ກະວີ:
Lewis Jackson
ວັນທີຂອງການສ້າງ:
13 ເດືອນພຶດສະພາ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
wikiHow ນີ້ສອນວິທີການສ້າງເມນູແບບເລື່ອນລົງໃນເວັບໄຊທ໌ຂອງທ່ານໂດຍໃຊ້ລະຫັດ HTML ແລະ CSS. ເມນູແບບເລື່ອນລົງຈະປາກົດຂຶ້ນເມື່ອນັກທ່ອງທ່ຽວກົດປຸ່ມເມົາຄ້າງປຸ່ມທີ່ລະບຸໄວ້; ຕໍ່ໄປ, ພວກເຂົາສາມາດກົດເຂົ້າໄປໃນລາຍການ ໜຶ່ງ ເພື່ອໄປທີ່ເວັບໄຊທ໌ຂອງທາງເລືອກນັ້ນ.
ຂັ້ນຕອນ
ເປີດຕົວແກ້ໄຂຕົວ ໜັງ ສື HTML. ທ່ານສາມາດໃຊ້ບັນນາທິການຕົວ ໜັງ ສືແບບງ່າຍໆ (Notepad, TextEdit) ຫຼືກ້າວ ໜ້າ ກວ່າ (Notepad ++).
- ຖ້າທ່ານຕັດສິນໃຈໄປທີ່ Notepad ++, ທ່ານ ຈຳ ເປັນຕ້ອງເລືອກ HTML ຈາກສ່ວນ "H" ຂອງເມນູ ພາສາ (ພາສາ) ຢູ່ເທິງສຸດຂອງປ່ອງຢ້ຽມກ່ອນທີ່ຈະສືບຕໍ່.

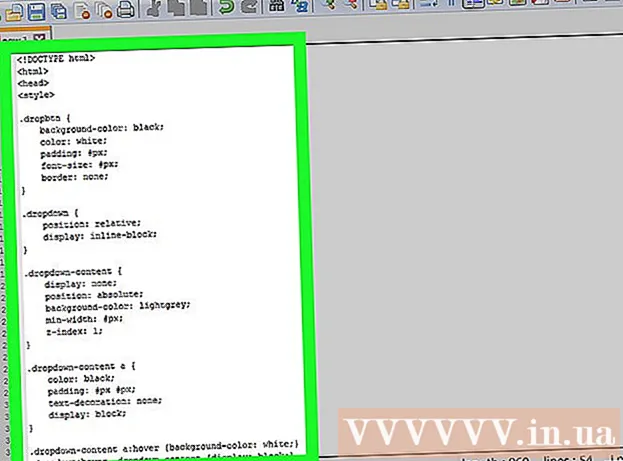
ໃສ່ຫົວຂໍ້ ສຳ ລັບເອກະສານ. ນີ້ແມ່ນລະຫັດທີ່ ກຳ ນົດປະເພດຂອງລະຫັດທີ່ຈະໃຊ້ ສຳ ລັບສ່ວນທີ່ເຫຼືອຂອງເອກະສານດັ່ງນີ້:
ສ້າງເມນູແບບເລື່ອນລົງ. ກະລຸນາໃສ່ລະຫັດຕໍ່ໄປນີ້ເພື່ອລະບຸຂະ ໜາດ ແລະສີຂອງລາຍການເລື່ອນລົງ, ຈື່ໄວ້ເພື່ອປ່ຽນຕົວເລືອກ "#" ດ້ວຍພາລາມິເຕີທີ່ທ່ານຕ້ອງການໃຊ້ (ຕົວເລກໃຫຍ່ກວ່າ, ເມນູເລື່ອນລົງຈະໃຫຍ່ກວ່າ). ພວກເຮົາຍັງສາມາດທົດແທນສີພື້ນຫລັງ "ສີພື້ນຫລັງ" ແລະສີ "ສີ" ດ້ວຍສີໃດກໍ່ຕາມ (ຫຼືລະຫັດສີ HTML) ທີ່ທ່ານຕ້ອງການ:

ລະບຸວ່າທ່ານຕ້ອງການປ່ຽນລິ້ງທີ່ຢູ່ໃນເມນູແບບເລື່ອນລົງ. ເນື່ອງຈາກວ່າທ່ານຈະເພີ່ມລິ້ງເຂົ້າໃນເມນູ, ທ່ານສາມາດທົດແທນພວກມັນຢູ່ໃນເມນູແບບເລື່ອນລົງໂດຍການໃສ່ລະຫັດດັ່ງຕໍ່ໄປນີ້:
ສ້າງຮູບລັກສະນະຂອງເມນູແບບເລື່ອນລົງ. ລະຫັດຕໍ່ໄປນີ້ຈະ ກຳ ນົດຂະ ໜາດ ແລະສີຂອງລາຍການເລື່ອນລົງ, ລວມທັງ ຕຳ ແໜ່ງ ເມື່ອສົມທົບກັບອົງປະກອບອື່ນໆໃນ ໜ້າ ເວັບ. ຢ່າລືມທີ່ຈະທົດແທນຫົວຂໍ້ "#" ໃນສ່ວນ "ຄວາມກວ້າງນ້ອຍ" ກັບຕົວເລກທີ່ທ່ານຕ້ອງການ (ຕົວຢ່າງ 250) ແລະປ່ຽນຫົວ "ສີພື້ນ" (ສີພື້ນຫລັງ) ເປັນສີສະເພາະຫຼືລະຫັດ HTML:

ເພີ່ມລາຍລະອຽດໃສ່ເນື້ອໃນຂອງເມນູເລື່ອນລົງ. ລະຫັດຕໍ່ໄປນີ້ຈະລະບຸສີຕົວ ໜັງ ສືພາຍໃນແລະຂະ ໜາດ ຂອງປຸ່ມເມນູເລື່ອນລົງ. ຢ່າລືມປ່ຽນ "#" ດ້ວຍ ຈຳ ນວນພິກະເຊນທີ່ ກຳ ນົດຂະ ໜາດ ປຸ່ມເມນູ:
ແກ້ໄຂວິທີທີ່ປຸ່ມເມົາສ໌ປ່ຽນແປງເມື່ອພົບໃນເມນູເລື່ອນລົງ. ໃນເວລາທີ່ທ່ານເລື່ອນເມົ້າໄປຫາປຸ່ມເມນູຜ່ານປຸ່ມເມນູບາງສີຕ້ອງມີການປ່ຽນແປງ. ເສັ້ນ "ສີພື້ນຫລັງ" ຈະສະທ້ອນສີທີ່ປ່ຽນແປງໃນເວລາທີ່ທ່ານເລືອກບາງສິ່ງບາງຢ່າງໃນເມນູເລື່ອນລົງ, ໃນຂະນະທີ່ເສັ້ນ "ສີພື້ນຫລັງ" ທີສອງແມ່ນສີທີ່ປຸ່ມເມນູຈະປ່ຽນໄປ. ທີ່ດີທີ່ສຸດ, ທັງສອງສີນີ້ຄວນຈະເບົາກວ່າເວລາທີ່ເຂົາບໍ່ເລືອກ:
ປິດສ່ວນ CSS. ກະລຸນາໃສ່ລະຫັດຕໍ່ໄປນີ້ເພື່ອລະບຸວ່າທ່ານ ກຳ ລັງເຮັດກັບສ່ວນ CSS ຂອງເອກະສານ:
ສ້າງຊື່ ສຳ ລັບປຸ່ມເມນູ. ກະລຸນາໃສ່ລະຫັດຕໍ່ໄປນີ້ແຕ່ຈື່ໄວ້ເພື່ອແທນທີ່ຊື່ "ປຸ່ມ" ດ້ວຍປຸ່ມຊື່ເມນູເລື່ອນລົງ (ຕົວຢ່າງ: ເມນູ):
ຕື່ມການເຊື່ອມຕໍ່ກັບເມນູ. ແຕ່ລະລາຍການທີ່ຢູ່ໃນເມນູແບບເລື່ອນລົງຈະເຊື່ອມໂຍງກັບບາງສິ່ງບາງຢ່າງ, ບໍ່ວ່າຈະເປັນ ໜ້າ ເວບໄຊທ໌ຫລືເວບໄຊທ໌ພາຍນອກ. ຕື່ມການຄັດເລືອກເຂົ້າໃນເມນູເລື່ອນລົງໂດຍການໃສ່ລະຫັດຕໍ່ໄປນີ້, ໃນນັ້ນທ່ານຕ້ອງການປ່ຽນແທນ https://www.website.com ກັບທີ່ຢູ່ link (ຮັກສາວົງເລັບ) ແລະປ່ຽນຊື່ "ຊື່" ດ້ວຍຊື່ລິ້ງ.
ປິດເອກະສານ. ກະລຸນາໃສ່ແທັກຕໍ່ໄປນີ້ເພື່ອປິດເອກະສານແລະລະບຸລະຫັດສິ້ນສຸດຂອງແຖບເລື່ອນລົງ:
ລະຫັດການທົບທວນຄືນລະບຸເມນູເລື່ອນລົງ. ຕົວຫຍໍ້ຈະມີບາງຢ່າງເຊັ່ນ: ໂຄສະນາ
ຄຳ ແນະ ນຳ
- ກວດເບິ່ງລະຫັດສະ ເໝີ ກ່ອນທີ່ຈະລົງໃນເວບໄຊທ໌.
- ຄຳ ແນະ ນຳ ຂ້າງເທິງນີ້ແມ່ນ ສຳ ລັບເມນູເລື່ອນລົງເຊິ່ງຈະເຮັດວຽກເມື່ອທ່ານເລື່ອນເມົ້າເມົ້າໄປທີ່ປຸ່ມເມນູ. ຖ້າທ່ານຕ້ອງການສ້າງເມນູແບບເລື່ອນລົງທີ່ກົດປຸ່ມເມື່ອທ່ານກົດປຸ່ມ, ທ່ານຕ້ອງການໃຊ້ JavaScript.
ຄຳ ເຕືອນ
- ການໃສ່ສີ HTML ແມ່ນຂ້ອນຂ້າງ ຈຳ ກັດເມື່ອພວກເຮົາໃຊ້ແທັກເຊັ່ນ "ດຳ" ຫລື "ຂຽວ". ທ່ານສາມາດກວດສອບເຄື່ອງຈັກຜະລິດລະຫັດສີ HTML ທີ່ຊ່ວຍໃຫ້ຜູ້ໃຊ້ສາມາດສ້າງແລະ ນຳ ໃຊ້ສີຕາມທີ່ນີ້.