
ເນື້ອຫາ
- ເພື່ອກ້າວ
- ສ່ວນທີ 1 ຂອງ 4: ເຂົ້າໃຈລະຫັດ
- ສ່ວນທີ 2 ຂອງ 4: ລະຫັດມາດຕະຖານ ສຳ ລັບເຄື່ອງຄິດເລກ HTML
- ສ່ວນທີ 3 ຂອງ 4: ເຮັດເຄື່ອງຄິດໄລ່ຕົວເອງ
- ສ່ວນທີ 4 ຂອງ 4: ໃຊ້ເຄື່ອງຄິດເລກຂອງທ່ານ
- ຄຳ ແນະ ນຳ
ມັນມີຫລາຍວິທີທີ່ແຕກຕ່າງກັນໃນການຄິດໄລ່ຄອມພິວເຕີ້ໂດຍໃຊ້ເຄື່ອງຄິດເລກທີ່ມີໄວ້, ແຕ່ອີກວິທີ ໜຶ່ງ ແມ່ນການສ້າງຕົວເອງໂດຍໃຊ້ລະຫັດ HTML ງ່າຍໆ. ເພື່ອເຮັດເຄື່ອງຄິດເລກໂດຍໃຊ້ HTML, ທ່ານຕ້ອງການຄວາມຮູ້ HTML ຂັ້ນພື້ນຖານ, ຈາກນັ້ນໃສ່ລະຫັດທີ່ ຈຳ ເປັນໃນຕົວແກ້ໄຂຕົວ ໜັງ ສືແລະບັນທຶກເປັນເອກະສານ HTML. ຈາກນັ້ນທ່ານສາມາດໃຊ້ເຄື່ອງຄິດເລກໂດຍການເປີດເອກະສານ HTML ໃນໂປແກຼມທ່ອງເວັບທີ່ທ່ານມັກ. ບໍ່ພຽງແຕ່ທ່ານຈະສາມາດປະຕິບັດການປະຕິບັດງານກ່ຽວກັບເລກໃນຕົວທ່ອງເວັບຂອງທ່ານເທົ່ານັ້ນ, ແຕ່ທ່ານຍັງສາມາດຮຽນຮູ້ທັກສະພື້ນຖານບາງຢ່າງກ່ຽວກັບສິລະປະການຂຽນໂປຼແກຼມ!
ເພື່ອກ້າວ
ສ່ວນທີ 1 ຂອງ 4: ເຂົ້າໃຈລະຫັດ
 ຮຽນຮູ້ວ່າແຕ່ລະ ໜ້າ ທີ່ HTML ເຮັດວຽກຫຍັງ. ລະຫັດທີ່ທ່ານຈະໃຊ້ເພື່ອສ້າງເຄື່ອງຄິດໄລ່ຂອງທ່ານແມ່ນປະກອບມີຫຼາຍປະເພດຂອງ syntax ທີ່ພ້ອມກັນ ກຳ ນົດອົງປະກອບທີ່ແຕກຕ່າງກັນຂອງເອກະສານ. ກົດບ່ອນນີ້ ສຳ ລັບ ຄຳ ອະທິບາຍກ່ຽວກັບຂະບວນການນີ້, ຫຼືອ່ານເພື່ອຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບວ່າລະຫັດຂອງແຕ່ລະເສັ້ນຈະເຮັດຫຍັງເພື່ອສ້າງເຄື່ອງຄິດໄລ່.
ຮຽນຮູ້ວ່າແຕ່ລະ ໜ້າ ທີ່ HTML ເຮັດວຽກຫຍັງ. ລະຫັດທີ່ທ່ານຈະໃຊ້ເພື່ອສ້າງເຄື່ອງຄິດໄລ່ຂອງທ່ານແມ່ນປະກອບມີຫຼາຍປະເພດຂອງ syntax ທີ່ພ້ອມກັນ ກຳ ນົດອົງປະກອບທີ່ແຕກຕ່າງກັນຂອງເອກະສານ. ກົດບ່ອນນີ້ ສຳ ລັບ ຄຳ ອະທິບາຍກ່ຽວກັບຂະບວນການນີ້, ຫຼືອ່ານເພື່ອຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບວ່າລະຫັດຂອງແຕ່ລະເສັ້ນຈະເຮັດຫຍັງເພື່ອສ້າງເຄື່ອງຄິດໄລ່. - html: syntax ເລັກໆນ້ອຍໆນີ້ບອກສ່ວນທີ່ເຫຼືອຂອງເອກະສານທີ່ຈະໃຊ້ພາສາໃດໃນລະຫັດ. ມີຫລາຍພາສາທີ່ຈະລະຫັດໃນແລະໃນກໍລະນີນີ້ html> ເຮັດໃຫ້ມັນຊັດເຈນກັບສ່ວນທີ່ເຫຼືອຂອງເອກະສານທີ່ມີຢູ່ - ທ່ານໄດ້ເດົາມັນ - html.
- ຫົວ: ບອກເອກະສານວ່າທຸກຢ່າງຫລັງຈາກມັນເປັນຂໍ້ມູນກ່ຽວກັບຂໍ້ມູນ, ຍັງເອີ້ນວ່າ "metadata". ຄຳ ສັ່ງຫົວ ໜ້າ> ປົກກະຕິແລ້ວແມ່ນໃຊ້ເພື່ອ ກຳ ນົດອົງປະກອບທີ່ເປັນຮູບຊົງຂອງເອກະສານເຊັ່ນ: ຫົວຂໍ້, ຫົວຂໍ້ແລະອື່ນໆ. ຄິດວ່າມັນເປັນຄັນຮົ່ມເຊິ່ງລະຫັດສ່ວນທີ່ເຫຼືອໄດ້ ກຳ ນົດໄວ້.
- ຫົວຂໍ້: ຫົວຂໍ້ຂອງເອກະສານຂອງທ່ານໄດ້ລະບຸຢູ່ນີ້. ຄຸນລັກສະນະນີ້ຖືກໃຊ້ເພື່ອຊີ້ບອກຫົວຂໍ້ຂອງເອກະສານເມື່ອມັນເປີດຢູ່ໃນໂປຣແກຣມທ່ອງເວັບ HTML.
- bgcolor ຮ່າງກາຍ = "#": ຄຸນລັກສະນະນີ້ ກຳ ນົດສີພື້ນຫລັງຂອງ ໜ້າ HTML ແລະຮ່າງກາຍ. ໝາຍ ເລກພາຍໃນເຄື່ອງ ໝາຍ ວົງຢືມແລະຫຼັງຈາກ # ກົງກັບສີສະເພາະ.
- text = "": syntax ນີ້ ກຳ ນົດສີຂອງຕົວ ໜັງ ສືຂອງເອກະສານ.
- ຊື່ແບບຟອມ = "": ຄຸນລັກສະນະນີ້ລະບຸຊື່ຂອງແບບຟອມ, ແລະຖືກ ນຳ ໃຊ້ເພື່ອສ້າງໂຄງສ້າງຂອງສິ່ງທີ່ຈະເກີດຂື້ນຕໍ່ໄປ, ໂດຍອີງໃສ່ສິ່ງທີ່ Javascript ຮູ້ກ່ຽວກັບຄວາມ ໝາຍ ຂອງຊື່ແບບຟອມ. ຕົວຢ່າງ, ຊື່ແບບຟອມທີ່ພວກເຮົາຈະໄປ ນຳ ໃຊ້ແມ່ນ "ເຄື່ອງຄິດເລກ", ເຊິ່ງພວກເຮົາຈະໃຊ້ເພື່ອສ້າງໂຄງສ້າງທີ່ແນ່ນອນ ສຳ ລັບເອກະສານ.
- ປະເພດປ້ອນເຂົ້າ = "": ນີ້ແມ່ນບ່ອນທີ່ບາງສິ່ງບາງຢ່າງເກີດຂື້ນ. ຄຸນລັກສະນະ "ປະເພດປ້ອນຂໍ້ມູນ" ບອກນັກວິເຄາະເອກະສານວ່າເນື້ອໃນປະເພດໃດທີ່ມີຢູ່ໃນຄ່າລະຫວ່າງເຄື່ອງ ໝາຍ ການອ້າງອີງ. ຕົວຢ່າງ, ມັນອາດຈະແມ່ນຕົວ ໜັງ ສື, ລະຫັດຜ່ານ, ປຸ່ມ (ຕາມກໍລະນີຂອງເຄື່ອງຄິດເລກ), ແລະອື່ນໆ.
- ມູນຄ່າ = "": ຄຳ ສັ່ງສະບັບນີ້ບອກໃຫ້ທ່ານຕີຄວາມ ໝາຍ ຂອງເອກະສານສິ່ງທີ່ປະກອບເຂົ້າໃນປະເພດປ້ອນຂໍ້ມູນຂ້າງເທິງ. ສຳ ລັບເຄື່ອງຄິດໄລ່, ຕົວເລກເຫລົ່ານີ້ແມ່ນຕົວເລກ (1-9) ແລະການ ດຳ ເນີນງານ (+, -, *, /, =).
- onClick = "": syntax ນີ້ອະທິບາຍເຫດການ, ສະແດງວ່າບາງສິ່ງບາງຢ່າງຄວນຈະເຮັດເມື່ອກົດປຸ່ມ. ສຳ ລັບເຄື່ອງຄິດໄລ່, ພວກເຮົາຕ້ອງການໃຫ້ຂໍ້ຄວາມໃນແຕ່ລະປຸ່ມຮັບຮູ້ເຊັ່ນດຽວກັນ. ດັ່ງນັ້ນກ່ອນປຸ່ມ "6", ພວກເຮົາເອົາເອກະສານ document.calculator.ans.value + = "6" ລະຫວ່າງເຄື່ອງ ໝາຍ ການອ້າງອີງ.
- ບ: ປ້າຍນີ້ສ້າງສາຍ ໃໝ່ ໃນເອກະສານ, ເພື່ອໃຫ້ຂໍ້ຄວາມ (ຫຼືບາງສິ່ງບາງຢ່າງອື່ນ) ຖືກວາງໄວ້ຫຼັງຈາກມັນໃສ່ສາຍອື່ນ.
- / ແບບຟອມ, / ຮ່າງກາຍແລະ / html: ຄຳ ສັ່ງເຫລົ່ານີ້ແມ່ນໃກ້ ສຳ ລັບ ຄຳ ສັ່ງທີ່ສອດຄ້ອງກັນທີ່ເຄີຍເປີດໃນເອກະສານ.
ສ່ວນທີ 2 ຂອງ 4: ລະຫັດມາດຕະຖານ ສຳ ລັບເຄື່ອງຄິດເລກ HTML
- ສຳ ເນົາລະຫັດຂ້າງລຸ່ມ. ເລືອກຂໍ້ຄວາມທີ່ຢູ່ໃນປ່ອງຂ້າງລຸ່ມນີ້ໂດຍການກົດປຸ່ມຫນູຊ້າຍແລະລາກຕົວກະພິບຈາກທາງລຸ່ມເບື້ອງຊ້າຍຂອງກ່ອງໄປທາງເທິງຂວາ, ດັ່ງນັ້ນຂໍ້ຄວາມທັງ ໝົດ ຈະປ່ຽນເປັນສີຟ້າ. ຈາກນັ້ນກົດປຸ່ມ "Command + C" ເທິງ Mac ຫຼື "Ctrl + C" ຢູ່ເທິງ PC ເພື່ອ ສຳ ເນົາລະຫັດໄປທີ່ clipboard.
html> ຫົວຂໍ້> ຫົວຂໍ້ = ຫົວຄິດໄລ່ HTML / ຫົວຂໍ້ / / ຫົວ> ຮ່າງກາຍ bgcolor = "# 000000" text = "ຄຳ"> ຮູບແບບຊື່ = "ເຄື່ອງຄິດເລກ"> ປະເພດປ້ອນ = "ປຸ່ມ" ມູນຄ່າ = "1" onClick = "ເອກະສານ. calculator.ans.value + = '1' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 2 "onClick =" document.calculator.ans.value + = '2' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 3 "onClick =" document.calculator.ans.value + = '3' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" + "onClick =" document.calculator.ans.value + = '+' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 4 "onClick =" document.calculator.ans.value + = '4' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 5 "onClick =" document.calculator.ans.value + = '5' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 6 "onClick =" document.calculator.ans.value + = '6' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" - "onClick =" document.calculator.ans. value + = '-' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 7 "onClick =" document.calculator.ans.value + = '7' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 8 "onClick =" document.calculator.ans.value + = '8' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 9 "onClick =" document.calculator.ans.value + = '9' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ = " *" onClick = "document.calcul ator.ans.value + = ' *' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" / "onClick =" document.calculator.ans.value + = '/' "> ປະເພດປ້ອນເຂົ້າ =" ປຸ່ມ "ມູນຄ່າ =" 0 "onClick =" document.calculator.ans.value + = '0' "> ປະເພດວັດສະດຸປ້ອນ =" ປັບຄ່າ "= = ປັບ ໃໝ່"> ປະເພດປ້ອນເຂົ້າ = "ປຸ່ມ" ມູນຄ່າ = "=" onClick = "document.calculator.ans .value = eval (document.calculator.ans.value) "> br> ປະເພດ ຄຳ ຕອບ isinput = = textfield" ຊື່ = "ans" ມູນຄ່າ = ""> / ແບບຟອມ / / ຮ່າງກາຍ / / html> 
ສ່ວນທີ 3 ຂອງ 4: ເຮັດເຄື່ອງຄິດໄລ່ຕົວເອງ
 ເປີດບັນນາທິການຕົວ ໜັງ ສືໃນຄອມພິວເຕີຂອງທ່ານ. ມີຫລາຍໂປແກຼມທີ່ຈະໃຊ້, ແຕ່ເພື່ອຄວາມລຽບງ່າຍພວກເຮົາຈະຕິດກັບ TextEdit ຫຼື Notepad.
ເປີດບັນນາທິການຕົວ ໜັງ ສືໃນຄອມພິວເຕີຂອງທ່ານ. ມີຫລາຍໂປແກຼມທີ່ຈະໃຊ້, ແຕ່ເພື່ອຄວາມລຽບງ່າຍພວກເຮົາຈະຕິດກັບ TextEdit ຫຼື Notepad. - ໃນເຄື່ອງ Mac, ກົດແວ່ນຂະຫຍາຍໃຫຍ່ຂື້ນຢູ່ເບື້ອງຂວາເທິງຂອງ ໜ້າ ຈໍເພື່ອເປີດຈຸດສົນໃຈ. ເມື່ອທ່ານໄປທີ່ນັ້ນ, ໃຫ້ພິມ TextEdit ແລ້ວກົດເຂົ້າໄປທີ່ໂປແກມ TextEdit, ເຊິ່ງຕອນນີ້ຄວນຖືກເລືອກເປັນສີຟ້າ.
- ໃນຄອມພີວເຕີ້, ໃຫ້ເປີດເມນູ Start ຢູ່ເບື້ອງຊ້າຍລຸ່ມຂອງ ໜ້າ ຈໍ. ໃນແຖບຄົ້ນຫາ, ໃຫ້ພິມ Notepad ແລ້ວກົດເຂົ້າໄປທີ່ໂປແກຼມ Notepad ເຊິ່ງຈະປາກົດຢູ່ແຖບຄົ້ນຫາດ້ານຂວາມື.
 ວາງລະຫັດ HTML ສຳ ລັບເຄື່ອງຄິດໄລ່ເຂົ້າໄປໃນເອກະສານ.
ວາງລະຫັດ HTML ສຳ ລັບເຄື່ອງຄິດໄລ່ເຂົ້າໄປໃນເອກະສານ.- ໃນເຄື່ອງ Mac, ກົດທີ່ຮ່າງກາຍຂອງເອກະສານແລະກົດ ຄຳ ສັ່ງ + ວ. ຈາກນັ້ນກົດເຂົ້າ ຮູບແບບ ຢູ່ເທິງສຸດຂອງ ໜ້າ ຈໍແລະຈາກນັ້ນ ເຮັດໃຫ້ຂໍ້ຄວາມທົ່ງພຽງ ຫຼັງຈາກທີ່ວາງລະຫັດ.
- ໃນຄອມພີວເຕີ້, ກົດໃສ່ຮ່າງກາຍຂອງເອກະສານແລະຈາກນັ້ນຕໍ່ໄປ Ctrl + V.
 ບັນທຶກເອກະສານ. ທ່ານເຮັດແບບນີ້ຜ່ານ "ເອກະສານ" ໃນເມນູຫລັກຂອງ ໜ້າ ຕ່າງ, ແລະຈາກນັ້ນກໍ່ພ້ອມດ້ວຍ ບັນທຶກເປັນ ... ໃນ PC ຫລື ບັນທຶກ ... ໃນເຄື່ອງ Mac ຈາກລາຍການແບບເລື່ອນລົງ.
ບັນທຶກເອກະສານ. ທ່ານເຮັດແບບນີ້ຜ່ານ "ເອກະສານ" ໃນເມນູຫລັກຂອງ ໜ້າ ຕ່າງ, ແລະຈາກນັ້ນກໍ່ພ້ອມດ້ວຍ ບັນທຶກເປັນ ... ໃນ PC ຫລື ບັນທຶກ ... ໃນເຄື່ອງ Mac ຈາກລາຍການແບບເລື່ອນລົງ.  ເພີ່ມສ່ວນຂະຫຍາຍ HTML ໃສ່ຊື່ແຟ້ມ. ໃນລາຍການ "Save As ... ", ພິມຊື່ແຟ້ມ, ຕິດຕາມດ້ວຍ ".html", ຈາກນັ້ນກົດ "Save". ຕົວຢ່າງ: ຖ້າທ່ານຕ້ອງການຕັ້ງຊື່ເອກະສານນີ້ວ່າ "ເຄື່ອງຄິດໄລ່ ທຳ ອິດຂອງຂ້ອຍ", ບັນທຶກເອກະສານດັ່ງກ່າວວ່າ "ເຄື່ອງຄິດເລກ ທຳ ອິດຂອງຂ້ອຍ".
ເພີ່ມສ່ວນຂະຫຍາຍ HTML ໃສ່ຊື່ແຟ້ມ. ໃນລາຍການ "Save As ... ", ພິມຊື່ແຟ້ມ, ຕິດຕາມດ້ວຍ ".html", ຈາກນັ້ນກົດ "Save". ຕົວຢ່າງ: ຖ້າທ່ານຕ້ອງການຕັ້ງຊື່ເອກະສານນີ້ວ່າ "ເຄື່ອງຄິດໄລ່ ທຳ ອິດຂອງຂ້ອຍ", ບັນທຶກເອກະສານດັ່ງກ່າວວ່າ "ເຄື່ອງຄິດເລກ ທຳ ອິດຂອງຂ້ອຍ".
ສ່ວນທີ 4 ຂອງ 4: ໃຊ້ເຄື່ອງຄິດເລກຂອງທ່ານ
 ຊອກຫາເອກະສານທີ່ທ່ານຫາກໍ່ສ້າງຂື້ນມາ. ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ພິມຊື່ຂອງແຟ້ມທີ່ຢູ່ໃນ Spotlight ຫຼືໃນແຖບຄົ້ນຫາຂອງ Start menu ດັ່ງທີ່ໄດ້ອະທິບາຍໃນຂັ້ນຕອນກ່ອນ ໜ້າ ນີ້. ມັນບໍ່ ຈຳ ເປັນຕ້ອງພິມ ຄຳ ວ່າ“ html” ສ່ວນຂະຫຍາຍ.
ຊອກຫາເອກະສານທີ່ທ່ານຫາກໍ່ສ້າງຂື້ນມາ. ເພື່ອເຮັດສິ່ງນີ້, ໃຫ້ພິມຊື່ຂອງແຟ້ມທີ່ຢູ່ໃນ Spotlight ຫຼືໃນແຖບຄົ້ນຫາຂອງ Start menu ດັ່ງທີ່ໄດ້ອະທິບາຍໃນຂັ້ນຕອນກ່ອນ ໜ້າ ນີ້. ມັນບໍ່ ຈຳ ເປັນຕ້ອງພິມ ຄຳ ວ່າ“ html” ສ່ວນຂະຫຍາຍ.  ກົດທີ່ເອກະສານຂອງທ່ານເພື່ອເປີດມັນ. ຕົວທ່ອງເວັບເລີ່ມຕົ້ນຂອງທ່ານຈະເປີດເຄື່ອງຄິດເລກຂອງທ່ານຢູ່ໃນ ໜ້າ ເວັບ ໃໝ່.
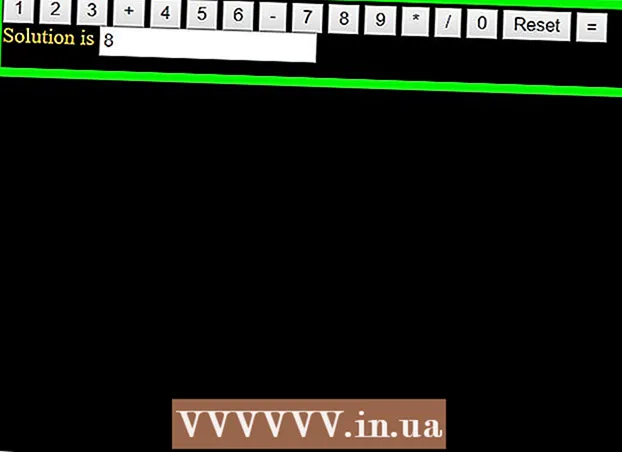
ກົດທີ່ເອກະສານຂອງທ່ານເພື່ອເປີດມັນ. ຕົວທ່ອງເວັບເລີ່ມຕົ້ນຂອງທ່ານຈະເປີດເຄື່ອງຄິດເລກຂອງທ່ານຢູ່ໃນ ໜ້າ ເວັບ ໃໝ່.  ກົດປຸ່ມໃສ່ເຄື່ອງຄິດເລກເພື່ອໃຊ້ມັນ. ວິທີແກ້ໄຂຂອງສົມຜົນຂອງທ່ານດຽວນີ້ຈະປາກົດຢູ່ໃນແຖບ ຄຳ ຕອບ.
ກົດປຸ່ມໃສ່ເຄື່ອງຄິດເລກເພື່ອໃຊ້ມັນ. ວິທີແກ້ໄຂຂອງສົມຜົນຂອງທ່ານດຽວນີ້ຈະປາກົດຢູ່ໃນແຖບ ຄຳ ຕອບ.
ຄຳ ແນະ ນຳ
- ທ່ານສາມາດເອົາເຄື່ອງຄິດເລກນີ້ເຂົ້າໃນ ໜ້າ ເວບໄຊທ໌ຖ້າທ່ານຕ້ອງການ.
- ທ່ານຍັງສາມາດໃຊ້ຮູບແບບ HTML ເພື່ອປ່ຽນຮູບຮ່າງຂອງເຄື່ອງຄິດເລກ.