ກະວີ:
Tamara Smith
ວັນທີຂອງການສ້າງ:
19 ເດືອນມັງກອນ 2021
ວັນທີປັບປຸງ:
1 ເດືອນກໍລະກົດ 2024

ເນື້ອຫາ
- ເພື່ອກ້າວ
- ວິທີທີ່ 1 ຂອງ 3: ການໃຊ້ PhotoJoiner
- ວິທີທີ່ 2 ຂອງ 3: ການໃຊ້ Picisto
- ວິທີທີ 3 ຂອງ 3: ການ ນຳ ໃຊ້ HTML
- ຄຳ ແນະ ນຳ
ການວາງຮູບຂ້າງສອງຂ້າງເປັນວິທີທີ່ດີທີ່ສຸດທີ່ຈະສະແດງກ່ອນແລະຫຼັງການຖ່າຍຮູບ, ການປຽບທຽບຫຼືການປະມູນໃສ່ໃນບລັອກຫລືເວັບໄຊທ໌ຂອງທ່ານ. ທ່ານສາມາດໃຊ້ໂປແກຼມແກ້ໄຂຮູບພາບແບບບໍ່ເສຍຄ່າຜ່ານອິນເຕີເນັດເຊັ່ນ: PhotoJoiner ຫຼື Picisto, ຫລືໃຊ້ HTML ເພື່ອສະແດງຮູບຂ້າງໆໃນເວັບໄຊເຊັ່ນ WordPress ຫຼື Blogger.
ເພື່ອກ້າວ
ວິທີທີ່ 1 ຂອງ 3: ການໃຊ້ PhotoJoiner
 ໄປທີ່ເວັບໄຊທ໌ PhotoJoiner ທີ່ http://www.photojoiner.net/.
ໄປທີ່ເວັບໄຊທ໌ PhotoJoiner ທີ່ http://www.photojoiner.net/. ກົດທີ່ "ເລືອກຮູບ", ຈາກນັ້ນເລືອກຮູບ ທຳ ອິດທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບຈະຖືກສະແດງຢູ່ ໜ້າ ຈໍ PhotoJoiner.
ກົດທີ່ "ເລືອກຮູບ", ຈາກນັ້ນເລືອກຮູບ ທຳ ອິດທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບຈະຖືກສະແດງຢູ່ ໜ້າ ຈໍ PhotoJoiner.  ກົດ "ເລືອກຮູບ" ອີກເທື່ອ ໜຶ່ງ, ຈາກນັ້ນເລືອກຮູບທີສອງທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບນີ້ຈະຖືກສະແດງຢູ່ເບື້ອງຂວາຂອງຮູບ ທຳ ອິດ.
ກົດ "ເລືອກຮູບ" ອີກເທື່ອ ໜຶ່ງ, ຈາກນັ້ນເລືອກຮູບທີສອງທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບນີ້ຈະຖືກສະແດງຢູ່ເບື້ອງຂວາຂອງຮູບ ທຳ ອິດ.  ຖ້າຕ້ອງການ, ໃຫ້ ໝາຍ ກາ ໝາຍ ຖັດຈາກ "ຂອບລະຫວ່າງຮູບ". ຄຸນລັກສະນະນີ້ເພີ່ມຂອບເພື່ອແຍກຮູບທັງສອງຮູບ.
ຖ້າຕ້ອງການ, ໃຫ້ ໝາຍ ກາ ໝາຍ ຖັດຈາກ "ຂອບລະຫວ່າງຮູບ". ຄຸນລັກສະນະນີ້ເພີ່ມຂອບເພື່ອແຍກຮູບທັງສອງຮູບ.  ກົດທີ່ປຸ່ມ "ຮວມຮູບພາບ". ທັງສອງຮູບຈະຖືກຮວມເຂົ້າກັນເປັນຮູບດຽວ.
ກົດທີ່ປຸ່ມ "ຮວມຮູບພາບ". ທັງສອງຮູບຈະຖືກຮວມເຂົ້າກັນເປັນຮູບດຽວ.  ກົດຂວາໃສ່ຮູບແລະເລືອກ "ບັນທຶກເປັນ."..’
ກົດຂວາໃສ່ຮູບແລະເລືອກ "ບັນທຶກເປັນ."..’  ພິມຊື່ ສຳ ລັບຮູບຂອງທ່ານ, ຈາກນັ້ນກົດປຸ່ມ "ບັນທຶກ". ຮູບທີ່ທ່ານຮວມເຂົ້າກັນຈະຖືກບັນທຶກແລ້ວ.
ພິມຊື່ ສຳ ລັບຮູບຂອງທ່ານ, ຈາກນັ້ນກົດປຸ່ມ "ບັນທຶກ". ຮູບທີ່ທ່ານຮວມເຂົ້າກັນຈະຖືກບັນທຶກແລ້ວ.
ວິທີທີ່ 2 ຂອງ 3: ການໃຊ້ Picisto
 ໄປທີ່ເວັບໄຊທ໌ Picisto ທີ່ http://www.picisto.com/.
ໄປທີ່ເວັບໄຊທ໌ Picisto ທີ່ http://www.picisto.com/. ກົດ "ລົງທະບຽນ" ຢູ່ເບື້ອງຂວາເທິງ, ຫຼັງຈາກນັ້ນເຮັດຕາມ ຄຳ ແນະ ນຳ ໃນ ໜ້າ ຈໍເພື່ອສ້າງບັນຊີໂດຍບໍ່ເສຍຄ່າ. ທ່ານຕ້ອງລົງທະບຽນ ສຳ ລັບ Picisto ກ່ອນທີ່ທ່ານຈະສາມາດໃຊ້ບໍລິການນີ້ເພື່ອລວມຮູບພາບ.
ກົດ "ລົງທະບຽນ" ຢູ່ເບື້ອງຂວາເທິງ, ຫຼັງຈາກນັ້ນເຮັດຕາມ ຄຳ ແນະ ນຳ ໃນ ໜ້າ ຈໍເພື່ອສ້າງບັນຊີໂດຍບໍ່ເສຍຄ່າ. ທ່ານຕ້ອງລົງທະບຽນ ສຳ ລັບ Picisto ກ່ອນທີ່ທ່ານຈະສາມາດໃຊ້ບໍລິການນີ້ເພື່ອລວມຮູບພາບ.  ກົດທີ່ "ຂ້າງຄຽງ" ຫຼັງຈາກທ່ານໄດ້ເຂົ້າສູ່ລະບົບ Picisto.
ກົດທີ່ "ຂ້າງຄຽງ" ຫຼັງຈາກທ່ານໄດ້ເຂົ້າສູ່ລະບົບ Picisto. ກົດທີ່ປຸ່ມ "ອັບໂຫລດ / ເລືອກຮູບ", ແລະຈາກນັ້ນກົດປຸ່ມ "ທ່ອງ" ເພື່ອເລືອກຮູບ ທຳ ອິດທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບພາບຈະຖືກອັບໂຫລດແລະສະແດງຢູ່ ໜ້າ ຈໍຂອງເວັບໄຊທ໌ Picisto.
ກົດທີ່ປຸ່ມ "ອັບໂຫລດ / ເລືອກຮູບ", ແລະຈາກນັ້ນກົດປຸ່ມ "ທ່ອງ" ເພື່ອເລືອກຮູບ ທຳ ອິດທີ່ທ່ານຕ້ອງການໃຊ້. ຮູບພາບຈະຖືກອັບໂຫລດແລະສະແດງຢູ່ ໜ້າ ຈໍຂອງເວັບໄຊທ໌ Picisto. - ອີກທາງເລືອກ ໜຶ່ງ, ທ່ານສາມາດເລືອກທີ່ຈະອັບຮູບຈາກເຟສບຸກ, Instagram, URL ໂດຍສະເພາະຫຼືເວັບແຄມຂອງທ່ານ.
 ກົດປຸ່ມ "ອັບໂຫລດ / ເລືອກຮູບພາບ" ອີກເທື່ອ ໜຶ່ງ, ຈາກນັ້ນກົດປຸ່ມ "Browse" ເພື່ອເລືອກຮູບທີສອງ. ຮູບນີ້ຈະຖືກສະແດງຢູ່ເບື້ອງຂວາຂອງຮູບ ທຳ ອິດຂອງທ່ານ.
ກົດປຸ່ມ "ອັບໂຫລດ / ເລືອກຮູບພາບ" ອີກເທື່ອ ໜຶ່ງ, ຈາກນັ້ນກົດປຸ່ມ "Browse" ເພື່ອເລືອກຮູບທີສອງ. ຮູບນີ້ຈະຖືກສະແດງຢູ່ເບື້ອງຂວາຂອງຮູບ ທຳ ອິດຂອງທ່ານ.  ເລື່ອນໄປທາງລຸ່ມຂອງຮູບຂອງທ່ານແລະກົດ "ຈົບແລ້ວບັນທຶກ". Picisto ຈະສະແດງຂໍ້ຄວາມເພື່ອບອກທ່ານວ່າຮູບຂອງທ່ານຖືກບັນທຶກແລ້ວ.
ເລື່ອນໄປທາງລຸ່ມຂອງຮູບຂອງທ່ານແລະກົດ "ຈົບແລ້ວບັນທຶກ". Picisto ຈະສະແດງຂໍ້ຄວາມເພື່ອບອກທ່ານວ່າຮູບຂອງທ່ານຖືກບັນທຶກແລ້ວ.  ເລື່ອນໄປທາງລຸ່ມຂອງຮູບຂອງທ່ານແລະກົດປຸ່ມ "ດາວໂຫລດ".
ເລື່ອນໄປທາງລຸ່ມຂອງຮູບຂອງທ່ານແລະກົດປຸ່ມ "ດາວໂຫລດ". ເລືອກຕົວເລືອກ "ບັນທຶກ" ເພື່ອບັນທຶກຮູບໄວ້ໃນຄອມພິວເຕີຂອງທ່ານ. ຮູບພາບຂອງທ່ານດຽວນີ້ຈະຖືກລວມເຂົ້າແລະບັນທຶກເປັນຮູບດຽວ.
ເລືອກຕົວເລືອກ "ບັນທຶກ" ເພື່ອບັນທຶກຮູບໄວ້ໃນຄອມພິວເຕີຂອງທ່ານ. ຮູບພາບຂອງທ່ານດຽວນີ້ຈະຖືກລວມເຂົ້າແລະບັນທຶກເປັນຮູບດຽວ.
ວິທີທີ 3 ຂອງ 3: ການ ນຳ ໃຊ້ HTML
 ແກ້ໄຂການຕອບ blog ຫຼື ໜ້າ ທີ່ທ່ານຕ້ອງການສະແດງສອງຮູບຂ້າງ.
ແກ້ໄຂການຕອບ blog ຫຼື ໜ້າ ທີ່ທ່ານຕ້ອງການສະແດງສອງຮູບຂ້າງ. ຕື່ມທັງສອງຮູບແຍກຕ່າງຫາກໃສ່ ໜ້າ blog ຂອງທ່ານ. ຕໍ່ມາ, ທ່ານຈະຕ້ອງກົດທີ່ຮູບເພື່ອລາກພວກມັນໄປອີກສ່ວນ ໜຶ່ງ ຂອງບົດຄວາມ blog ຂອງທ່ານເພື່ອວາງໄວ້ຂ້າງໆ.
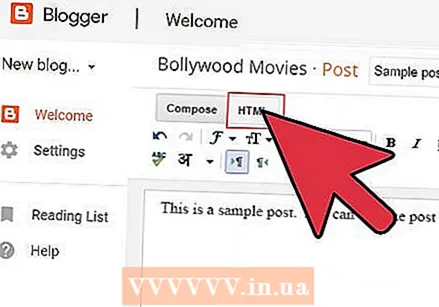
ຕື່ມທັງສອງຮູບແຍກຕ່າງຫາກໃສ່ ໜ້າ blog ຂອງທ່ານ. ຕໍ່ມາ, ທ່ານຈະຕ້ອງກົດທີ່ຮູບເພື່ອລາກພວກມັນໄປອີກສ່ວນ ໜຶ່ງ ຂອງບົດຄວາມ blog ຂອງທ່ານເພື່ອວາງໄວ້ຂ້າງໆ.  ກົດທີ່ແຖບ "HTML" ຂອງໂພສຂອງທ່ານ. ນີ້ແມ່ນບ່ອນທີ່ທ່ານຈະໃສ່ລະຫັດເຊິ່ງຈະຊ່ວຍໃຫ້ທ່ານສະແດງສອງຮູບຂ້າງໆ.
ກົດທີ່ແຖບ "HTML" ຂອງໂພສຂອງທ່ານ. ນີ້ແມ່ນບ່ອນທີ່ທ່ານຈະໃສ່ລະຫັດເຊິ່ງຈະຊ່ວຍໃຫ້ທ່ານສະແດງສອງຮູບຂ້າງໆ.  ວາງຕົວກະພິບຂອງທ່ານບ່ອນທີ່ທ່ານຕ້ອງການສອງຮູບຕິດກັນ, ແລະວາງລະຫັດຕໍ່ໄປນີ້: ຕາຕະລາງ> tbody> tr> td> ຮູບ 1-1 / td> td> ຮູບ 1-2 / td> / tr> / tbody> / ຕາຕະລາງ>
ວາງຕົວກະພິບຂອງທ່ານບ່ອນທີ່ທ່ານຕ້ອງການສອງຮູບຕິດກັນ, ແລະວາງລະຫັດຕໍ່ໄປນີ້: ຕາຕະລາງ> tbody> tr> td> ຮູບ 1-1 / td> td> ຮູບ 1-2 / td> / tr> / tbody> / ຕາຕະລາງ>  ກົດທີ່ "ຂໍ້ຄວາມ" ແຖບຂອງໂພສຂອງທ່ານອີກຄັ້ງ. ດຽວນີ້ທ່ານຈະເຫັນສອງກ່ອງສີຂີ້ເຖົ່າຢູ່ທາງຂ້າງຂອງແຕ່ລະປ້າຍທີ່ມີຊື່ວ່າ "ຮູບ 1-1" ແລະ "ຮູບ 1-2".
ກົດທີ່ "ຂໍ້ຄວາມ" ແຖບຂອງໂພສຂອງທ່ານອີກຄັ້ງ. ດຽວນີ້ທ່ານຈະເຫັນສອງກ່ອງສີຂີ້ເຖົ່າຢູ່ທາງຂ້າງຂອງແຕ່ລະປ້າຍທີ່ມີຊື່ວ່າ "ຮູບ 1-1" ແລະ "ຮູບ 1-2".  ກົດແລະລາກຮູບ ທຳ ອິດໃສ່ກ່ອງສີຂີ້ເຖົ່າທີ່ໃສ່ປ້າຍຊື່ວ່າ "ຮູບ 1-1".
ກົດແລະລາກຮູບ ທຳ ອິດໃສ່ກ່ອງສີຂີ້ເຖົ່າທີ່ໃສ່ປ້າຍຊື່ວ່າ "ຮູບ 1-1". ກົດແລະລາກຮູບທີສອງໃສ່ກ່ອງສີຂີ້ເຖົ່າທີ່ຕິດປ້າຍ "ຮູບ 1-2".
ກົດແລະລາກຮູບທີສອງໃສ່ກ່ອງສີຂີ້ເຖົ່າທີ່ຕິດປ້າຍ "ຮູບ 1-2".- ຖ້າທ່ານມີບັນຫາໃນການກົດແລະລາກຮູບຂອງທ່ານໄປທີ່ກ່ອງສີເທົາ, ກົດແທັບ HTML ອີກຄັ້ງແລະແທນທີ່ 'ຮູບ 1-1' ແລະ 'ຮູບ 1-2' ດ້ວຍລະຫັດດັ່ງຕໍ່ໄປນີ້: img border = '0″ Src =' INSERT URL ຮູບພາບຂອງທ່ານ 'width =' 300 '/>. ມູນຄ່າຄວາມກວ້າງສາມາດປັບໄດ້ຕາມຄວາມຕ້ອງການ.
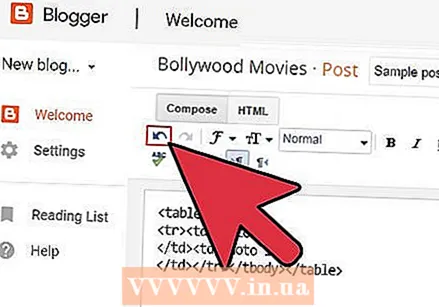
 ລົບຂໍ້ຄວາມ "ຮູບ 1-1" ແລະຂໍ້ຄວາມ "ຮູບພາບ 1-2" ອອກຈາກຂ້າງລຸ່ມຂອງຮູບ. ຮູບຂອງທ່ານຈະຖືກວາງລົງຂ້າງໃນໂພດຂອງທ່ານ.
ລົບຂໍ້ຄວາມ "ຮູບ 1-1" ແລະຂໍ້ຄວາມ "ຮູບພາບ 1-2" ອອກຈາກຂ້າງລຸ່ມຂອງຮູບ. ຮູບຂອງທ່ານຈະຖືກວາງລົງຂ້າງໃນໂພດຂອງທ່ານ.
ຄຳ ແນະ ນຳ
- ເຂົ້າເບິ່ງທີ່ຮ້ານ app ໃນອຸປະກອນມືຖືຂອງທ່ານເພື່ອຊອກຫາແອັບ party ຂອງພາກສ່ວນທີສາມອື່ນໆທີ່ສາມາດຮວມຮູບພາບໃສ່ໃນ iOS ຫລື Android ຂອງທ່ານ. ຕົວຢ່າງຂອງໂປແກຼມລວມຮູບພາບທີ່ທ່ານສາມາດດາວໂຫລດໄດ້ລວມມີ Photo Grid, Pic Stitch, Photo Joiner, ແລະ Pic Jointer.