ສຳ ລັບຄຸນລັກສະນະເຫຼົ່ານີ້ແມ່ນໃຫ້ໃນ pixels, ຫຼືເປັນເປີເຊັນ, ຈາກ 1-100%.
- ຮູບພາບສາມາດຖືກວາງຢູ່ທຸກບ່ອນໃນ ໜ້າ ເວັບ, ໂດຍໃຊ້ຄຸນລັກສະນະຮູບແບບຕ່າງໆເຊັ່ນ: ດ້ານເທິງ, ລຸ່ມ, ກາງ, ຂວາ, ຊ້າຍແລະອື່ນໆ.
- ຄຸນລັກສະນະ hspace ແມ່ນໃຊ້ໃນການໃສ່ພື້ນທີ່ນອນຢູ່ທາງຊ້າຍແລະຂວາຂອງຮູບພາບ, ໃນຂະນະທີ່ຄຸນລັກສະນະ vspace ຖືກໃຊ້ເພື່ອເຮັດໃຫ້ຫ້ອງຢູ່ເທິງແລະລຸ່ມຂອງຮູບພາບແລະວັດຖຸອື່ນໆ.
- ຢ່າເອົາຮູບຫຼາຍເກີນໄປ. ນັ້ນເບິ່ງຄືວ່າມີຄວາມສັບສົນແລະບໍ່ເປັນມືອາຊີບ.
- ຮູບ GIF ແມ່ນ ເໝາະ ສຳ ລັບໂລໂກ້ຫລືກາຕູນ, ແຕ່ວ່າປະເພດເອກະສານນີ້ບໍ່ ເໝາະ ສົມກັບຮູບພາບແລະຮູບພາບອື່ນໆທີ່ມີຫຼາຍສີ.
- ຮູບພາບ GIF ພຽງແຕ່ສະ ໜັບ ສະ ໜູນ ສີ 8 ບິດທີ່ມີສີສູງສຸດ 256 ສີ ສຳ ລັບພາບ. ສະນັ້ນ, ຈິ່ງຄາດຫວັງວ່າການສືບພັນພາບພົດຫລືພາບສີ 16 ຫລື 24 ນ້ອຍຈະບໍ່ດີປານໃດ.
- ຮູບພາບ GIF ກໍ່ສະ ໜັບ ສະ ໜູນ ຄວາມໂປ່ງໃສ. ຄວາມໂປ່ງໃສນ້ອຍ ໜຶ່ງ ແມ່ນສາມາດເຮັດໄດ້, ນັ້ນ ໝາຍ ຄວາມວ່າ ໜຶ່ງ ສີສາມາດເຮັດໃຫ້ມີຄວາມໂປ່ງໃສ.
- Interlacing ຍັງໄດ້ຮັບການສະ ໜັບ ສະ ໜູນ ຈາກຮູບພາບ GIF ເຊິ່ງ ໝາຍ ຄວາມວ່າຜູ້ເຂົ້າຊົມເວັບໄຊທ໌້ຈະໄດ້ຮັບແນວຄິດວ່າຮູບພາບນັ້ນຈະເປັນແນວໃດກ່ອນທີ່ມັນຈະໂຫລດເຕັມ.
- ຮູບແບບ GIF ຍັງສະ ໜັບ ສະ ໜູນ ພາບເຄື່ອນໄຫວ.
- ໃຫ້ແນ່ໃຈວ່າ URL ລະບຸຮູບແບບເອກະສານຂອງຮູບພາບ (.webp .gif ແລະອື່ນໆ).
ຄຳ ເຕືອນ
- ຢ່າເຊື່ອມໂຍງ Hotlink!