
ເນື້ອຫາ
Notepad ແມ່ນ ໜຶ່ງ ໃນບັນນາທິການຕົວ ໜັງ ສືທີ່ສາມາດໃຊ້ເພື່ອສ້າງເອກະສານ Cascading Style Sheet (CSS). ຫຼັງຈາກສ້າງໄຟລ CSS CSS ໃນ Notepad, ເຈົ້າສາມາດເຊື່ອມໂຍງໄຟລ that ນັ້ນໃສ່ ໜ້າ ເວັບເພື່ອວ່າເນື້ອໃນຂອງ ໜ້າ ເວັບສາມາດຖືກຟໍແມັດດ້ວຍແຜ່ນສະໄຕລ your ຂອງເຈົ້າ.
ຂັ້ນຕອນ
 1 ເປີດໂປຣແກມ Notepad.
1 ເປີດໂປຣແກມ Notepad.- 2ສຳ ເນົາລະຫັດຕໍ່ໄປນີ້:
@charset "utf-8"; / * ເອກະສານ CSS * // * ກໍານົດສີອົງປະກອບຂອງຮ່າງກາຍ * / ເນື້ອໃນ {ພື້ນຫຼັງ: # FFFFFF;} / * ພາກສ່ວນນີ້ແມ່ນສໍາລັບການເຊື່ອມຕໍ່ * / a: link { ນ້ ຳ ໜັກ ຕົວ ໜັງ ສື: ທຳ ມະດາ; color: Navy} a: ໄດ້ໄປຢ້ຽມຢາມ {font-weight: normal; ສີ: ສີຂຽວ;} a: hover {font-weight: bold; ສີ: ສີແດງ; font-variant: small-caps;} / * ພາກນີ້ແມ່ນ ສຳ ລັບພາກສ່ວນຫຍໍ້ ໜ້າ * / p {font-style: italic; font-size: 18px;} blue {color: # 0000FF;} / * ພາກສ່ວນນີ້ແມ່ນສໍາລັບຂອບສີດໍາຂອງຮູບ. * / img {border-color: # 000000; ຊາຍແດນ: ໜາ; ຮູບແບບຂອບ: ສັນຕາມລວງຍາວ;}
# ວາງລະຫັດຈາກ "ຂັ້ນຕອນທີ 2" ໃສ່ໃນ Notepad.

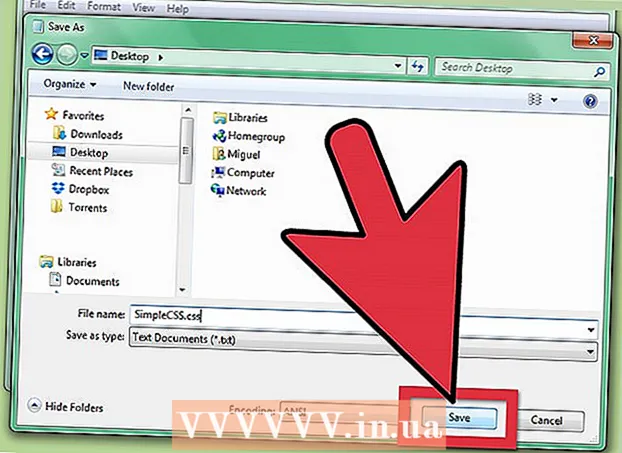
 1 ບັນທຶກໄຟລ in ໄວ້ໃນ Notepad. ບັນທຶກມັນໄວ້ພາຍໃຕ້ຊື່ "SimpleCSS.css" ໂດຍການຄລິກປຸ່ມ "ໄຟລ" "ແລະເລືອກຄໍາສັ່ງ" ບັນທຶກ ". ຫຼັງຈາກຄລິກປຸ່ມ "ບັນທຶກ", ກ່ອງໂຕ້ຕອບ "ບັນທຶກເປັນ" ຈະຖືກສະແດງຂຶ້ນ.
1 ບັນທຶກໄຟລ in ໄວ້ໃນ Notepad. ບັນທຶກມັນໄວ້ພາຍໃຕ້ຊື່ "SimpleCSS.css" ໂດຍການຄລິກປຸ່ມ "ໄຟລ" "ແລະເລືອກຄໍາສັ່ງ" ບັນທຶກ ". ຫຼັງຈາກຄລິກປຸ່ມ "ບັນທຶກ", ກ່ອງໂຕ້ຕອບ "ບັນທຶກເປັນ" ຈະຖືກສະແດງຂຶ້ນ.  2 ຕັ້ງຊື່ໄຟລ CSS CSS ຂອງເຈົ້າ. ໃສ່ "SimpleCSS.css" ຫຼືຊື່ໃດ in ຢູ່ໃນປ່ອງຂໍ້ຄວາມ "ຊື່ໄຟລ" "ທີ່ມີນາມສະກຸນ" .css ".
2 ຕັ້ງຊື່ໄຟລ CSS CSS ຂອງເຈົ້າ. ໃສ່ "SimpleCSS.css" ຫຼືຊື່ໃດ in ຢູ່ໃນປ່ອງຂໍ້ຄວາມ "ຊື່ໄຟລ" "ທີ່ມີນາມສະກຸນ" .css ".  3 ໃຫ້ຄລິກໃສ່ປຸ່ມ "ບັນທຶກ".
3 ໃຫ້ຄລິກໃສ່ປຸ່ມ "ບັນທຶກ". 4 ມັນ ສຳ ເລັດແລ້ວ!
4 ມັນ ສຳ ເລັດແລ້ວ!
ຄໍາແນະນໍາ
- ບັນທຶກໄຟລ Not Notepad ເປັນຂໍ້ຄວາມເທົ່ານັ້ນ (ບາງຄັ້ງເຈົ້າອາດຈະເອີ້ນມັນວ່າ Text Document ຫຼື ASCII) ແລະເອົານາມສະກຸນ ".css".
- ລະຫັດທີ່ພວກເຮົາຂຽນຢູ່ນີ້ເປັນພຽງຕົວຢ່າງເພື່ອສະແດງໃຫ້ເຈົ້າເຫັນວິທີການສ້າງໄຟລ CSS CSS ຂັ້ນພື້ນຖານໂດຍໃຊ້ Notepad ເພື່ອulateູນໃຊ້ອົງປະກອບ HTML ຂອງມັນຢູ່ໃນ ໜ້າ ເວັບຕົວຢ່າງຂອງພວກເຮົາທີ່ສະແດງຢູ່ໃນພາກແນະນໍາ. ແນວໃດກໍ່ຕາມ, ເຈົ້າສາມາດປ່ຽນລະຫັດ CSS ຂອງພວກເຮົາ, ວິທີທີ່ເຈົ້າຕ້ອງການຈັດຮູບແບບແລະຮູບລັກສະນະຂອງ ໜ້າ ເວັບ.
- ຈື່ໄວ້ວ່າໃຫ້ວາງເອກະສານ CSS ທີ່ບັນທຶກໄວ້ໃນໂຟນເດີດຽວກັນກັບເອກະສານ HTML ຂອງເຈົ້າບ່ອນທີ່ເຈົ້າສ້າງ ໜ້າ ເວັບຂອງເຈົ້າ.
- ຫຼັງຈາກທີ່ເຈົ້າໄດ້ສ້າງເອກະສານ CSS ຂອງເຈົ້າ, ເຈົ້າອາດຈະຕ້ອງໄດ້ເອົາບາດກ້າວຕໍ່ໄປ; ນັ້ນແມ່ນ, ເຊື່ອມຕໍ່ເອກະສານແລະ ໜ້າ ເວັບ. ກະລຸນາເບິ່ງບົດຄວາມທີ່ກ່ຽວຂ້ອງເພື່ອເຮັດອັນນີ້.
ສິ່ງທີ່ເຈົ້າຕ້ອງການ
- ຄອມພິວເຕີ
- ໂປຣແກມ Notepad
- ຕົວທ່ອງເວັບຂອງອິນເຕີເນັດ