ກະວີ:
Monica Porter
ວັນທີຂອງການສ້າງ:
21 ດົນໆ 2021
ວັນທີປັບປຸງ:
25 ມິຖຸນາ 2024

ເນື້ອຫາ
ບົດຂຽນນີ້ຈະສະແດງວິທີການປ່ຽນສີຕົວອັກສອນໃນເອກະສານ HTML. ເຖິງແມ່ນວ່າປ້າຍຊື່ຕົວອັກສອນລ້າສະ ໄໝ ໃນ HTML, ທ່ານສາມາດໃຊ້ CSS ເພື່ອເພີ່ມສີໃຫ້ກັບເນື້ອໃນຂອງ ໜ້າ HTML. ຖ້າທ່ານ ກຳ ລັງໃຊ້ HTML ລຸ້ນເກົ່າ, ທ່ານສາມາດໃຊ້ແທັກຕົວອັກສອນ HTML ຕາມຄວາມຕ້ອງການ.
ຂັ້ນຕອນ
ວິທີທີ່ 1 ຂອງ 2: ໃຊ້ແທັກ HTML
ສ້າງປ້າຍຊື່ຕົວອັກສອນ. ຊຸດຂອງບັດ ຢູ່ທາງ ໜ້າ ຂອງຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການປ່ຽນສີ. ວາງບັດປິດ ຫລັງຂໍ້ຄວາມ.
- ເຊັ່ນວ່າ:
ບົດເລື່ອງນີ້ຈະເປັນສີຟ້າ.
- ເຊັ່ນວ່າ:

ເພີ່ມຄຸນລັກສະນະສີ. ໃສ່ ສີ = "" ເຂົ້າໄປໃນແຖບເປີດຕົວອັກສອນ. ສີທີ່ທ່ານຕ້ອງການຈະເປັນ ຄຳ ເວົ້າ.- ຍົກຕົວຢ່າງ:
ສີ = ""ບົດເລື່ອງນີ້ຈະເປັນສີຟ້າ.
- ຍົກຕົວຢ່າງ:

ເລືອກຊື່ສີ. ຊື່ສີແມ່ນສະເຫມີໄປເປັນ ຄຳ ໜຶ່ງ ທີ່ບໍ່ມີບ່ອນຫວ່າງ. ລອງສິ່ງທີ່ລຽບງ່າຍເຊັ່ນ "ສີຟ້າ" (ສີຟ້າ), "ສີແດງ" (ສີແດງ), ຫຼືຊື່ທີ່ພັນລະນາເຊັ່ນ "ສີຟ້າອ່ອນ" ຫລື "ສີຟ້າເຂັ້ມ" (ສີຟ້າເຂັ້ມ). ສຳ ລັບຕົວເລືອກເພີ່ມເຕີມ, ເບິ່ງລາຍການ ຄຳ ສັບສີທີ່ຖືກຮັບຮູ້, ເຊິ່ງປະກອບມີ "maroon" (ສີນ້ ຳ ຕານເຂັ້ມ), "steelblue" (ສີຂຽວສີຂີ້ເຖົ່າ) ແລະ "ປູນຂາວ" (ສີເຫຼືອງອ່ອນ).- ເຊັ່ນວ່າ:
ບົດເລື່ອງນີ້ຈະເປັນສີຟ້າ.
- ເຊັ່ນວ່າ:

ໃຊ້ລະຫັດສີ hex. HTML ຊ່ວຍໃຫ້ທ່ານເລືອກໄດ້ຈາກຫລາຍລ້ານສີ, ແຕ່ບໍ່ແມ່ນສີທຸກຢ່າງມີຊື່. ແທນທີ່ຈະ, ພວກເຂົາໃຊ້ລະຫັດຫົກຕົວອັກສອນທີ່ຂຽນເປັນ hexadecimal. ມີຫລາຍໆເວບໄຊທ໌ທີ່ມີລາຍຊື່ລະຫັດສີ hex ຫລືໃຫ້ທ່ານເລືອກສີໃສ່ ໜ້າ ຈໍແລະສະແດງຄ່າ hex. ລະຫັດນີ້ເລີ່ມຕົ້ນດ້ວຍເຄື່ອງ ໝາຍ # ແລະມີ 6 ຕົວອັກສອນ, ລວມທັງຕົວເລກ 0-9 ຫຼືຈົດ ໝາຍ A-F.- ລະຫັດ # FF0000 ເປັນຕົວແທນໃຫ້ເປັນສີແດງ.
- ລະຫັດນີ້ຜະລິດຂໍ້ຄວາມສີຂຽວ.
- ລະຫັດນີ້ຜະລິດຂໍ້ຄວາມສີຟ້າ.
ທົດລອງກັບຄ່າ RGB. ທ່ານບໍ່ ຈຳ ເປັນຕ້ອງຮູ້ວ່າລະຫັດສີ hex ເຮັດວຽກໄດ້ແນວໃດເພື່ອຈະສາມາດໃຊ້ຕົວເລືອກສີ online ໄດ້. ເຖິງຢ່າງໃດກໍ່ຕາມ, ຖ້າທ່ານຕ້ອງການປະສົບການ, ທ່ານສາມາດເລີ່ມຕົ້ນດ້ວຍພື້ນຖານ:
- ແຕ່ລະລະຫັດຫົກຕົວອັກສອນຖືກແບ່ງອອກເປັນຄ່າສີແດງ, ສີຂຽວ (ສີຂຽວ) ແລະສີຟ້າ ("RGB"). ຕົວຢ່າງ, ລະຫັດ # FF0000 ໝາຍ ຄວາມວ່າ "ສີແດງ: ສີຂຽວ FF: 00 ສີຟ້າ: 00. "
- ເພື່ອປ່ຽນ ຈຳ ນວນສີແດງ, ປ່ຽນສອງຕົວ ທຳ ອິດ. ທ່ານສາມາດໃຊ້ຄຸນຄ່າໃດໆຈາກ 00 (ບໍ່ມີສີແດງ) ເຖິງ 99 (ສີແດງເລັກນ້ອຍ) ຫຼືຕົວອັກສອນ AA (ສີແດງ) ສູງເຖິງ FF (ຈຳ ນວນສີແດງສູງສຸດ).
- ໃຊ້ລະບົບດຽວກັນເພື່ອປ່ຽນຄຸນຄ່າໃຫ້ເປັນສີຂຽວ (ຕົວເລກກາງສອງຕົວເລກ) ຫຼືສີຟ້າ (ສອງຕົວເລກສຸດທ້າຍ).
ໃຫ້ເຂົ້າໃຈເລິກເຊິ່ງກ່ຽວກັບລະຫັດສີ hex. ເພື່ອເລືອກສີທີ່ຖືກຕ້ອງ, ທ່ານ ຈຳ ເປັນຕ້ອງຮູ້ສອງແນວຄິດຕໍ່ໄປນີ້:
- ທຸກໆສາມສີທີ່ມີຄ່າແມ່ນສອງຕົວເລກ. ຖ້າທ່ານຕ້ອງການແກ້ໄຂ ໜ້ອຍ, ພຽງແຕ່ປ່ຽນຕົວເລກທີສອງ. ຍົກຕົວຢ່າງ, # 850000 ແລະ # 890000 ແມ່ນຂ້ອນຂ້າງຄ້າຍຄືກັນ, ແລະ # A50000 ຈະເບົາກວ່າ.
- ຄ່າ RGB ລວມເທົ່າກັບລະບົບສີບວກ. ສີແດງແລະສີຂຽວຈະຜະລິດສີເຫຼືອງ; ຮູບແບບສີຟ້າແລະສີຂຽວ; ສີແດງແລະສີຟ້າຈະຜະລິດເປັນສີເບີເກີ້.
ວິທີທີ່ 2 ຂອງ 2: ໃຊ້ສ່ວນປະກອບ CSS ໃນເສັ້ນ
ໃສ່ຄຸນລັກສະນະແບບໃນແທັກ HTML. ຄຸນສົມບັດ style = "" ອະນຸຍາດໃຫ້ທ່ານໃຊ້ CSS ໃນເອກະສານ HML. ນີ້ແມ່ນວິທີທີ່ງ່າຍທີ່ຈະຕັ້ງສີຕົວອັກສອນເຖິງແມ່ນວ່າທ່ານບໍ່ຮູ້ກ່ຽວກັບ CSS. ພະຍາຍາມຕັ້ງຄຸນລັກສະນະຮູບແບບໃຫ້ກັບ ໜຶ່ງ ໃນ tags HTML:
ປ້າຍຊື່ p ຖືກໃຊ້ເພື່ອ ກຳ ນົດສ່ວນ ໜຶ່ງ ຂອງຂໍ້ຄວາມ.
- ແທັກຖືກໃຊ້ເພື່ອສ້າງລິ້ງ.
- ໃຊ້ແທັກ span ເພື່ອສີສ່ວນຂອງວັກໂດຍບໍ່ຕ້ອງປ່ຽນຮູບແບບ.
ການອອກແບບສີ. ໃສ່ ສີ: ທີ່ມີຊື່ສີຫລືລະຫັດເລກສິບຫົກຢູ່ໃນວົງຢືມ. ສຳ ລັບລາຍລະອຽດເພີ່ມເຕີມກ່ຽວກັບຊື່ແລະລະຫັດສີ, ເບິ່ງວິທີການຂ້າງເທິງຫຼືລອງໃຊ້ຕົວຢ່າງຕໍ່ໄປນີ້:
- ລະຫັດນີ້ປະກອບເປັນຂໍ້ຄວາມສີແດງ.
- ລະຫັດນີ້ຜະລິດເປັນສີຂຽວແກ່ທີ່ມີສີຂຽວອ່ອນ.
- CSS ສະ ໜັບ ສະ ໜູນ ການຫຼຸດລົງ 3 ຕົວເລກ. ລະຫັດສີ 745 ໝາຍ ເລກ 774455.
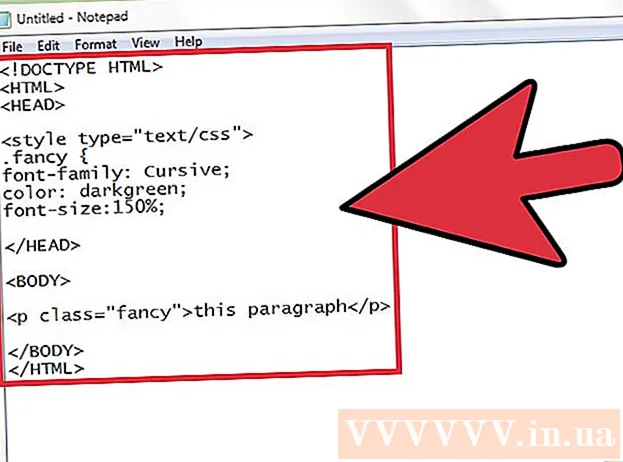
ໃຊ້ຊັ້ນຮຽນ CSS ດ້ວຍແບບປະເພດທີ່ທ່ານໃຊ້ເລື້ອຍໆ. ຖ້າທ່ານຕ້ອງການແຕ່ງຮູບແບບຫົວຂໍ້ທຸກໆຫົວຂໍ້ຫລືຫົວຂໍ້ ສຳ ລັບເນື້ອໃນຂອງເວັບໄຊທ໌ໃຫຍ່, ທ່ານບໍ່ ຈຳ ເປັນຕ້ອງພິມລະຫັດທັງ ໝົດ ເທື່ອລະເທື່ອ. ແທນທີ່ຈະ, ກຳ ນົດຊັ້ນ CSS ໃນຕອນຕົ້ນຂອງຂໍ້ຄວາມ, ດັ່ງນັ້ນທ່ານສາມາດເອີ້ນຫ້ອງຮຽນດ້ວຍພຽງສັ້ນດຽວທຸກໆຄັ້ງທີ່ທ່ານຕ້ອງການໃຊ້ແບບນັ້ນ. ນີ້ແມ່ນຕົວຢ່າງທີ່ສະແດງໃຫ້ເຫັນການ ນຳ ໃຊ້ຄຸນລັກສະນະຮູບແບບ ໃໝ່:
- ໃນພາກ ຂອງເອກະສານ HTML, ວາງລະຫັດຕໍ່ໄປນີ້:
- ຕໍ່ໄປ, ໃນສ່ວນຂອງຕົວ ໜັງ ສື, ໃຊ້ຄຸນລັກສະນະເພື່ອເພີ່ມແບບນີ້ໃຫ້ເປັນອົງປະກອບ. ເຊັ່ນວ່າ,
ວັກນີ້
ສີຂຽວເຂັ້ມ, ຕົວອັກສອນຕົວກະພິບຂະ ໜາດ ໃຫຍ່. - ໃຫ້ສັງເກດວ່າທ່ານສາມາດໃຊ້ ຄຳ ສັບໃດ ໜຶ່ງ ແທນທີ່ຈະເປັນ "ໜ້າ ຕາດີ" ເພື່ອອະທິບາຍຮູບແບບຕົວອັກສອນ.
- ໃນພາກ ຂອງເອກະສານ HTML, ວາງລະຫັດຕໍ່ໄປນີ້:
ຄຳ ແນະ ນຳ
- ທ່ານຄວນພະຍາຍາມເຮັດໃຫ້ ໜ້າ ເວັບຂອງທ່ານງ່າຍຕໍ່ການອ່ານ. ສີຕົວ ໜັງ ສືອ່ອນໆຈະອ່ານຍາກໃນສີຂາວແລະສີທີ່ເປັນສີເຂັ້ມຈະອ່ານຍາກເປັນສີ ດຳ.
- ຄອມພີວເຕີ້ລຸ້ນເກົ່າສະແດງ ຈຳ ກັດ 65,000 ສີ, ໃນຂະນະທີ່ຄອມພີວເຕີ້ເກົ່າສະແດງ ຈຳ ກັດ 256 ສີ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ຜູ້ໃຊ້ອິນເຕີເນັດຫຼາຍກວ່າ 99% ຈະສາມາດເຫັນສີທີ່ທ່ານລະບຸໄດ້.
ຄຳ ເຕືອນ
- ອົງປະກອບຕົວອັກສອນບໍ່ໄດ້ຖືກຮອງຮັບໃນມາດຕະຖານ XHTML 1.0 Strict DTD.